コントロールの配置
コントロールの配置
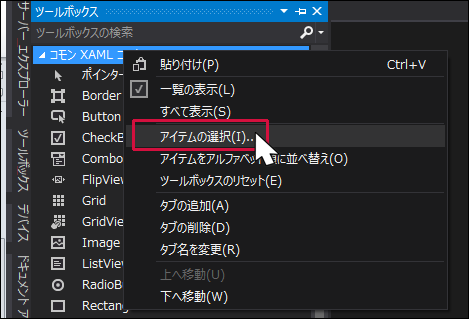
コントロールを配置する前に、ツールボックスにWinRT XAML Toolkitに含まれているコントロールを追加しておきましょう。ツールボックスの「コモンXAMLコントロール」のタブ上でマウスの右クリックをします。すると、「アイテムの選択(I)」が表示されますので、これをクリックします(図6)。
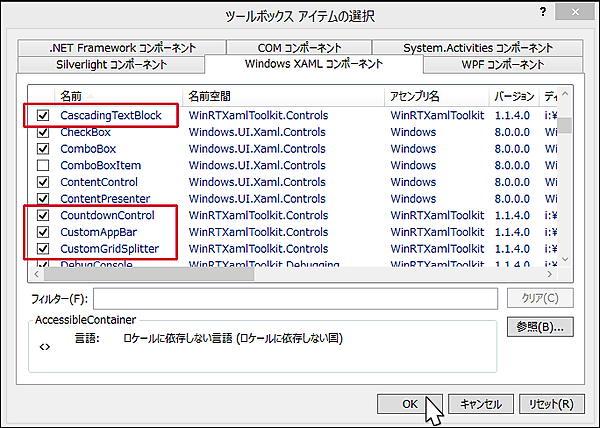
「ツールボックスアイテムの選択」画面が表示されますので、[参照(B)]ボタンをクリック、現在作成しているプロジェクトフォルダー内に作成されている、packagesフォルダーを展開していきます。
プロジェクトを作成しているフォルダー
\Win8_VoiceRecording\packages\winrtxamltoolkit.1.1.4\lib\winrt45
と辿るとWinRtXAMLToolkit.dllが表示されますので、これを選択して〔開く(O)〕をクリックします。するとWinRT XAML Toolkitに含まれるコントロールが表示されチェックが付きます。
※この、\winrtxamltoolkit.1.1.4\の部分は、インストールしたWinRT XAMLToolkitのバージョンによって変わります。執筆時点では1.1.4でしたが、最新のバージョンでは、1.3.5になっているようです。
〔OK〕ボタンで閉じます(図7)。このpackagesフォルダーはソリューションエクスプローラー上には表示されていません。
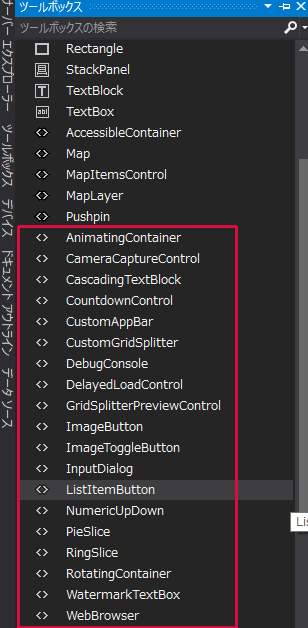
ツールボックスの「コモンXAMLコントロール」内にWinRT XAML Toolkitのコントロールが表示されます(図8)。
※ただし、これらのすべてのコントロールが使えるわけではありません。中にはInputDialogのようにエラーになるコントロールも複数あるようですので、ご自身の責任においてご使用ください。
ツールボックスからデザイン画面上にButtonコントロールを1個、WinRT XAML ToolkitのCountdownControlを1個配置します。WinRT XAML Toolkitを使用した場合は、Controlsという名前空間が追加され、接頭辞にControlsが使用されます。
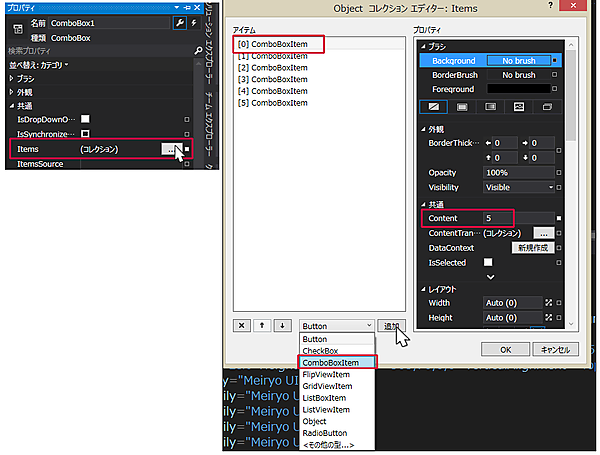
次にComboBoxコントロールを1個、MediaElement、TextBlock、ProgressRingを1個ずつ配置します。ComboBoxコントロールのプロパティの[共通]パネル内で、Itemsプロパティの横にある[…]をクリックします。「Objectコレクションエディター」が起動します。ComboBoxItemを6個追加し、右に表示されるプロパティの〔共通〕パネルにあるContentプロパティに、上から順番に、5、10、15、20、25、30と指定します(図9)。文字サイズは適当なサイズを指定してください。録音の秒数の値になります。
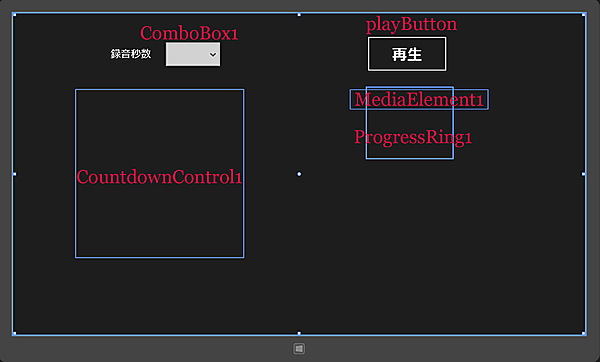
書き出されるXAMLはリスト1、レイアウトは図10のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)WinRT XAML Toolkitのコントロールを使用すると、Controlsという名前空間が追加されます。
- (2)「再生」用の
- (3)WinRT XAML Toolkiに含まれる
要素を配置しています。 - (4)
要素の子要素として 要素を配置し、Contentプロパティに録音の秒数を設定しています。 - (5)音声を再生する
要素を配置しています。 - (6 再生の際に、再生中を表すための
要素を配置しています。初期状態では使用不可としています。
<Page
