今回のLeap Motionアプリは、ListBoxに表示されている画像の一覧から不要なものにカーソルを合わせ、指で突くような動作をすることで画像を削除、さらに残りの画像が並び替わるものです。
任意の画像をタッチすると、その画像が削除され、逆の動きを与えるBackEaseイージングを伴って画像が並び変わります。タッチした状態(円が赤色)のまま、タッチ・ポイントを動かすと連続して画像が削除され、並び替わります。
まずWPFプロジェクトを作成しよう
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。上記VS2012はVS2013についても同じです。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリはすべて.NET Framework 4.5で作成しています。しかし、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「FluidMoveBehaviorLeapMotion」と指定します。
ソリューション・エクスプローラー内にImagesというフォルダを作成して、18枚のJPEG画像を配置しています。画像サイズは640×480です。今回はJPEG画像を使用していますが、PNG画像でも問題はありません。その場合は、これから作成するXMLファイルの内容を適時書き換えてください。
XMLファイルの追加
[ソリューション エクスプローラー]でプロジェクト項目を選択した状態で、VS 2012のメニューバーから[プロジェクト]−[新しい項目の追加]と選択します。そこで表示されるダイアログで、[データ]から「XML ファイル」を選択し、[名前]欄に「Photo.xml」と指定します。
追加したファイルがXMLエディターで開かれるので、下記のリスト1のような内容のXMLコードを記述する。
リスト1 Photo.xml
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
<画像名>ベゴニア.jpg</画像名>
<画像名>ポピー.jpg</画像名>
<画像名>マツバギク.jpg</画像名>
<画像名>黄色い花.jpg</画像名>
<画像名>丸い柿.jpg</画像名>
<画像名>紅桜.jpg</画像名>
<画像名>菜の花.jpg</画像名>
<画像名>桜.jpg</画像名>
<画像名>山桜.jpg</画像名>
<画像名>渋柿.jpg</画像名>
<画像名>水仙.jpg</画像名>
<画像名>赤い花.jpg</画像名>
<画像名>赤い実.jpg</画像名>
<画像名>千両.jpg</画像名>
<画像名>桃畑.jpg</画像名>
<画像名>南天.jpg</画像名>
</情報>
</画像>
要素に指定している画像ファイル名には、[ソリューション エクスプローラー]内の「Images」フォルダ内に実在する画像ファイルの名前を記述しています。従って、それぞれの状況に合わせて実際のファイル名に書き直してください。
Photo.xmlファイルは.EXEファイルと同じフォルダに常に配置したいので、[ソリューション エクスプローラー]で「photo.xml」項目の右クリック・メニューで[プロパティ]を実行し、[プロパティ]ウィンドウの[ビルド アクション]の値を「コンテンツ」に、また[出力ディレクトリにコピー]の値を「常にコピーする」に変更しておきます。
ダウンロードされたサンプルファイルには、画像ファイルやXMLファイルは追加済みです。
ポーリング方式の採用
今回のサンプルは第4回と同様、「ポーリング方式」を作用しています。「ポーリング方式」とは、Controllerクラス(Leap名前空間)だけを使用した方式です。詳細については、「C#によるLeap Motion開発の全体像」を参照してください。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
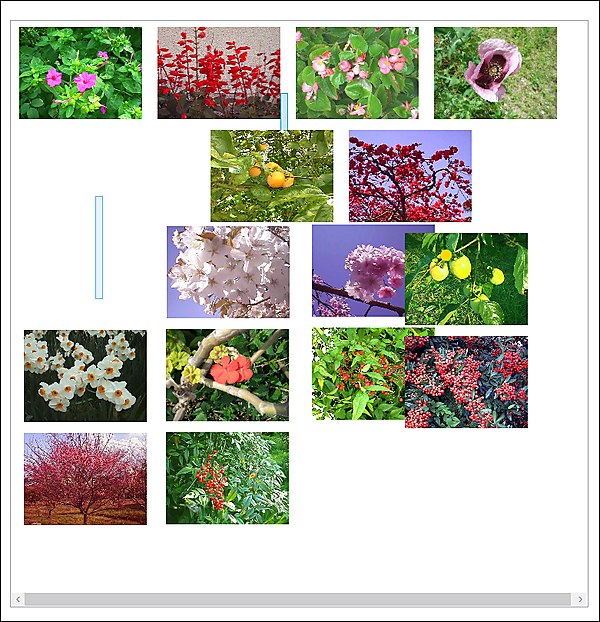
今回のアプリは、ListBoxに表示されている画像一覧に中から、任意の画像をLeap Motionで空中タッチすると、その画像が削除されて、自動的に並び変わるアプリです。すべての画像を削除して、再度画像を表示する場合は、5本の指で画面をタッチします (図1参照)。
実際に動かした動画は次のようになります。
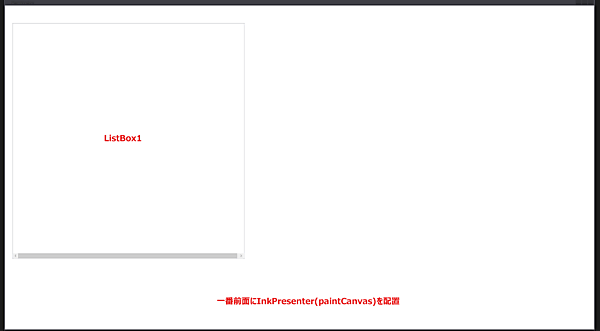
画面のレイアウト(MainWindow.xaml)
ツールボックスからListBox1という名前のListBoxコントロールを1個配置し、一番前面にタッチ・ポイントを表示する、名前がpaintCanvasというInkPresenterを配置します。
書き出されるXAMLをリスト1のように編集します。
次に、Key名が「WrapPanelTemplate」というKey名の
ここで定義した各テンプレート(ListBoxTemplateやWrapPanelTemplate)を、StaticResourceマークアップ拡張機能を使用して、ListBox1のItemTemplateプロパティやItemsPanelプロパティにリソースとして参照させます。具体的には、ItemTemplateプロパティに「ListBoxTemplate」を、ItemsPanelプロパティに「WrapPanelTemplate」を参照させます。
一番前面にpaintCanvasという名前のInkPresenterを配置します。
リスト1 書き出され編集されたMainWindow.xaml
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MainWindow"
Title="MainWindow" Height="1080" Width="1920" WindowState="Maximized">
<Window.Resources>
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Image x:Name="image" Width="160" Height="120" Source="{Binding 画像名}" Margin="5"/>
<Grid>
</DataTemplate>
<ItemsPanelTemplate x:Key="WrapPanelTemplate">
<WrapPanel Width="753"/>
</ItemsPanelTemplate>
</Window.Resources>
<Canvas>
<ListBox Height="764" HorizontalAlignment="Left" x:Name="ListBox1" VerticalAlignment="Top" Width="753" ItemsPanel="{StaticResource WrapPanelTemplate}" ItemTemplate="{StaticResource ListBoxTemplate}" Canvas.Left="24" Canvas.Top="57"/>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
こうすることで、普通なら、ListBoxコントロールに画像を表示させる場合、縦一列に表示されるのが、横方向に表示されるようになり、ListBoxコントロールのWidth値以上になれば、折り返して自動的に複数列で表示されるようになります。
レイアウトは図2のようになります。
- この記事のキーワード