MainPage.xamlの編集とコントロールの追加
MainPage.xamlの編集とコントロールの追加
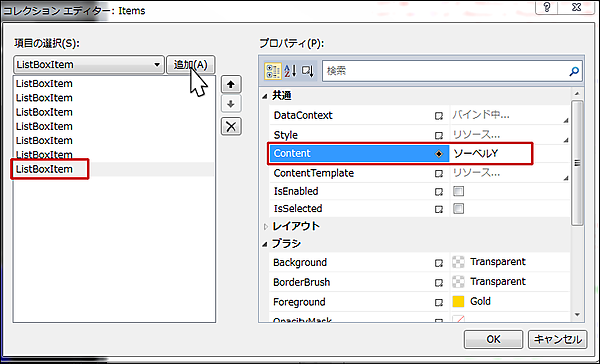
x:NameがPageTitleというTextBlockを削除します。ApplicationTitleという名前のTextBlockのTextプロパティに「ImageFilter」と指定します。ツールボックスから、Buttonコントロールを2個、Imageコントロールを1個、ListBoxコントロールを1個配置します。ListBoxのプロパティの[ブラシ]パネルのBackgroundにNavyを指定し、背景色を紺色にします。Foreground(文字色)にはGoldを指定します。[テキスト]パネルにある文字サイズに28を指定します。[共通]パネルにあるItemsプロパティ(のコレクション)の横にある[…]ボタンをクリックして、「コレクションエディター」を起動します。「項目の選択(S)」から、ListBoxItemが選択された状態で、[追加(A)]ボタンをクリックします。右に表示されるプロパティの[共通]パネルにあるContentにフィルタ名を指定します。7個のListBoxItemを追加し、Contentプロパティに「セピア、インバーター、白黒、プルウィットX、プルウィットY、ソーベルX、ソーベルY」と指定します(図6)。ImageコントロールのStretchにはUniformと指定します。Stretch列挙体に付いては、下記のURLを参考にしてください。
→参照:Stretch 列挙体(msdn)
| 図6:ListBoxコントロールのコレクションエディターでListBoxItemを追加し、Contentプロパティを設定している(クリックで拡大) |
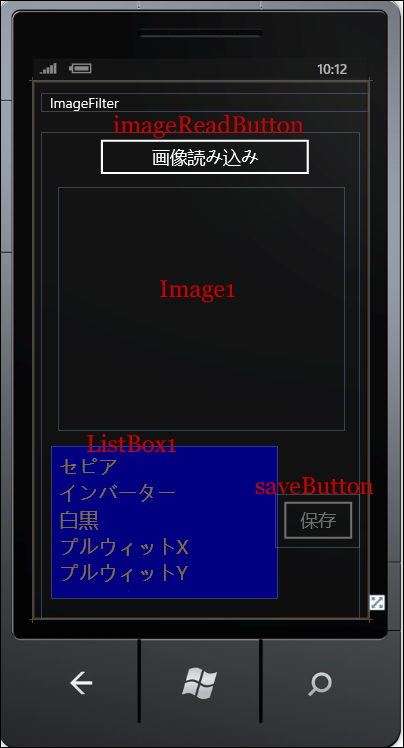
設定すると図7のようになります。
| 図7:各コントロールを配置し、プロパティを設定した(クリックで拡大) |
ListBox1とsaveButtonは最初の状態では、IsEnabledプロパティのチェックを外し、使用不可としておきます。画像が読み込まれた時点で、ListBox1の使用が可能になり、フィルタをかけた時点で[保存]ボタンの使用を可能としています。
書き出されるXAMLコードはリスト1のようになります。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)<ListBox> 要素内に子要素として<ListBoxItem>が配置され、Contentプロパティにフィルタ名が指定されています。
<phone:PhoneApplicationPage
x:Class="WP71_ImageFilter.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="ImageFilter" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="348" HorizontalAlignment="Left" Margin="25,79,0,0" Name="Image1" Stretch="Uniform" VerticalAlignment="Top" Width="410" />
<Button Content="画像読み込み" Height="73" HorizontalAlignment="Left" Margin="73,0,0,0" Name="imageReadButton" VerticalAlignment="Top" Width="321" />
<ListBox Height="218" HorizontalAlignment="Left" Margin="15,449,0,0" Name="ListBox1" VerticalAlignment="Top" Width="323" FontSize="28" Background="Navy" Padding="10" Foreground="Gold" IsEnabled="False"> ■(1)
<ListBoxItem Content="セピア" /> ■(1)
<ListBoxItem Content="インバーター" /> ■(1)
<ListBoxItem Content="白黒" /> ■(1)
<ListBoxItem Content="プルウィットX" /> ■(1)
<ListBoxItem Content="プルウィットY" /> ■(1)
<ListBoxItem Content="ソーベルX" /> ■(1)
<ListBoxItem Content="ソーベルY" /> ■(1)
</ListBox> ■(1)
<Button Content="保存" Height="77" HorizontalAlignment="Left" Margin="335,517,0,0" Name="saveButton" VerticalAlignment="Top" Width="121" IsEnabled="False" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
- この記事のキーワード