今回紹介するサンプルでは、自分の持っているお気に入りの写真にWindows Azureの公式キャラクターであるクラウディア・窓辺(以下クラウディア)を登場させて、選んだセリフを喋らせることができます。
このアプリを起動すると、ピクチャライブラリ内にClaudiaというフォルダが作成されますので、クラウディアと一緒に配置する画像は、必ずこのClaudiaフォルダ内に配置してください。ほかのフォルダに配置すると動作しませんのでご注意ください。
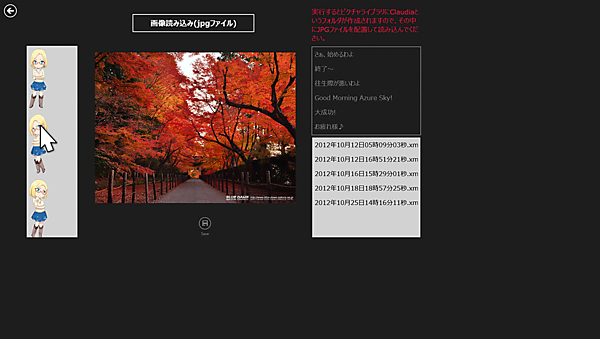
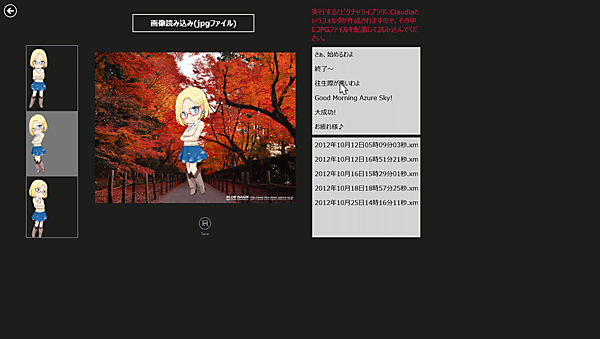
まず、Claudiaフォルダ内に配置した任意の画像を読み込みます(図1)。するとクラウディアの画像が選択可能となりますので、好きな画像を選択します。画面一杯に表示されますので、ピンチで縮小し、読み込んだ画像の上に配置してください(図2)。
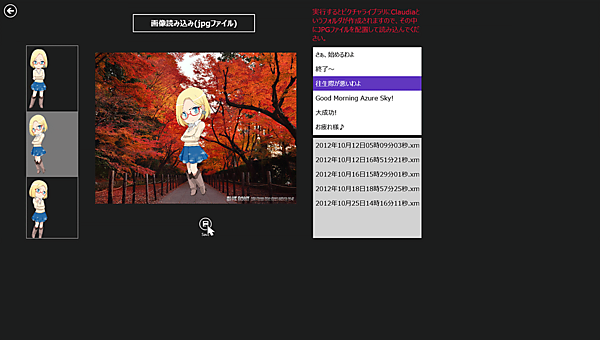
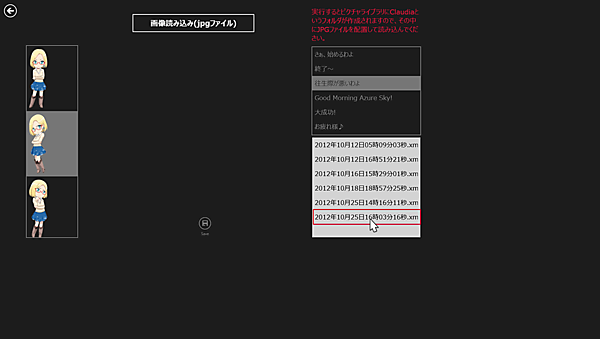
次に音声ファイルの選択が可能になりますので、喋らせたい言葉を選択します(図3)。[Save]アイコンの使用が可能になりますので、タップします。リストボックスにファイルが追加されます(図4)。
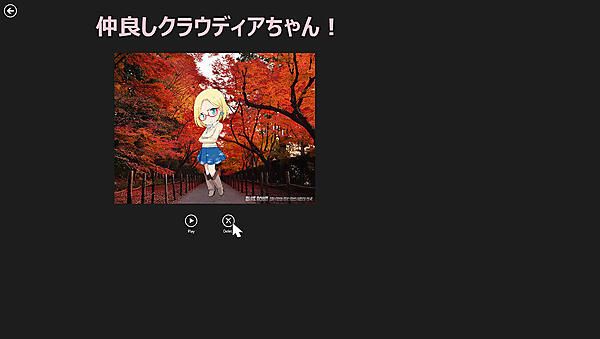
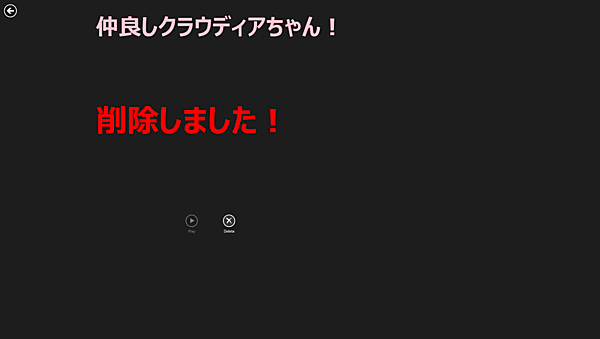
追加されたファイルを選択すると今作成したクラウディアの配置された画像が表示され、選択した音声が再生されます(図5)。不要なファイルは[Delete]アイコンで削除できます(図6)。
ここで保存しているのは画像ファイルではありません。読み込んだ画像やクラウディアのサイズ、並びに配置情報等をXMLファイルとして保存し、選択されて時点でXMLファイルから情報を読み込んで画像を任意の位置に配置して表示しています。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
(※)なお、今回のサンプルは、下記のMicrosoftのURLで提供されているクラウディアの画像と音声を使用しています。提供されている素材の使用にあたっては、必ず使用ガイドラインに則ってご利用ください。今回の記事で利用させていただくには、Microsoft様より使用許諾をいただいています。
→ キャラクター利用ガイドライン、解説集
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「WithClaudia2」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、クラウディアの画像を配置しておきます。また、WAVというフォルダを作成して音声ファイル(.wav)も追加しておきます。また、リスト1のclaudia.xmlとsound.xmlファイルもWithClaudia2プロジェクト内に配置しておきます。
リスト1 XML文書ファイル
claudia.xml
<?xml version="1.0" encoding="utf-8" ?>
<Claudia>
<Item small="s_claudia_01.png" Large="claudia_01.png"/>
<Item small="s_claudia_02.png" Large="claudia_02.png"/>
<Item small="s_claudia_03.png" Large="claudia_03.png"/>
<Item small="s_claudia_04.png" Large="claudia_04.png"/>
</Claudia>
sound.xml
<?xml version="1.0" encoding="utf-8" ?>
<Sound>
<Item word="さぁ、始めるわよ" wav="01sahajimeru.wav"/>
<Item word="終了〜" wav="03syuuryou.wav"/>
<Item word="往生際が悪いわよ" wav="04oujougiwa.wav"/>
