前回は、画面のサイズによって表示されている文字や背景の色、画像サイズを変更させる方法を紹介しました。第5回の今回は、「FlipView」を使ったユニバーサルアプリの作成方法について見ていきます。
FlipViewとは
FlipViewは、複数の画像をコレクション内に格納して画像をマウスホバーすることでナビゲーションボタンを表示し、クリックするとコレクション内で移動できるコントロールです。また、タッチ操作が可能なタブレットなどでは、タッチ操作で画像を左右にスワイプして画像を切り替えることが可能です。FilipViewの詳細な説明については下記のURLを参照してください。
FlipViewコントロールのガイドライン
https://msdn.microsoft.com/ja-jp/library/windows/apps/hh850405.aspx
プロジェクトの作成
Visual Studio Community 2015を起動し、新しいプロジェクトを作成します。詳細な手順は、第2回の「プロジェクトの作成」の項を参照してください。なお、今回の「プロジェクト名」は「UniversalApp4」と指定します。
[OK]ボタンをクリックすると、「UniversalApp4」のプロジェクトが起動します。ソリューションエクスプローラー内のMainPage.xamlをダブルクリックすると、デザイン画面とXAMLコードの記述された画面が表示されます。このデザイン画面にコントロールを配置していきます。
新しいフォルダーの作成と画像の追加
コントロールを配置する前に、ソリューションエクスプローラー内に「Image」というフォルダーを作成し、10枚の画像を追加します。詳細な手順は、第2回の「新しいフォルダーの作成と画像の追加」の項を参照してください。なお、ここで追加する画像はサンプルファイルに含まれています。適当な画像がお手元にない場合はご利用ください。サンプルファイルはこちらからダウンロードできます(UniversalApp4.zip)。
XMLファイルの追加
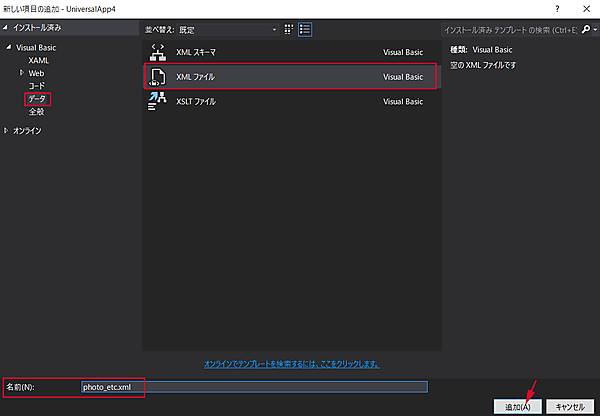
Visual Studio Community 2015のメニューから「プロジェクト」→「新しい項目の追加」と選択し、「新しい項目の追加」画面の左に表示される項目から「データ」を、右に表示される項目から「XMLファイル」を選択します。「名前」には「photo_etc.xml」と指定して、[追加]ボタンをクリックします(図1)。
エディタ画面が表示されるので、リスト1のようにXML文を作成します(サンプルファイルに編集済みのXMLファイル(photo_etc.xml)が含まれています)。
リスト1: 作成するphoto_etc.xmlファイル
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>
生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
コントロールの配置
続けて、コントロールを配置していきましょう。画面右のソリューションエクスプローラーから「MainPage.xaml」をダブルクリックすると、デザイン画面が表示されます。ここでデザイン画面が狭く表示されている場合は、デバイススケールの一覧から「23”Desktop(1920×1080)100%スケール」を選択してください。デザイン画面が広く表示されます(詳細は第2回の「コントロールの配置」の項を参照)。
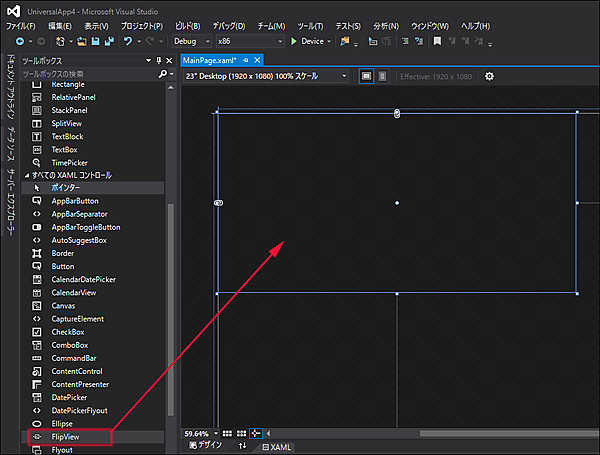
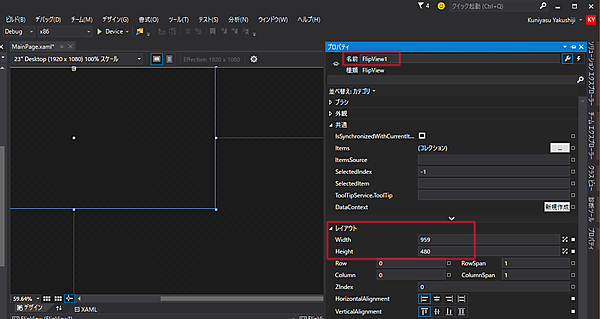
ツールボックスからデザイン画面上の任意の場所にFlipViewコントロールを1個配置します(図2)。画面左端の「ツールボックス」タブから「FlipView」をクリックしてデザイン画面上へドラッグ&ドロップし、プロパティのNameに「FlipView1」、レイアウトのWidthに「959」、Heightに「480」を指定してください(図3)。
そしてFlipView内に「画像」と「説明」にあたる「テキスト」を表示させるために、MainPage.xamlをリスト2のように編集してImageコントロールとTextBlockをFlipViewに適用させます。
リスト2: 編集されたXAML(MainPage.xaml)
<Page
x:Class="UniversalApp4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplate x:Key="FlipViewTemplate">(2)
