今回のサンプルはデータを入力したのち、音声でSaveと発声するとデータが保存され、検索画面では、検索したい氏名を発声すると、該当する人物の詳細データが表示されるサンプルです。実際の動作に付いては動画を参照してください。
データの入力はキーボードで行う必要がありますが、データ検索については、いちいち検索したい人物の名前を入力する必要がないので、検索時の手間が大幅に削減できると思います。今後、大いに期待される処理ではないでしょうか。たぶん、データの入力も音声で入力できるようになるでしょう。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_DataInSaveSearch」という名前を付けています。
ソリューションエクスプローラー内のbin\Debugフォルダ内にXML宣言と
リスト1 データの追加されたXML文書ファイル(PersonalInfo.xml)
<?xml version="1.0" encoding="utf-8"?>
<PersonalInfo>
<情報>
<氏名>薬師寺国安</氏名>
<年齢>62</年齢>
<住所>愛媛県松山市道後</住所>
<勤務先>PROJECT KySS</勤務先>
</情報>
<情報>
<氏名>夏目団子</氏名>
<年齢>55</年齢>
<住所>京都市伏見区深草</住所>
<勤務先>団子本舗</勤務先>
</情報>
~<情報></情報>繰り返し~
</PersonalInfo>
今回は一つの画面の中に3つの画面を作成します。メニューの表示される画面、データを入力する画面、データを検索する画面の3つです。ツールボックスから必要なコントロールを配置したXAMLコードが、リスト2になります。
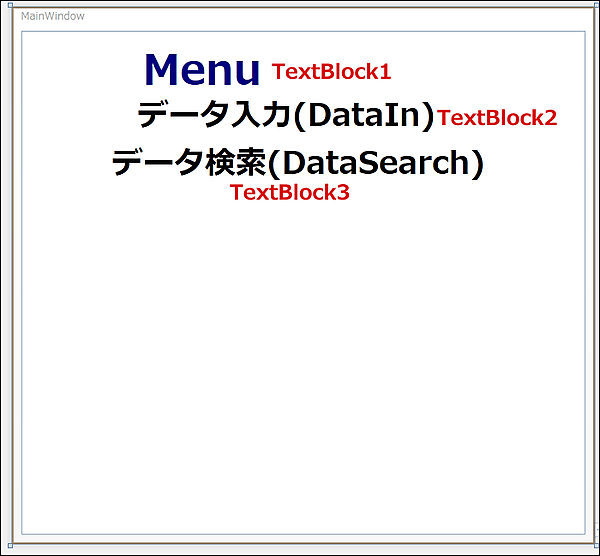
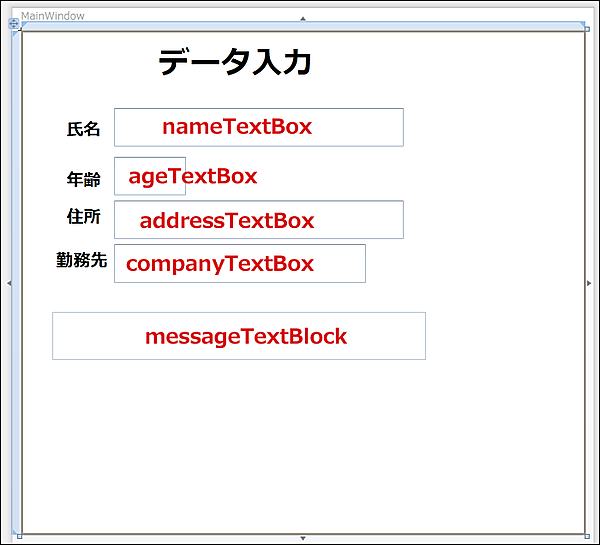
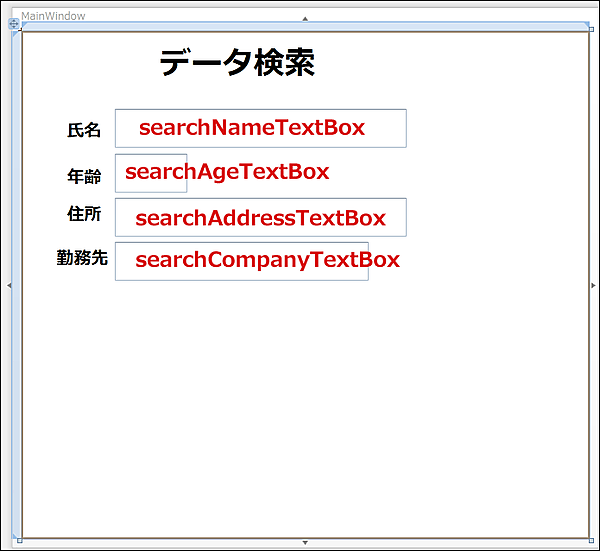
メニューを表示した画面は図2、データ入力画面は図3、データ検索画面は図4になります。最初は図1の画面だけが表示され、図2と3は非表示となっています。データ入力時には図2だけが表示され、検索時には図3だけが表示されます。
リスト2 各コントロールを配置したXAMLコード(MainWindow.xaml)
- (1)最初に表示されるメニュー。TextBlockコントロールを3個配置してメニューの項目名を表示している。
- (2)データ入力の画面。NameがDataInという
要素内に、タイトルとなるTextBlockを1個、項目名となるLabelを4個、入力ボックスとなるTextBoxを4個配置している。保存した旨のメッセージを表示するTextBlockも最後に配置している。この 要素は最初の状態では非表示となっている。 - (3)データ検索の画面。NameがDataSearchという
要素内に、タイトルとなるTextBlockを1個、項目名となるLabelを4個、入力ボックスとなるTextBoxを4個配置している。この 要素は最初の状態では非表示となっている。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="627" Width="680" >
<Grid>
<StackPanel x:Name="myStackPanel"> ■(1)
<TextBlock Height="61" HorizontalAlignment="Left" Margin="142,12,0,0" Name="TextBlock1" Text="Menu" VerticalAlignment="Top" Width="152" FontSize="48" FontWeight="Bold" Foreground="Navy" />
<TextBlock Height="56" Name="TextBlock2" Text="データ入力(DataIn)" Width="385" FontSize="36" FontWeight="Bold" />
<TextBlock FontSize="36" FontWeight="Bold" Height="56" Name="TextBlock3" Text="データ検索(DataSearch)" Width="445" />
</StackPanel> ■(1)
<Grid x:Name="DataIn" Visibility="Collapsed"> ■(2)
<TextBlock Height="48" HorizontalAlignment="Left" Margin="161,12,0,0" Name="dataInTextBlock1" Text="データ入力" VerticalAlignment="Top" Width="200" FontSize="36" FontWeight="Bold" />
<Label Content="氏名" Height="37" HorizontalAlignment="Left" Margin="48,96,0,0" Name="Label1" VerticalAlignment="Top" Width="64" FontSize="20" FontWeight="Bold" />
<Label Content="年齢" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="48,155,0,0" Name="Label2" VerticalAlignment="Top" Width="64" />