<Item word="Good Morning Azure Sky!" wav="27goodmorningazuresky.wav"/>
<Item word="大成功!" wav="35daiseikou.wav"/>
<Item word="お疲れ様♪" wav="38otsukare.wav"/>
<Item word="早く起きなさい!_1" wav="63.hayaku.wav"/>
<Item word="早く起きなさい!_2" wav="64.hayaku-2.wav"/>
<Item word="早く起きなさい!_3" wav="65.hayaku-3.wav"/>
<Item word=" 遅刻しても知らないからね!" wav="52chikoku.wav"/>
<Item word="歯磨きの時間なくなるよ" wav="66.hamigakijikan.wav"/>
<Item word="あと 1 分!" wav="67.atoippun.wav"/>
</Sound>
コントロールの配置
ツールボックスからデザイン画面上に、Buttonコントロールを1個配置します。次に、Canvasコントロールを1個、次に、Buttonコントロールを2個、次に、ListBoxコントロールを1個、TextBlockコントロールを1個、次にListBoxコントロールを2個、最後にFrameコントロールを1個配置します。
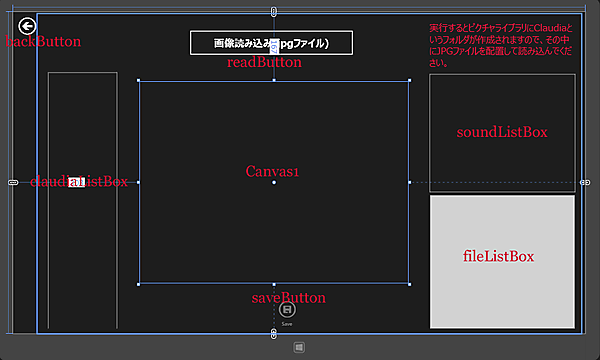
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図7のようになります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がclaudiaListBoxTemplateという 要素を配置します。その子要素として 要素を配置し、WidthとHeightプロパティの値を指定します。
SourceプロパティにClaudiaImageをバインドしておきます。
更にもう1つKey名がwavListBoxTemplateという要素を配置し、子要素として 要素を配置します。TextプロパティにはmyWavをバインドしています。ここでバインドする名称はVBコード内のクラスで定義されたプロパティ名です。 - (2)名前がreadButtonという
- (3)Canvas1という名前の
- (4)saveButtonという名前の
- (5)backButtonという名前の
- (6)claudiaListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したclaudiaListBoxTemplateを参照させます。
IsEnabledプロパティにFalseを指定して、最初の状態では使用不可としておきます。 - (7)
要素を配置しTextプロパティに注意事項を記述しています。 - (8)fileListBoxという名前の
要素を配置しています。 - (9)soundListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したwavListBoxTemplateを参照させます。IsEnabledにFalseを指定して選択不可としています。 - (10)myFrameという名前の要素を配置しています。
<Page
x:Class="WithClaudia2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WithClaudia2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="claudiaListBoxTemplate">■(1)
<Image Width="58" Height="188" Source="{Binding ClaudiaImage}" Stretch="UniformToFill"/>■(1)
</DataTemplate>■(1)
<DataTemplate x:Key="wavListBoxTemplate">■(1)