<StackPanel Orientation="Horizontal">(3)
<Image Width="640" Height="480" Source="{Binding 画像名}"/>(4)
<TextBlock Width="320" TextAlignment="Left" Text="{Binding 説明}" FontFamily="Meiryo UI" FontSize="24" TextWrapping="Wrap" Padding="5"/>(5)
</StackPanel>(3)
</DataTemplate>(2)
<DataTemplate x:Key="FlipViewPhoneTemplate">(6)
<StackPanel Orientation="Vertical">(7)
<Image Width="320" Height="240" Source="{Binding 画像名}" HorizontalAlignment="Left"/>(8)
<TextBlock Width="320" TextAlignment="Left" Text="{Binding 説明}" FontFamily="Meiryo UI" FontSize="24" TextWrapping="Wrap" Padding="5" HorizontalAlignment="Left"/>(9)
</StackPanel>(7)
</DataTemplate>(6)
</Page.Resources>(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<FlipView x:Name="FlipView1" HorizontalAlignment="Left" Height="480" VerticalAlignment="Top" Width="959"/>(10)
</Grid>
</Page>
- Page.Resourcesプロパティ要素を記述する
- Page.Resourcesプロパティ要素内にKey名が「FlipViewTemplate」というDataTemplateを記述する
- DataTemplateの子要素としてStackPanelを記述し、Orientatonプロパティに「Horizontal」を指定して水平方向にオブジェクトを配置する
- StackPanel要素の子要素としてImageを記述し、Widthを「640」、Heightを「480」と指定する。Sourceプロパティには「画像名」をバインドしておく
- 同様にTextBlockを配置して各プロパティを設定し、Textプロパティには「説明」をバインドしておく。ここで指定するバインド名はVBコードのクラス内で定義するプロパティ名になる
- Key名が「FlipViewPhoneTemplate」のDataTemplateを記述する
- DataTemplateの子要素としてStackPanelを記述し、Orientatonプロパティに「Vertical」を指定して垂直方向にオブジェクトを配置する
- StackPanel要素の子要素としてImageを記述し、Widthを「320」、Heightを「240」と指定する。Sourceプロパティには「画像名」をバインドしておく
- 同様にTextBlockを配置して各プロパティを設定し、Textプロパティには「説明」をバインドしておく。ここで指定するバインド名もVBコードのクラス内で定義するプロパティ名になる
- Nameが「FlipView1」というFlipViewコントロールを配置しておく。
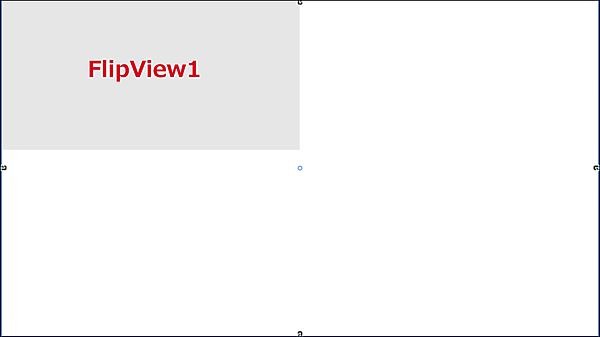
リスト2のデザイン画面は図4のようになります。
続けて、リスト2をリスト3のように編集します。
リスト3: 編集されたMainPage.xaml
<Page
x:Class="UniversalApp4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="FlipViewTemplate">
<StackPanel Orientation="Horizontal">
<Image Width="640" Height="480" Source="{Binding 画像名}"/>
