はじめに
今回から、アプリケーション開発の実践編として、開発環境の構築について解説していきます。
第11回でコンテナ技術を使ったクリーンな開発環境について簡単に説明しました。クリーンな開発環境を構築していくためには、開発環境の再現性を高める必要があります。
ローカルマシン上に直接環境を構築することは手軽ですが、具体的な手順や操作を残し忘れてしまい、気づいた頃には秘伝のタレ化した環境ができ上がりやすいです。
仮想環境やコンテナ上に環境を構築するときには、環境やコンテナを再構築するたびに環境の中で直接実行したコマンドや設定が消えてしまいます。今回はDockerを例に説明しますが、DockerではDockerfileやcompose.ymlファイルで細かい環境構築の手順を記述できます。この仕組みを使用して環境構築の手順をコード化することで、環境の再現性を高めることができます。
コンテナ技術を活用すると、環境の中で直接変更した設定やツールのインストールが無駄にならないように、自然とコード化する習慣を身につけやすくなります。
なお、dockerfileの書き方などについては、今後の回で解説する予定のため、今回は省略しています。
Dockerのインストール
ここでは、Dockerを使ってコンテナ上に開発環境を構築する例で解説します。まず、Dockerコマンドが使用できるように準備します。Dockerが公式に出しているのDocker Desktopインストール手順を推奨ツールとしています。また、所属する団体や組織の従業規模によっては規約違反になる場合があるため、事前によく確認してからインストールしてください。
インストール後、正しくインストールされているかを確認するには、以下のコマンドを実行します。
docker --versionバージョン情報が表示されればインストール成功です。
Visual Studio Codeのインストール
今回は、Visual Studio Codeの拡張機能であるDev Containersを使ってコンテナ上に開発環境を構築します。そのため、Visual Studio Codeが使用できるように準備します。Visual Studio Codeはこちらのサイトから、ご自身の環境にあったバージョンをダウンロードしてください。
Dev Containersの基本とインストール
Dev Containersは、Visual Studio Codeが提唱しているリモート開発の1つです。Dev Containersを使うことでVisual Studio Codeでの開発者体験を維持したまま、コンテナ上に開発環境を構築できます。
Dev Containersを使うためには、以下の手順で拡張機能をインストールします。
- アクティビティバーにリモートエクスプローラー(左端の縦にアイコンが並んでいる領域のこと)が表示されていることが確認できたら、選択してください。
もし、うまく表示されない場合は、表示 > コマンドパレットを開き、Developer: Reload Windowコマンドを検索して実行すると解決するときがあります。
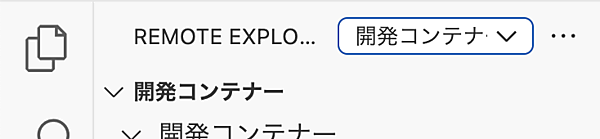
- サイドバーにリモートエクスプローラーが表示されていることが確認できたら、画面上部にあるリストから
開発コンテナーを選択します。
環境の作り方にはいくつか方法があります。特定のフォルダーを指定するパターン、GitHubリポジトリやプルリクエストを指定するパターンなどがあります。今回はシンプルに環境だけ立ち上げる方法で紹介します。
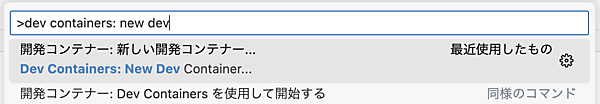
- コマンドパレットを開き
dev containers: new devと検索して表示されていた開発コンテナー: 新しい開発コンテナー...を選択します。 - テンプレートを選択するダイアログが表示されるので
typescriptと入力し検索して、Node.js & TypeScriptを選択します。 - ダイアログが表示されたら
Dev Containerの作成を選択します。選択後、新しい画面に切り替わりVisual Studio Codeがコンテナ上で起動します。 - Visual Studio Codeがコンテナ上で起動したら
ターミナルを開き、以下のコマンドを実行します。node --version npm --version
バージョン情報が表示されれば、Node.jsとnpmがインストールされていることが確認できます。
設定ファイルの構成
Dev Containersで開発環境を作成すると.devcontainer/devcontainer.jsonという設定ファイルが作成されます。このファイルを使ってコンテナの設定を変更できます。
{
"name": "Node.js & TypeScript",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bullseye"
