この連載もいよいよ最終回です。今回は、ローカルにある任意の画像を指定して表示させる方法と、ローカルフォルダー内にある画像を全て表示する、2つのサンプルを紹介したいと思います。
10回の連載を通じて、Windows アプリのごくごく基本的な作成方法を解説してきました。この基本を元にして読者のアイデアをアプリとして作成し、Windows ストアに申請してもらいたいです。
Windows アプリには「認定要件」というものが存在し、この要件をクリアしたアプリでないと、審査に合格しません。この認定要件は常に改定が繰り返されており、昔と比べるといくぶんか開発者にとって有利な内容に改定されています。「認定要件」の詳細については下記のURLを参照してください(図1)。
http://msdn.microsoft.com/ja-jp/library/windows/apps/hh694083.aspx

では、まずはプロジェクトを作成しましょう、「名前」は「GetLocalImage」とします。
使用するコントロールは表1を参照してください。
表1: 使用する主なコントロール
| コントロール | 名前 | 役割 |
|---|---|---|
| Image | Image1 | ローカルの画像を表示する |
| TextBlock | TextBlock1 | 読み込んだローカル画像のファイル名を表示する |
| AppBarButton | openButton | ローカルの画像を表示するボタン |
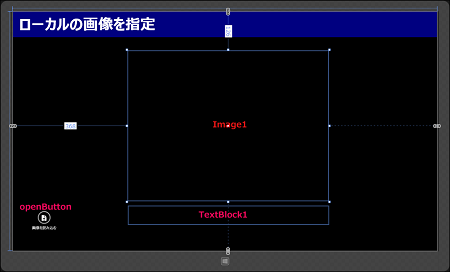
表1をレイアウトすると図2のようになります。

書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
- (1) Grid要素をViewBox要素で括る。ViewBox要素は伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素です。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになる。
- (2)ローカルの画像を表示させるImage要素を配置、Widthに640、Heightに480と指定する。
- (3)読み込んだ画像のファイル名を表示するTextBlock要素を配置する。「書体」、「文字サイズ」、「太字」をプロパティから設定する。文字の位置を「中央揃え」に指定しておく。
- (4)AppBarButton要素を配置し、プロパティの[アイコン]ペインを展開して[Symbol]に「OpenFile」を指定し、[共通]ペインの[Label]に「画像を読み込む」と指定する。
<Page
x:Class="GetLocalImage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GetLocalImage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="Black" Height="767">
<StackPanel HorizontalAlignment="Left" Height="82" VerticalAlignment="Top" Width="1356" Background="Navy" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="68" Margin="20,15,0,-1" TextWrapping="Wrap" Text="ローカルの画像を指定" VerticalAlignment="Top" Width="492" FontSize="48" FontWeight="Bold"/>
</StackPanel>
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="368,126,0,0" VerticalAlignment="Top" Width="640"/>■(2)
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Height="66" Margin="368,626,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="640" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" TextAlignment="Center"/>■(3)
<AppBarButton x:Name="openButton" HorizontalAlignment="Left" Height="94" Label="画像を読み込む" Margin="29,626,0,0" VerticalAlignment="Top" Width="141" Icon="OpenFile"/>■(4)
</Grid>
</Viewbox>■(1)
</Page>
では、次に、MainPage.xaml.vbをダブルクリックしてコードを記述します。
ロジックコード
まず、名前空間を読み込みます(リスト2)。
リスト2 名前空間の読み込み
ユーザーインターフェイス(UI)要素の作成と管理を行うためのクラスの含まれる、Windows.Storage.Pickers名前空間を読み込む。これにより、ユーザーは、ファイルの閲覧、開くファイルの選択、ファイルの格納場所の選択を行うことができる。
Imports Windows.Storage.Pickers
ファイル、フォルダーおよびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間を読み込む。
Imports Windows.Storage
Public NotInheritable Class MainPage
Inherits Page
次にメンバー変数を宣言する(リスト3)
リスト3 メンバー変数の宣言
ファイルを表すStorageFileクラス型のメンバー変数myFileを宣言する。
Private myFile As StorageFile
次は、[画像を読み込む]アイコンがタップされた時の処理です(リスト4)。
リスト4[画像を読み込む]アイコンがタップされた時の処理
Image1を空にしておく。FileOpenPickerクラスの新しいインスタンスmyFilePickerオブジェクトを作成する。FileOpenPickerクラスは、ユーザーが選択し、ファイルを開くことのできるUI要素を表すクラスです。ファイルを開く最初の場所を設定するSuggestedStartLocationプロパティに、ピクチャライブラリーを指定しておく。開くファイルタイプを指定するFileTypeFilter.Addで「.jpg」と「.png」を指定しておく。ファイルを指定する場合は、FileTyleFilter.Add(".png")と指定する。"*.png"ではないので注意してほしい。PickSingleFileAsynメソッドで、ユーザーが1つのファイルを選択できるようにファイルピッカーを表示し、変数myFileで参照する。変数myFileがファイルを参照している場合は、新しいBitmapImageクラスのインスタンスmyBmpオブジェクトに、SetSourceメソッドで「Await myFile.OpenReadAsync」と指定する。そして、ファイルの内容を読み込むために、現在のファイルをランダムアクセスストリームで開く。Image1のSourceプロパティにmyBmpオブジェクトを指定すると、選択した画像が表示される。TextBlock1にはNameプロパティで拡張子を含むファイル名を取得して表示する。
Private Async Sub openButton_Click(sender As Object, e As RoutedEventArgs) Handles openButton.Click
Try
Image1.Source = Nothing
Dim myFilePicker = New FileOpenPicker
myFilePicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary
myFilePicker.FileTypeFilter.Add(".jpg")
myFilePicker.FileTypeFilter.Add(".png")
myFile = Await myFilePicker.PickSingleFileAsync
If myFile Is Nothing = False Then
Dim myBmp As New BitmapImage
myBmp.SetSource(Await myFile.OpenReadAsync)
Image1.Source = myBmp
TextBlock1.Text = myFile.Name
Else
Exit Sub
End If
Catch
Exit Sub
End Try
End Sub
End Class
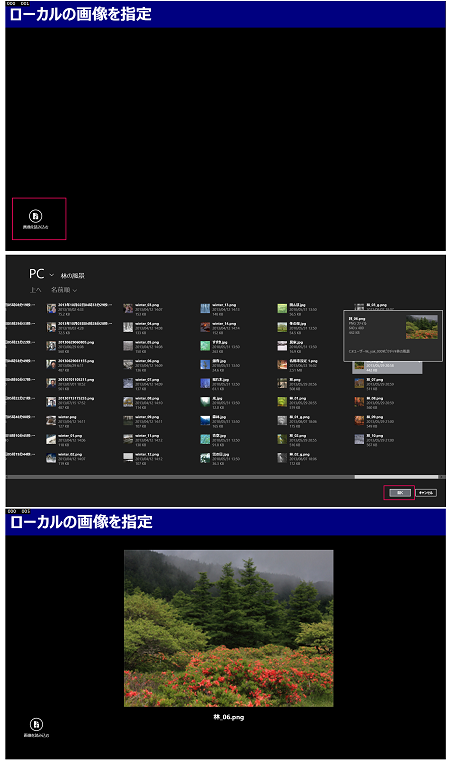
実行すると図3のように表示されます。

では、次に、指定したフォルダー内の画像を全て表示するサンプルを紹介しましょう。
- この記事のキーワード



































