今回は2つのサンプルを紹介します。「WebBrowserコントロールで任意のサイトを表示する」と「WebBrowserコントロールとCustomAppBarを組み合わせて使う」の2つです。
(※)これら2つのサンプルをVS2012のメニューから「デバッグ開始」を行った場合は、ページを表示する際に、エラーが発生する場合があります。読み込むHTMLファイルの問題のようです。その場合は「デバッグなしで開始」を行ってください。エラーは表示されずに問題なく動作します。
まずは、「WebBrowserコントロールで任意のサイトを表示する」を紹介します。
WebBrowserコントロールで任意のサイトを表示する
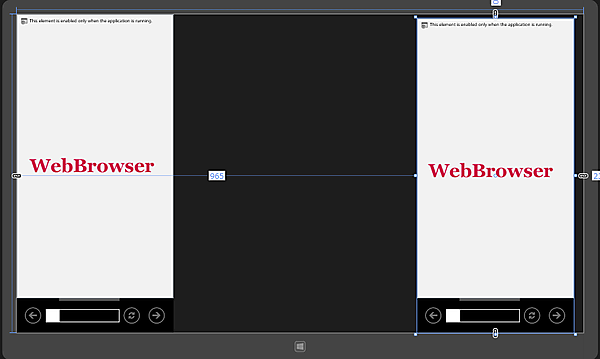
デザイン画面上に配置した2つのWebBrowserコントロールに、左にはThink ITでの筆者の連載記事(2012/08)のページが、右にはWindows Phone 8に関連するページが表示されています(図1)。このWebBrowserコントロールには、「前へ」「戻る」「再読み込み」等の機能が付いており、Windows ストア画面で表示されるInternet Explorer10と同じ作りになっています。
Visual Studio 2012(VS2012)には、同じようなコントロールにVS2012にはWebViewコントロールがありますが、こちらには「前へ」「戻る」「再読み込み」機能は付いていませんので、自分で実装する必要があります。その点、WebBrowserコントロールにはこれらの機能が標準で実装されていますので、大変に使い易いと思います。WebBrowserコントロールは後述するWinRT XAML Toolkitに含まれるコントロールです。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_WebBrowser」という名前を付けています。
NuGetパッケージの管理
今回は「音声を録音して再生する」で使用した。CodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
→ WinRT XAML Toolkit
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXAMLToolkitと入力します。するとWinRT XAML Toolkitの〔インストール(I)〕画面が表示されますので、インストールをクリックします。インストールが成功するとインストール済みのチェックアイコンが表示されます。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。同時にWinRTXAMLTookitの情報が記述された、packages.configも作成されます。画像付きの詳細な解説については、「音声を録音して再生する」を参照してください。
(※)現在のWinRT XAML ToolKitのバージョンは1.3.5で、この原稿を書いた時期のバージョン(1.1.4)よりバージョンアップされております。現在のバージョンを「Nugetパッケージの管理」よりインストールすると、WebBrowserコントロールにバグがあり表示することができなくなります。WebBrowserコントロールを正常に動作させるためには、このサンプルファイルに付属しているWinRTXamlToolkitのDLLファイルを参照してください。
コントロールの配置
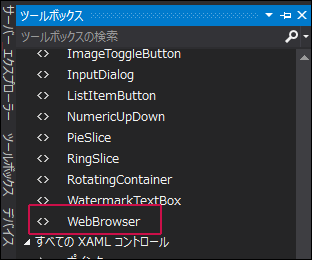
「音声を録音して再生する」で、ツールボックスにWinRT XAML Toolkkitのコントロールを追加していましたので、ツールボックス内にはWebBrowserコントロールが追加されていると思います。もし、追加されていない場合は、「音声を録音して再生する」を参考に、ツールボックスのタブの箇所でマウスの右クリックをし、表示されるメニューから、「アイテムに選択(I)」を選択します。表示される画面で、[参照(B)]をクリックし、現在作成しているプロジェクトフォルダ内に作成されている、packagesフォルダを展開していきます。
プロジェクトを作成しているフォルダ
\Win8_WinRTXAMLToolkit_WebBrowser\packages\winrtxamltoolkit.1.1.4\lib\winrt45
と辿るとWinRtXAMLToolkit.dllが表示されますので、これを選択して〔開く(O)〕をクリックします。するとWinRT XAML Toolkitに含まれるコントロールが表示されチェックが付きます。〔OK〕ボタンで閉じます。このpackagesフォルダはソリューションエクスプローラー上には表示されていません。これで、WinRT XAML Toolkitに含まれるコントロールがツールボックスに表示されます(図2)。
ツールボックスからデザイン画面上にWebBrowserrコントロールを2個配置します。Sourceプロパティに表示させたいページのURLを指定してください。レイアウトは図3のようになります。書き出されるXAMLコードはリスト1です。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)WinRT XAML Toolkitのコントロールを配置すると、自動的にControlsという名前空間が追加されます。
- (2)2個の
要素を配置しています。Sourceプロパティには表示させたいURLを絶対URIで指定します。
<Page
x:Class="Win8_WinRTXamlToolkit_WebBrowser.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_WebBrowser"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:WebBrowser Source="http://thinkit.co.jp/book/2012/08/20/3647" Margin="0,0,988,0"/>■(2)
<Controls:WebBrowser Source="http://ggsoku.com/tag/windows-phone-8/" Margin="965,10,23,0"/>■(2)
</Grid>
</Page>
今回ロジックコードはありません。
- この記事のキーワード