コントロールの配置
コントロールの配置
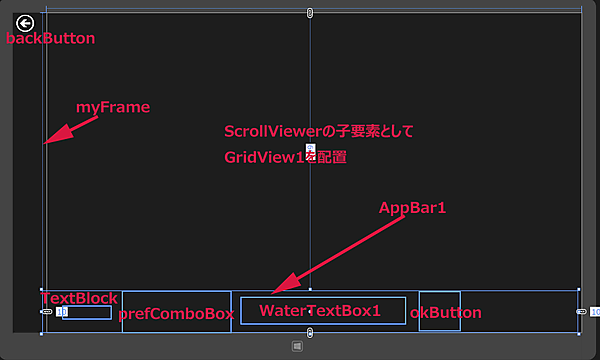
ツールボックスからデザイン画面上にScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを配置します。
戻る(←)ボタンとなるButtonコントロールを1個配置します。
マウスの右クリックで表示されるバーのAppBarコントロールを1個配置し、その子要素としてStackPanelコントロールを1個配置します。Marginには5を指定して余白を設け、OrientationプロパティにはHorizontalを指定して、オブジェクトのスタック方向を水平方向とします。
StackPanelコントロールの子要素として、さらにStackPanelコントロールを配置し、Marginに5、OrientationにHorizontalと指定します。
子要素としてTextBlockコントロールを1個配置し、Textプロパティに「都道府県選択」と指定します。
次に、最初のStackPanel要素の子要素としてComboBoxコントロールを1個配置します。
さらに最初のStackPanel要素の子要素として、StackPanel要素を1個配置し、Marginに5、OrientationにHorizontalを指定し、その子要素として、WinRTXAMLToolKitのコントロールである、WatermarkTextBoxを1個配置します。
WatermarkTextに「市区町村を入力・・・・・」と指定します。WatermarkTextBoxがフォーカスをもって入力状態になった時は、WatermarkTextの内容は消えます。
最初のStackPanelの子要素として「Yes」ボタンとなるButtonコントロールを1個配置します。
次にAppbarコントロールの次に、WebBrowserコントロールを配置したプロジェクトに遷移するFrameコントロールを1個配置します。
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図4のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)WinRTXAMLToolkitのWatermatkTextBoxを使用しているため(後述)、
(2)
子要素として
背景色にDarkKhakiを指定し、子要素として
TextプロパティにpubDateをバインドし、文字色にCrimsonを指定します。
さらに、
その子要素として、
さらに、StackPanel>要素を配置し、背景色にBeigeを指定します。
その子要素として、
文字色はNavyとしています。ここでTextプロパティにバインドする名称は、VBコードのクラス内で定義するプロパティ名です。
(3)
ItemTemplateプロパティにStaticResourceで(2)で定義したGridViewTemplateを参照させて、指定します。
(4)名前がbackButtonという
(5)名前がAppBar1という
(6)
(7)さらに、(6)の
この
次に、
WatermarkTextプロパティに、「市区町村を入力・・・・・」と指定します。この文言はWatermarkTextBoxにフォーカスが移り、入力する場合には自動的に消えます。
(8)最初の
(9)「救急指定病院」の情報をWebBrowserに表示するプロジェクトに遷移する、名前がmyFrameという、要素を配置します。
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls" (1)
x:Class="DesignatedHospitalEmergency.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DesignatedHospitalEmergency"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(2)
<DataTemplatex:Key="GridViewTemplate">(2)
<StackPanel>(2)
<StackPanel Background="DarkKhaki">(2)
<TextBlock Text="{Binding pubDate}" Padding="5" FontFamily="Meiryo UI" FontSize="20" FontWeight="Bold" Foreground="Crimson" Width="400" HorizontalAlignment="Center"/>(2)
</StackPanel>(2)
<StackPanel Background="DarkGreen">(2)
<TextBlock Text="{Binding title}" Padding="5" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Foreground="Gold" TextWrapping="Wrap" Width="400" />
</StackPanel>(2)
<StackPanel Background="Beige">(2)
<TextBox Text="{Binding description}" Padding="5" FontFamily="Meiryo UI" FontSize="20" FontWeight="Bold" Foreground="Navy" TextWrapping="Wrap" Width="400" AcceptsReturn="True" Height="200"/>(2)
</StackPanel>(2)
</StackPanel>(2)
</DataTemplate>(2)
</Page.Resources>(2)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="82,0,0,0">
<ScrollViewer Height="758" Margin="10,5,0,5" HorizontalAlignment="Left">(3)
<GridView Height="738" Width="1313" x:Name="GridView1" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>(3)
</ScrollViewer>(3)
<Button x:Name="backButton" Style="{StaticResourceBackButtonStyle}" Margin="-77,0,0,720"/>(4)
<AppBar Background="DarkGreen" Height="100" Margin="-10,668,10,0" x:Name="AppBar1">(5)
<StackPanel Margin="5" Orientation="Horizontal">(6)
<StackPanel Margin="5" Orientation="Horizontal">(7)
<TextBlock Text="都道府県選択 " FontFamily="Meiryo UI" FontSize="16" FontWeight="Bold" VerticalAlignment="Center"/>(7)
</StackPanel>(7)
<ComboBoxx:Name="prefComboBox" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" Width="254"/>(7)
<StackPanel Orientation="Horizontal" Margin="5">(7)
<Controls:WatermarkTextBoxx:Name="WaterTextBox1" WatermarkText="市区町村を入力・・・・・" Width="450" FontSize="36" FontWeight="Bold" Margin="0,10"/>(7)
</StackPanel>(7)
<Button x:Name="okButton" Style="{StaticResourceYesAppBarButtonStyle}" Margin="0,5,0,0" HorizontalAlignment="Left"/>(8)
</StackPanel>(6)
</AppBar>(5)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="1284" Margin="-10,0,0,0"/>(9)
</Grid>
</Page>
「空白のページ」の作成(WebBrowserPage.xaml)
次に、救急指定病院の詳細データをWebBrowserで表示するためのページを作成します。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にWebBrowserPage.xamlと入力し、[追加(A)]ボタンをクリックします。
コントロールの配置
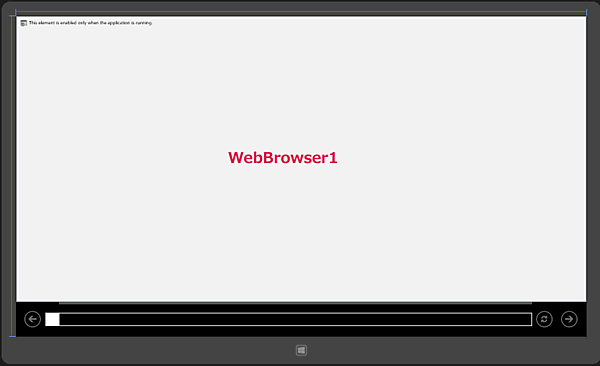
ツールボックスからWebBrowserコントロールを1個配置します。名前はWebBrowser1としておきます。
書き出されるXAMLは省略します。レイアウトは図5のようになります。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainWindow.xaml.vb)
Option Strict On
最新のHTTPアプリケーション用のプログラミングインターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。
Imports System.Net.Http
Imports Windows.UI.Popups
HospitalInfoクラス内に文字列のpubDate、title、description、linkプロパティを定義しておきます。
Public Class HospitalInfo
Public Property pubDate As String
Public Property title As String
Public Property description As String
Public Property link As String
End Class
Public NotInheritable Class MainPage
Inherits Page
XMLの要素を表すメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
Dim prefName As String
- この記事のキーワード