タイマーを表示する
タイマーを表示する
まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
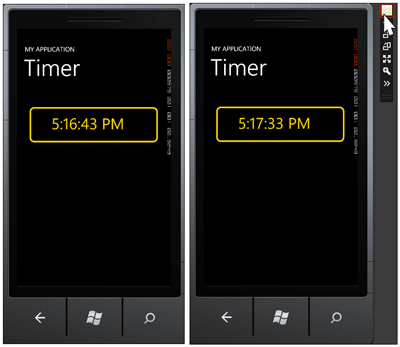
エミュレーター上に現在の時刻が表示されます。秒は1秒ずつカウントされています。このエミュレーターを終了する場合は、エミュレーターの右隅上辺りにマウスポインタを乗せるか、タッチ(タッチスクリーンの場合)すると、コントロールボックスが表示されるので「×」をクリックします(図10)。
| 図10:エミュレーター上に現在の時刻が表示されている(左図)。終了する場合は、エミュレーターの右隅上辺りにマウスポインタを乗せるか、タッチ(タッチスクリーンの場合)すると、コントロールボックスが表示されるので「×」をクリックする(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
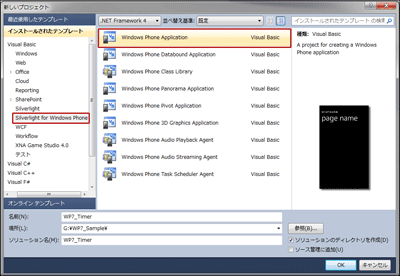
Visual Studio 2010(以下VS2010)を起動し、「ファイル(F)/新規作成(N)/プロジェクト(P)」と選択します。「新しいプロジェクト」画面が表示されますので、「インストールされたテンプレート」から「Silverlight For Windows Phone」を選択します。表示されるテンプレートから「Windows Phone Application」を選択します。「名前(N)」には「WP7_Timer」と指定します。プロジェクトを作成する「場所(L)」には読者の任意のフォルダを指定してください(図11)。[OK]ボタンをクリックすると、前掲載の図2のようなWindows Phoneのバージョンを選択する画面が表示されますので、Windows Phone 7.0を選択します。
| 図11:「インストールされたテンプレート」から「Silverlight For Windows Phone」を選択する。表示されるテンプレートから「Windows Phone Application」を選択する(クリックで拡大) |
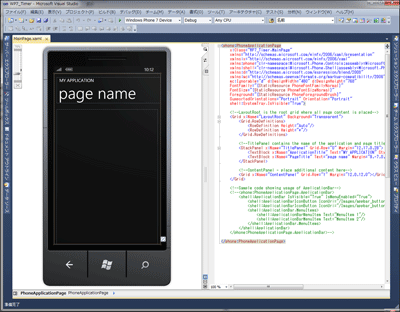
[OK]ボタンをクリックすると、Windows Phoneのバージョン選択後、左にWindows Phoneのエミュレーターの表示されたデザイン画面、右側にXAMLの記述された画面が表示されます(図12)。この画面でコントロールをレイアウトしていきます。
| 図12:左にWindows Phoneのエミュレーターの表示されたデザイン画面、右側にXAMLの記述された画面が表示される(クリックで拡大) |
XAMLの編集とコントロールの配置
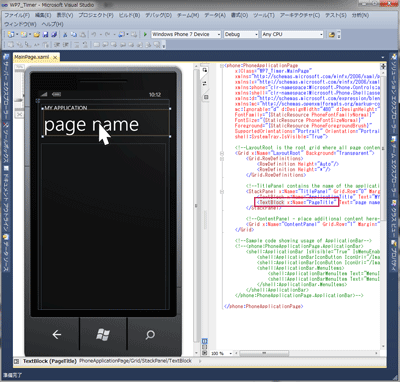
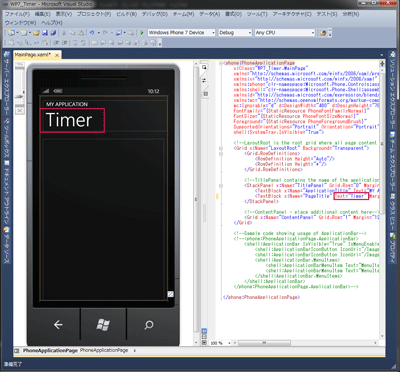
エミュレーターデザイン画面内の「page name」となっているタイトル名を「Timer」に変更します。「page name」を選択すると、XAML内の「page name」に該当するコードが薄いグレーで反転します。この場合はx:NameがpageTitleというTextBlockが反転します(図13)。
| 図13:エミュレーター内の「page name」に該当するXAML内のコードが反転する(クリックで拡大) |
この薄いグレーで反転したTextBlockのTextプロパティに直接「Timer」と入力します。または、プロパティウィンドウ内の[共通]パネルにあるTextプロパティを「page name」から「Timer」に変更します。どちらの方法でも構いません。エミュレーターのタイトルが「Timer」に変わります(図14)。
| 図14:エミュレーターのタイトルが「Timer」に変わった(クリックで拡大) |
ツールボックスからエミュレーター上にBorderとTextBlockコントロールを配置します。TextBlockコントロールはBorderコントロールの子要素となるように配置してください。Borderコントロールを選択し、プロパティウィンドウ内の[共通]パネルにあるBorderThicknessに5と指定して、枠線を太くします。CornerRadiusに12を指定して四隅を丸く縁取ります。次に、[ブラシ]パネルにあるBorderBrushにGoldを指定し、枠線の色をGoldとします。
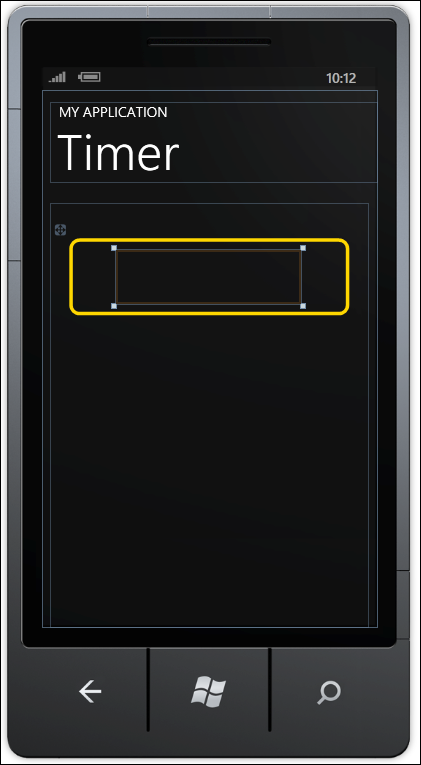
TextBlockコントロールを選択し、プロパティウィンドウ内の[ブラシ]パネルにあるForegroundにGoldを指定し、文字色をGoldとします。[テキスト]パネルにある文字サイズに48を指定します(図15)。