// "features": {},
// "forwardPorts": [],
// "postCreateCommand": "yarn install",
// "customizations": {},
// "remoteUser": "root"
}今回は、featuresとcustomizationsについて説明します。
features
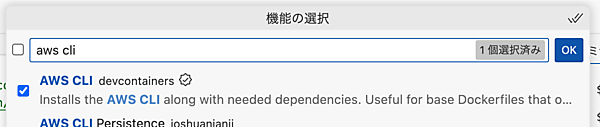
featuresはDev Containersの機能を有効にするための設定です。設定ファイルを直接書き換えて記述できます。コマンドパレット(表示 > コマンドパレット)からDev Containers: Configure Container Features...コマンドを検索して実行すると画面上から選択して追加でき、jsonファイルを直接編集することが苦手な方でも簡単に設定できます。
例えば、AWSコマンドを使えるようにしてみましょう。featuresに以下の設定を追加します。
{
"name": "Node.js & TypeScript",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bullseye"
+ "features": {
+ "ghcr.io/devcontainers/features/aws-cli:1": {}
+ }
// "forwardPorts": [],
// "postCreateCommand": "yarn install",
// "customizations": {},
// "remoteUser": "root"
}設定の変更が完了したらコンテナを再起動します。画面右下に表示される通知からRebuildを選択するか、コマンドパレットからDev Containers: Rebuild Containerコマンドを実行します。
コンテナが再起動したら、ターミナルを開いて以下のコマンドを実行します。
aws --versionバージョン情報が表示されれば、AWSコマンドがインストールされていることを確認できます。
customizations
customizationsはVisual Studio Codeに関する設定を変更するためによく使用する項目です。今回は、拡張機能を追加する例を紹介します。この定義に拡張機能を追加しておくことで、コンテナ環境を立ち上げるたびに拡張機能がインストールされるようになります。これにより、拡張機能も含めて開発環境を統一できるようになります。
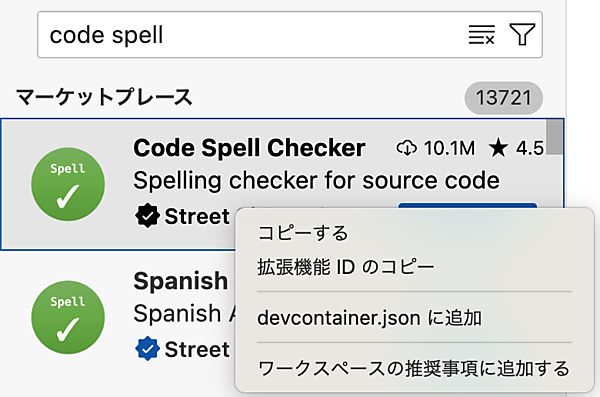
試しにコードのスペルチェック拡張機能を自動でインストールされるようにdevcontainer.jsonファイルに追加してみます。拡張機能のサイドバー(表示 > 拡張機能)を開きcode spellを検索します。ここで通常はインストールボタンを押してインストールしますが、今回は割愛します。
次に、検索した拡張機能にマウスカーソルを合わせてから右クリックします。devcontainer.jsonに追加を選択すると、次のような設定が追加されます。
{
"name": "Node.js & TypeScript",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bullseye"
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {}
}
+ "customizations": {
+ "vscode": {
+ "extensions": [
+ "streetsidesoftware.code-spell-checker"
+ ]
+ }
+ }
// "forwardPorts": [],
// "postCreateCommand": "yarn install",
// "remoteUser": "root"
}設定の変更が完了したらコンテナを再起動します。画面右下に表示される通知からRebuildを選択するか、コマンドパレットからDev Containers: Rebuild Containerコマンドを実行します。
コンテナが再起動したら拡張機能サイドバーを開き、code spellがインストールされていることを確認します。
おわりに
今回は、Visual Studio CodeのDev Containersの基本的な使い方について解説しました。Dev Containersを使うことで、コンテナ上に手軽に開発環境を構築できるようになります。
また、Visual Studio Codeでの開発者体験が変わらずに得られることも魅力の1つです。SSHで接続できるような環境であればリモート開発の機能も使うことができるので、ぜひ試してみてください。