本体の構成
本体の構成
Kinect v2本体の構成は図3のように、「RGBカメラ」、「深度センサー」、「マイクアレイ」から構成されています。
Kinect v2センサーのスペックを表1に示します。
表2: Kinect v2センサーの特徴(Kinect v1との比較)
| 特徴 | Kinect v1 | Kinect v2 |
|---|---|---|
| Color画像 | 640×480 @30 fps | 1920×1080 @30 fps |
| Depth(深度)画像 | 320×240 | 512×424 |
| 最大奥行き距離 | ~4.5M | ~4.5M |
| 最少奥行距離 | 40cm(Near Mode) | 50cm |
| 水平視野角 | 57度 | 70度 |
| 垂直視野角 | 43度 | 60度 |
| チルトモーター | 有り | 無し |
| 骨格定義数 | 20関節/1人 | 25関節/1人 |
| 最大追跡対象スケルトン | 2人 | 6人 |
| 手指の検出 | なし | 親指と指先 |
| 手のポーズ検出 | グーとパーのみ | グー、チョキ、パー |
| 音声入力 | あり | あり |
表1から明らかなように、Kinect v1より大幅に性能が向上しています。とくに「Color画像」はKinect v1は解像度が「640×480」であったため、必ずしも綺麗な画像とは言えませんでした、しかし、Kinect v2では解像度が「1920×1080」にアップし、また画像も自然色に近くなり、格段に美しくなりました。
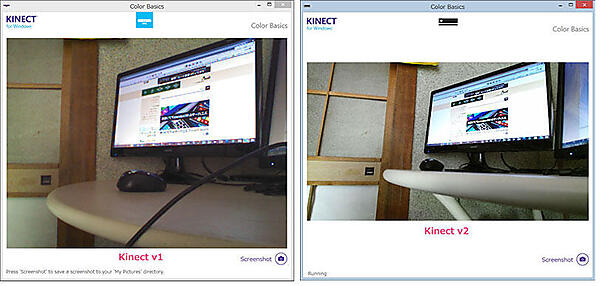
Color画像の比較
Kinect v1時のColor画像とKinect v2時のColor画像の比較は図4になります。

図4: Kinect v1とKinect v2のColor画像の比較。Kinect v1のほうが、少し画像に赤みがかっているのがわかる。一方Kinect v2では、より自然に近い色になっている。(クリックで拡大)
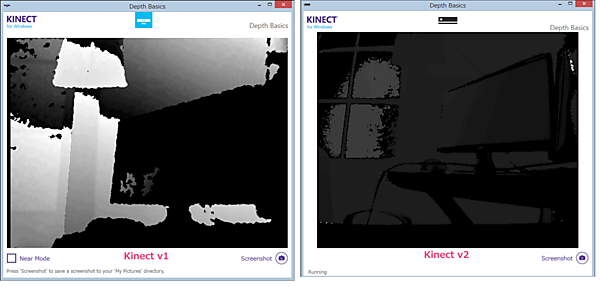
Depth 画像の比較
「Depth画像」のDepthは「深度」、すなわち奥行方向の距離を表しています。「Depth画像」のデータは、ピクセルごとに深度を持っているため、「Color画像」と組み合わせて距離を測ったり、画像をマスクしたりするのに使用されます。「Depth画像」は、Kinect v1では解像度が「320×240」でしたが、Kinect v2では「512×424」まで解像度がアップしています(図5)。
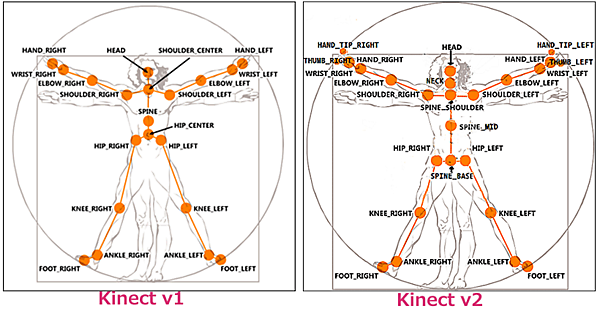
骨格定義数
では次に、「骨格定義数」についてみていきましょう。Kinect v2とKinect v1のそれぞれが認識できる関節は、図6のようになります。
[参照URL] http://msdn.microsoft.com/ja-jp/library/jj131025.aspx
Kinect v1と比較すると、Kinect v2では「首(NECK)」、「右手先(HAND_TIP_RIGHT)」、「右手親指(THUMB_RIGHT)」、「左手先(HAND_TIP_LEFT)」、「左手親指(THUMB_LEFT)」の5関節の追加取得が可能になっています。
