Silverlightアプリケーションの作成
Silverlightアプリケーションの作成
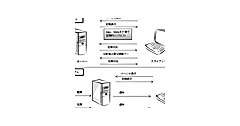
開発するSilverlightアプリケーションは、サーバーとクライアント間で以下のような動作を行います(エラー処理は割愛しています)。
| 図1:今回作成するアプリケーションの概念図(クリックで拡大) |
これらの動作を作成していくわけですが、工数省力化のための射影という仕組みを利用したいので、サーバーのWCFサービスを先に作り、Visual Studioの「サービス参照の追加」によって、クライアント側のプロキシ(サーバーと通信するプログラム)を自動生成させるようにします。
また、仕組みが分かりやすいように、以下のように実装をしていきます。
- A)非同期結果を受け取るスタンダードなWCFアプリケーションをSilverlightで作成して、サーバーのXMLファイルに自分の状態(在席)をセットし、その書き込み処理の結果を非同期のクライアント側で受け取り、表示する動作を確かめます(上記1、2、4)。
- B)非同期結果を送信するスタンダードなWCFサービスを追加して、サーバー上のXMLファイルの状態を返すだけのメソッドを作ります。後に上記「A)」とこれを一方向化して、「A)」のコールバックとして「B)」を定義すると双方向通信になります(上記3)。
- C)WCFサービスを双方向化して、自分のリクエスト(ログイン時に在席となるよう更新)が一方向で終了するように変更します。また、同時にサーバー上のXMLファイルの状態がサーバーから一方向に通知されるように変更します。他の社員のリクエストによって自分に各社員の在席状況の変更通知が来るようにします(上記5、6)。
完成ソースDeskTopStateManagerソリューション(Visual Studio 2010)も合わせて参照ください。
非同期結果を受け取る、スタンダードなWCFアプリケーションの作成
双方向通信を行うWCFサービスをいきなり作成しないで、まずは一般的なWCFサービスを作成し、動作を確認してみましょう。
(1)WCFプロジェクトの作成
Visual Studioのテンプレート「WCFサービスアプリケーション」を使ってプロジェクトを新規作成します。
| 図2:Visual Studioテンプレートの選択(クリックで拡大) |
(2)WCFサービス名の修正
IService1.csをIDeskTopStateService.csと変更し、Service1.svcやService1.svc.csをそれぞれDeskTopStateService.svc、DeskTopStateService.svc.csに変更します。ダイアログが表示されたら[はい]を選択し、リファクタリングします。
| 図3:Visual Studioテンプレートの選択(クリックで拡大) |
(3)データストアとなるXMLファイルの準備
App_Dataフォルダに「DeskTopStates.xml」という名前のXMLファイルを追加します。
[リスト 01]XMLファイルの定義
(4)参照ライブラリの追加
サービスの実装側(DeskTopStateService.svc.cs)にusingを追加し、SetStateサービスを作成します。中に在席状態を表す列挙型のデータを定義しておきます。
[リスト 02]usingの追加、在籍状態の列挙型追加、SetStateサービスの実装
インターフェース(IDeskTopStateService.cs)も「DeskTopStateService.DeskTopStateType SetState(string id, DeskTopStateService.DeskTopStateType type);」と変更して実装に合わせます。
[リスト 03]実装に合わせたインターフェイス
- この記事のキーワード