x:Class="Win8_VoiceRecording.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_VoiceRecording"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="playButton" Content="再生" HorizontalAlignment="Left" Height="86" Margin="845,54,0,0" VerticalAlignment="Top" Width="192" FontFamily="Meiryo UI" FontSize="36"/>■(2)
<Controls:CountdownControl x:Name="CountdownControl1" BorderBrush="Red" Width="400" Height="400" Margin="150,183,816,185"/>■(3)
<ComboBox x:Name="ComboBox1" HorizontalAlignment="Left" Height="56" Margin="365,70,0,0" VerticalAlignment="Top" Width="129" FontFamily="Meiryo UI" FontSize="36">■(4)
<ComboBoxItem Content="5" FontSize="36" FontFamily="Meiryo UI"/>■(4)
<ComboBoxItem Content="10" FontSize="36" FontFamily="Meiryo UI"/>■(4)
<ComboBoxItem Content="15" FontSize="36" FontFamily="Meiryo UI"/>■(4)
<ComboBoxItem Content="20" FontSize="36" FontFamily="Meiryo UI"/>■(4)
<ComboBoxItem Content="25" FontSize="36" FontFamily="Meiryo UI"/>■(4)
<ComboBoxItem Content="30" FontSize="36" FontFamily="Meiryo UI"/>■(4)
</ComboBox>■(4)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="46" Margin="806,183,0,0" VerticalAlignment="Top" Width="327"/>■(5)
<TextBlock HorizontalAlignment="Left" Height="35" Margin="233,81,0,0" TextWrapping="Wrap" Text="録音秒数" VerticalAlignment="Top" Width="108" FontFamily="Meiryo UI" FontSize="24"/>
<ProgressRing x:Name="ProgressRing1" HorizontalAlignment="Left" Height="168" Margin="845,178,0,0" VerticalAlignment="Top" Width="204" IsEnabled="False" Foreground="Crimson" FontSize="36"/>■(6)
</Grid>
</Page>
ビデオライブラリとマイクへのアクセス許可の設定
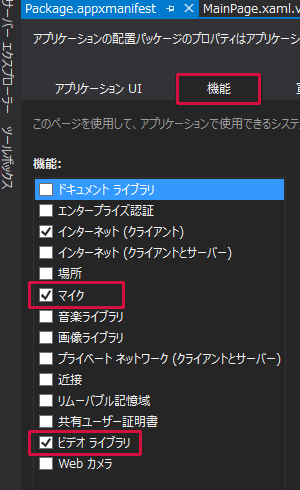
今回のサンプルは「ビデオライブラリ」にアクセスするため、ビデオライブラリへのアクセス許可が必要になります。また、マイクの使用許可も必要です。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックします(図11)。
「機能:」内にある「マイク」、「ビデオライブラリ」にチェックを付けます。
- この記事のキーワード