Blend4でのGotoStateActionアクションの設定
Blend4でのGotoStateActionアクションの設定
GotoStateActionアクションを使用してトリガーを指定します。[Image]ボタンと状態のImagePixelate、[DataGrid]ボタンと状態のDataGridPixelate、[RichTextBox]ボタンと状態のRichTextBoxPixelateを関連付ける、GotoStateActionアクションを設定します。
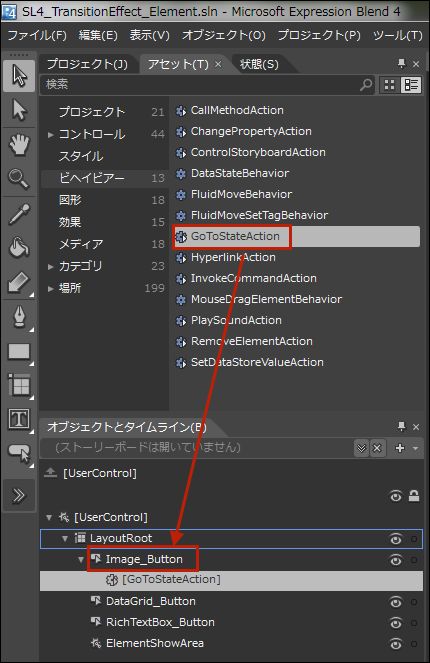
「アセット」パネルから「ビヘイビアー」を選択し、GotoStateActionアクションを「オブジェクトとタイムライン(B)」内のImage_Button上にドラッグ&ドロップします。Image_Buttonの子としてGotoStateActionが追加されます(図14)。
|
|
| 図14:GotoStateActionをImage_Button上にドラッグ&ドロップする |
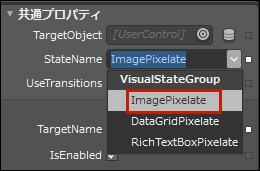
Image_Buttonの子として追加されたGotoStateActionのプロパティを設定します。[トリガー]内のEventNameが「Click」になっているのを確認してください。次に、TargetNameプロパティの横に付いている[…]ボタンをクリックします。「要素の選択」画面が表示され、要素の一覧が表示されます。「ターゲットにする要素の選択」からElementShowAreaを指定します(図15)。[共通プロパティ]内のStateNameに、Image_Buttonがクリックされた時の状態名である、ImagePixelateを選択します(図16)。必ず先にTargetNameプロパティを設定してから、StateNameを選択してください。TargetNameを指定していない場合は、StateNameに何も表示されませんので、注意してください。TargetNameプロパティは「詳細プロパティの表示」をクリックすると表示されます。
|
|
| 図15:TargetNameプロパティの値を「ターゲットにする要素の選択」内から指定する |
|
|
| 図16:StateNameプロパティの値を選択する |
以上の手順でDataGrid_ButtonとRichText_ButtonにGotoStateActionアクションを追加し、それぞれのプロパティを設定していきます。TargetNameには全てElementShowAreaを指定します。StateNameには、DataGridPixelate、RichTextBoxPixelateをそれぞれ指定します。
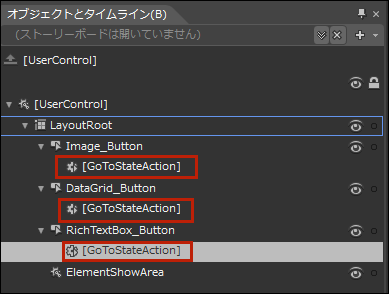
全て設定すると「オブジェクトとタイムライン(B)」内の各Buttonの子としてGotoStateActionが追加されています(図17)。
|
|
| 図17:各Buttonの子としてGotoStateActionが追加されている |
以上で、GotoStateActionの設定は完了です。Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して、動作を確認してみましょう。問題なくPixelateの特殊効果を伴って要素が切り替わると思います。ただ、[Image]ボタンをクリックしてListBox内に表示された画像が、一部選択できない不具合があります。これは、ListBoxコントロール上にほかの要素を重ねていますので、その要素が邪魔をしているようです。また、DataGridではページングは可能ですが、ヘッダをクリックしてのソートができない不具合が発生します。そこで、TransitionEffectElementButton.xaml.vbコード内に数行のコードを追加します(リスト2)。Blend4を終了してVS2010に戻り、TransitionEffectElementButton.xaml.vbコード内に追加してください。
ロジックコードを記述する
リスト2 TransitionEffectElementButton.xaml.vbに追加したコード
~コード略~
Dim no As Integer = 0
■[Image]ボタンがクリックされた時の処理
Canvas.ZIndexPropertyを使用して、Canvas内のImage_ListBoxコントロールのzオーダーの描画動作を設定します。値に1ずつ増加する変数noの値を指定していますので、[Image]ボタンがクリックされると、Image_ListBoxコントロールが一番前面に配置されるようになります。
Private Sub Image_Button_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Image_Button.Click
no = no + 1
ElementShowArea.Image_ListBox.SetValue(Canvas.ZIndexProperty, no)
End Sub
■[DataGrid]ボタンがクリックされた時の処理
Canvas.ZIndexPropertyを使用して、Canvas内のDataGrid_StackPanelコントロールのzオーダーの描画動作を設定します。値に1ずつ増加する変数noの値を指定していますので、[DataGrid]ボタンがクリックされると、DataGrid_StackPanelコントロールが一番前面に配置されるようになります。
Private Sub DataGrid_Button_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles DataGrid_Button.Click
no = no + 1
ElementShowArea.DataGrid_StackPanel.SetValue(Canvas.ZIndexProperty, no)
End Sub
■[RichTextBox]ボタンがクリックされた時の処理
Canvas.ZIndexPropertyを使用して、Canvas内のWilliamBlake_RichTextBoxコントロールのzオーダーの描画動作を設定します。値に1ずつ増加する変数noの値を指定していますので、[RichTextBox]ボタンがクリックされると、WilliamBlake_RichTextBoxコントロールが一番前面に配置されるようになります。
Private Sub RichTextBox_Button_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles RichTextBox_Button.Click
no = no + 1
ElementShowArea.WilliamBlake_RichTextBox.SetValue(Canvas.ZIndexProperty, no)
End Sub
~コード略~
- この記事のキーワード