<TextBlock Text="{Binding myWav}" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>■(1)
</DataTemplate>■(1)
</Page.Resources>
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="画像読み込み(jpgファイル)" x:Name="readButton" HorizontalAlignment="Left" Height="63" Margin="420,42,0,0" VerticalAlignment="Top" Width="394" FontFamily="Meiryo UI" FontSize="24"/>■(2)
<Canvas x:Name="Canvas1" HorizontalAlignment="Left" Height="480" Margin="303,167,0,0" VerticalAlignment="Top" Width="640"/>■(3)
<Button x:Name="saveButton" Style="{StaticResource SaveAppBarButtonStyle}" HorizontalAlignment="Left" Height="89" Margin="605,679,0,0" VerticalAlignment="Top" Width="100" IsEnabled="False"/>■(4)
<Button x:Name="backButton" HorizontalAlignment="Left" Height="65" Margin="10,10,0,0" VerticalAlignment="Top" Width="78" Style="{StaticResource BackButtonStyle}"/>■(5)
<ListBox x:Name="claudiaListBox" HorizontalAlignment="Left" Height="614" Margin="83,144,0,0" VerticalAlignment="Top" Width="166" ItemTemplate="{StaticResource claudiaListBoxTemplate}" IsEnabled="False"/>■(6)
<TextBlock HorizontalAlignment="Left" Height="120" Margin="994,23,0,0" TextWrapping="Wrap" Text="実行するとピクチャライブラリにClaudiaというフォルダが作成されますので、その中にJPGファイルを配置して読み込んでください。" VerticalAlignment="Top" Width="346" FontFamily="Meiryo UI" FontSize="22" Foreground="Crimson"/>■(7)
<ListBox x:Name="fileListBox" HorizontalAlignment="Left" Height="322" Margin="994,436,0,0" VerticalAlignment="Top" Width="349" FontFamily="Meiryo UI" FontSize="20"/>■(8)
<ListBox x:Name="soundListBox" HorizontalAlignment="Left" Height="283" Margin="994,148,0,0" VerticalAlignment="Top" Width="349" FontFamily="Meiryo UI" FontSize="20" IsEnabled="False"/>■(9)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="763" Margin="59,5,0,0" VerticalAlignment="Top" Width="1297"/>■(10)
</Grid>
</Page>
- この記事のキーワード