このサンプルにはWebカメラ搭載のPCが必要です。実行すると選択ボックスにWebカメラのデバイスが表示されています。フロントとリアカメラを装備しているタブレットPCでは、2つのデバイスが表示されます。
筆者のデスクトップPCはフロントのWebカメラだけを装備していますので、筆者の顔が表示されています(図1)。
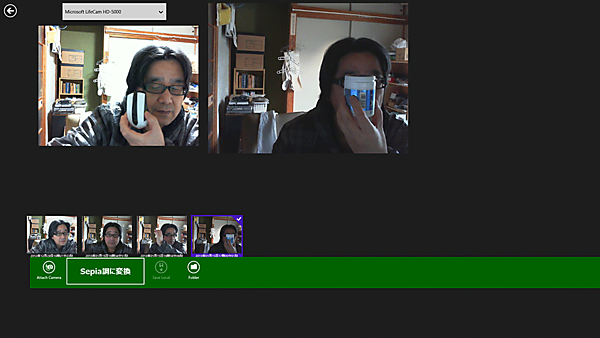
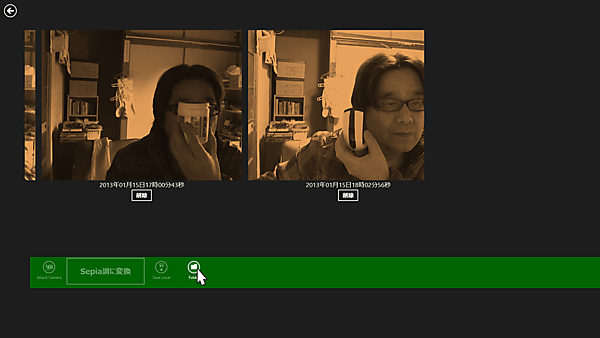
マウスの右クリックで「Attach Camera」、「Sepia調に変換」、「Save Local」、「Folder」アイコンが表示されます(図2)。
「Attach Camera」アイコンをタップすると、シャッター音がして写真が撮られ、「ピクチャライブラリのSepiaSourceImageフォルダに保存しました。」のメッセージが表示されます。「削除」ボタンの付いた写真が下方に追加されます(図3)。
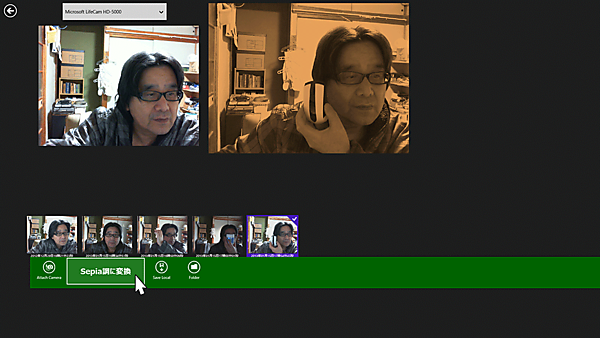
「Sepia調に変換」ボタンをタップすると、写した写真がSepia調に代わります(図4)。
「Save Local」アイコンをタップすると「ピクチャフォルダー内に保存しました。」のメッセージが表示されます(図5)。
「Folder」アイコンをタップすると、「削除」ボタンの付いた、Sepia調に変換された写真の一覧ができます。「削除」ボタンをタップするとSepia調の画像が削除されます(図6)。
Sepia調の画像と、Sepia調に変換する前の写真は別々に保存されていますので、Sepia調の写真を削除しても、元の写真は削除されません。元の写真の削除は図3の「削除」ボタンで削除します。
※このアプリを実行すると、たまにWebカメラに画像が映っていない状況が発生します。その場合は、マウスカーソルを画面の左上隅にもっていき、現在の画面とは異なる別な画面を一度表示してください。その後、再度マウスカーソルを画面の左上隅にもっていくと、現在実行中のプロジェクトの画面が表示されますので、それをタップしてください。Webカメラに画像が表示されます。この手順は今回の動画の中でも説明していますので、見ておいてください。このWebカメラが表示されない原因は、現時点では解決しております。また機会があればサンプルで解説したいと思います。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
TOPページに「戻る(←)」ボタンを表示させるのは、Windows ストア・アプリの作法としては好ましくありません。最初はこのボタンは非表示にしておき、別ページに遷移した場合にのみ表示させるのが好ましいです。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「SepiaImage」という名前を付けています。
ソリューションエクスプローラー内のSepiaImageプロジェクトの配下に、WAVというフォルダを作成して、シャッター音となるwavファイルを追加しておきます。
ダウンロードされたサンプルファイルには、wavファイルは追加済みです。
NugetでのWriteableBitmapEffectorの追加
ソリューションエクスプローラーの「参照設定」を選択して、マウスの右クリックで表示される、「NuGetパッケージの管理」をクリックします。
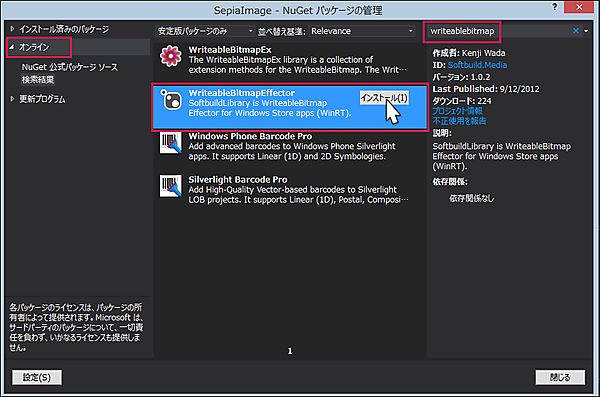
表示される画面で「オンライン」を選択し、検索ボックスにwriteablebitmapと入力します。するとWriteableBitmapEffectorが表示されますので、「インストール」をクリックしてください(図7)。
インストールが完了すると、ソリューションエクスプローラー内の「参照の追加」内に、SoftbuildLibraryが追加されます。またSepiaImageプロジェクトの配下にpackage.configというファイルも追加されます。SoftbuildLibraryを削除して、再度Nugetからインストールしようとした時、package.configがあると、既にインストトール済みと認識されます。削除する場合は、このpackage.configも一緒に削除する必要があります。このSoftbuildLibrayのメソッドを使って画像をセピア調に変換します。
WriteableBitmapEffectorについては、下記のURLに使い方が掲載されています。
→ WriteableBitmapEffectorの使い方(酢ログ!)
各デバイスへのアクセス許可とピクチャライブラリへのアクセス許可
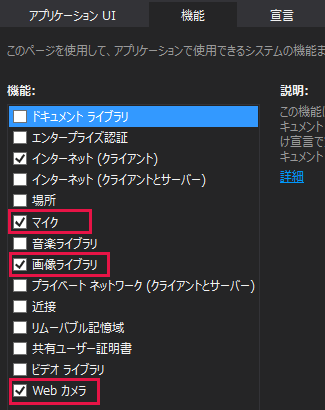
Webカメラにアクセスするには、ソリューションエクスプローラー内にある、Package.appmanifestをダブルクリックして開き、「機能」タブ内の「機能:」にある、「マイク」、「Webカメラ」にチェックを付けます。また作成されたXMLファイルをピクチャライブラリのサブフォルダに保存するため、「画像ライブラリ」にもチェックを付けておきます(図8)。
- この記事のキーワード