動作環境
Kinect v2を動作させるのに必要な環境を表2に示します。
表2: Kinect v2を動作させるのに必要なスペック
| OS | Windows 8またはWindows 8.1、Embedded含む |
|---|---|
| プロセッサ | 64-bit(x64)プロセッサ。デュアルコア3.1GHz以上 |
| USB | USB 3.0(IntelまたはRenesasサポート) |
| RAM | 最低2GB(4GB推奨) |
| グラフィックカード | DirectX11(Intel HD 4000, AMD Radeon HD 6470M, NVIDIA GeForce 610m, AMD Radeon HD 6570) |
| 開発環境 | Visual Studio 2012、Visual Studio 2013(無料のExpress可)、Unity Pro |
| 対応言語 | C++、C#、Visual Basic、Unity(Pro)、HTML(JavaScript) |
※Kinect v2からはWindowsストア アプリにも対応。
ではToolkitに含まれているサンプルを、画像を交えて紹介しましょう。
Kinect for Windows Developer Toolkit v2.0.0に含まれるサンプル
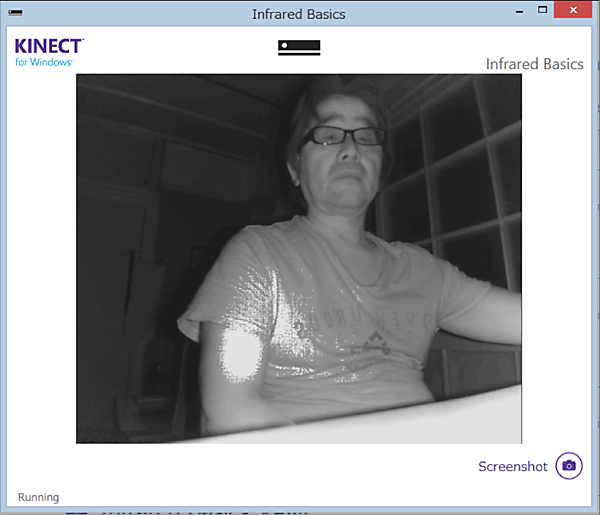
赤外線サンプル
暗闇の中で赤外線画像を取得してみました。
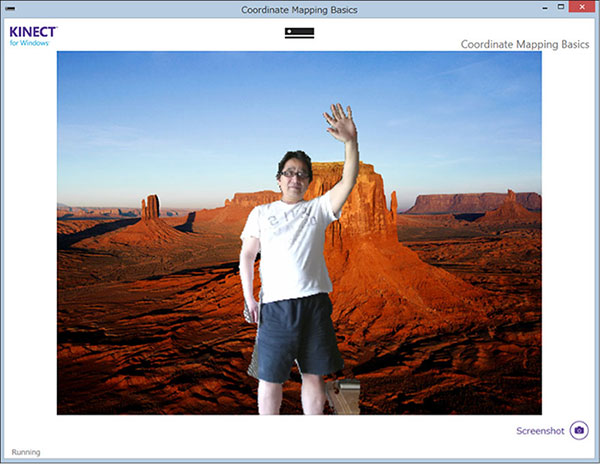
背景とのマッピングサンプル Coordinate Mapping Basics-WPF
背景を除去して人物を残し、別な背景をはめ込み、人物と合成表示しています。
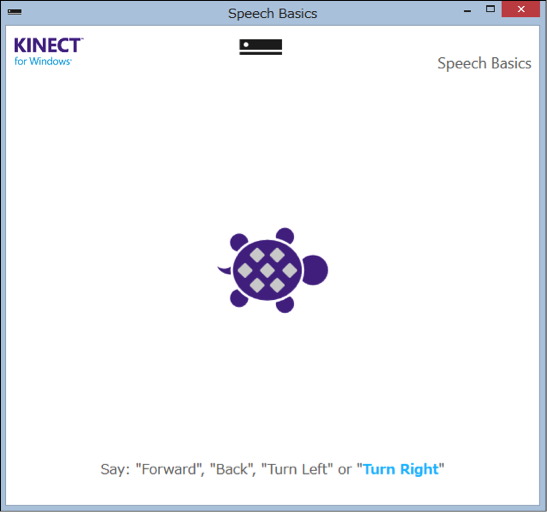
音声認識サンプル
「Forward」、「Back」、「Turn Left」、「Turn Right」の音声を認識して、亀が前後に動いたり、向きを変えたりします。
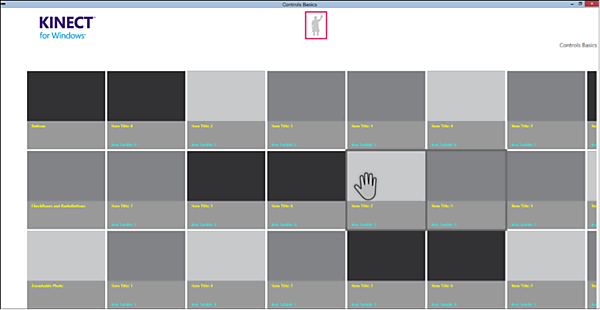
Windowsストアアプリ用インタラクションコントロール
Windowsストアアプリに対して、操作が可能なXAMLコントロールが提供されました。下記の画像では、上部(赤く囲んだ部分)に小さく操作している様子が描画され、Windowsストアアプリのタイル上に、手の形をしたカーソルが表示され、これで画面の操作が可能になっています。
他にもいろいろなサンプルが用意されているますので、動かして試してみるといいでしょう。これらのサンプルはインストールするとプロジェクトファイル自体がインストールされ、VS2013上で編集が可能になります。但し、Visual Basicのサンプルは付属しておりませんでした。筆者としては少し残念な思いをしました。またKinect v1のToolkit v1.8に付属していた、Kinect Fusion(図11)や顔認識のサンプルは、今回のKinect v2のToolkitには含まれていません。正式版では追加されると思います。Kinect Fusionとは、接続したKinectセンサーで被写体を撮影し、3Dモデルとしてのデータを作成する事が出来る機能です。
- この記事のキーワード