<Label Content="住所" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="48,198,0,0" Name="Label3" VerticalAlignment="Top" Width="64" />
<Label Content="勤務先" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="36,249,0,0" Name="Label4" VerticalAlignment="Top" Width="76" />
<TextBox Height="45" HorizontalAlignment="Right" Margin="0,90,212,0" Name="nameTextBox" VerticalAlignment="Top" Width="338" FontSize="22" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,147,466,0" Name="ageTextBox" VerticalAlignment="Top" Width="84" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,198,212,0" Name="addressTextBox" VerticalAlignment="Top" Width="338" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,249,256,0" Name="companyTextBox" VerticalAlignment="Top" Width="294" />
<TextBlock Height="56" HorizontalAlignment="Left" Margin="36,328,0,0" Name="messageTextBlock" Text="" VerticalAlignment="Top" Width="436" FontSize="36" FontWeight="Bold" Foreground="Red" />
</Grid> ■(2)
<Grid x:Name="DataSearch" Visibility="Collapsed"> ■(3)
<TextBlock Height="48" HorizontalAlignment="Left" Margin="161,12,0,0" Name="searchTextBlock1" Text="データ検索" VerticalAlignment="Top" Width="200" FontSize="36" FontWeight="Bold" />
<Label Content="氏名" Height="37" HorizontalAlignment="Left" Margin="48,96,0,0" Name="searchLabel1" VerticalAlignment="Top" Width="64" FontSize="20" FontWeight="Bold" />
<Label Content="年齢" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="48,150,0,0" Name="searchLabel2" VerticalAlignment="Top" Width="64" />
<Label Content="住所" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="48,193,0,0" Name="searchLabel3" VerticalAlignment="Top" Width="64" />
<Label Content="勤務先" FontSize="20" FontWeight="Bold" Height="37" HorizontalAlignment="Left" Margin="36,244,0,0" Name="searchLabel4" VerticalAlignment="Top" Width="76" />
<TextBox Height="45" HorizontalAlignment="Right" Margin="0,90,212,0" Name="searchNameTextBox" VerticalAlignment="Top" Width="338" FontSize="22" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,142,466,0" Name="searchAgeTextBox" VerticalAlignment="Top" Width="84" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,193,212,0" Name="searchAddressTextBox" VerticalAlignment="Top" Width="338" />
<TextBox FontSize="22" Height="45" HorizontalAlignment="Right" Margin="0,244,256,0" Name="searchCompanyTextBox" VerticalAlignment="Top" Width="294" />
</Grid> ■(3)
</Grid>
</Window>
- この記事のキーワード