書き出されるXAMLはリスト1のようになります。
|
|
| 図15:BorderとTextBlockを配置しプロパティを設定した |
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)<Border>要素の子として<TextBlock>要素が配置されています。<Border>要素には、プロパティウィンドウ内で指定した、BorderBrush、BorderThickness、CornerRadiusプロパティが設定されています。<TextBlock>要素には、FontSizeとForegroundプロパティが指定されています。
(2)<!-- -->のコメント部分は自動的に追加されたものです。
<phone:PhoneApplicationPage
x:Class="WP7_Timer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Timer" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Border BorderBrush="Gold" BorderThickness="5" Height="110" HorizontalAlignment="Left" Margin="27,51,0,0" Name="Border1" VerticalAlignment="Top" Width="400" CornerRadius="12"> ■(1)
<TextBlock Height="77" Name="TextBlock1" Width="264" FontSize="48" Foreground="Gold" HorizontalAlignment="Stretch" /> ■(1)
</Border>
</Grid>
</Grid>
<!--Sample code showing usage of ApplicationBar--> ■(2)
<!--<phone:PhoneApplicationPage.ApplicationBar> ■(2)
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>--> ■(2)
</phone:PhoneApplicationPage>
次に、ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト2のロジックコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
Option Strict On
タイマーの機能を提供するクラスが含まれる、System.Windows.Threading名前空間をインポートします。
Imports System.Windows.Threading
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
■ページが読み込まれた時の処理
新しいDispatcherTimerのインスタンスmyTimerオブジェクトを宣言します。DispatcherTimerクラスは、指定した時間の間隔で発生するタイマーを表すクラスです。
タイマーの時間間隔を表すIntervalプロパティに1秒を指定し、Startメソッドでタイマーを開始します。
AddHandlerメソッドで、タイマー間隔(この場合1秒)が経過すると発生するTickイベントに、イベントハンドラを指定します。イベントハンドラ内では、以下の処理を実行します。
TextBlockコントロールに現在の時刻を表示するコードを記述します。これで、1秒間隔で変化する現在の時刻が表示されます。
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim myTimer As New DispatcherTimer
myTimer.Interval = TimeSpan.FromSeconds(1)
myTimer.Start()
AddHandler myTimer.Tick, Sub()
TextBlock1.Text = DateTime.Now.ToLongTimeString
End Sub
End Sub
End Class
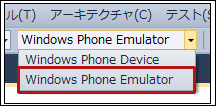
プログラムが完成し、エミュレーターで実行する場合は、VS2010メニューの「Windows Phone Device」のドロップダウンの箇所を、「Windows Phone Emulator」にしてください(図16)。
|
|
| 図16:「Windows Phone Emulator」を選択 |
- この記事のキーワード