<TextBlock Width="320" TextAlignment="Left" Text="{Binding 説明}" FontFamily="Meiryo UI" FontSize="24" TextWrapping="Wrap" Padding="5"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="FlipViewPhoneTemplate">
<StackPanel Orientation="Vertical">
<Image Width="320" Height="240" Source="{Binding 画像名}" HorizontalAlignment="Left"/>
<TextBlock Width="320" TextAlignment="Left" Text="{Binding 説明}" FontFamily="Meiryo UI" FontSize="24" TextWrapping="Wrap" Padding="5" HorizontalAlignment="Left"/>
</StackPanel>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>(1)
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>(2)
<AdaptiveTrigger MinWindowWidth="600" />(3)
</VisualState.StateTriggers>(2)
<VisualState.Setters>(4)
<Setter Target="FlipView1.ItemTemplate"
Value="{StaticResource FlipViewTemplate}" />(5)
</VisualState.Setters>(4)
</VisualState>
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>(6)
<AdaptiveTrigger MinWindowWidth="0" />(7)
</VisualState.StateTriggers>(6)
<VisualState.Setters>(8)
<Setter Target="FlipView1.ItemTemplate"
Value="{StaticResource FlipViewPhoneTemplate}" />(9)
</VisualState.Setters>(8)
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>(1)
<FlipView x:Name="FlipView1" HorizontalAlignment="Left" Height="480" VerticalAlignment="Top" Width="959"/>
</Grid>
</Page>
- レイアウトの変更にはVisualStateManagerを使用する
- 画面のサイズに応じてVisualStateを自動で切り替えるには、VisualStateに新しく「StateTriggers」というプロパティが追加されており、ここに「AdaptiveTrigger」を設定することで実現できる
- AdaptiveTriggerには「MinWindowWidth」と「MinWindowHeight」という2つのプロパティがあり、ここに設定した幅や高さよりも大きい時にそのVisualStateに遷移する。
は「画面幅が600ピクセル以上なら」という意味になる - (3)の条件の場合の処理をVisualState.Settersの中に記述する
- FlipView1.ItemTemplateの値に"{StaticResource FlipViewTemplate}"を指定する。StaticResourceでリスト1の(2)で定義した「FlipViewTemplate」を参照させる
- 次の新しい条件をVisualState.StateTriggers内に記述する
-
は「画面幅が0ピクセル以上なら」という意味になる - (7)の条件の処理をVisualState.Setters内に記述する
- FlipView1.ItemTemplateの値に"{StaticResource FlipViewPhoneTemplate}"を指定する。StaticResourceでリスト1の(6)で定義した「FlipPhoneViewTemplate」を参照させる
リスト3のように編集すると、MainPage.xamlのデザイン画面は図5のようになります。
プログラムコードの記述(MainPage.xaml.vb)
次に、ソリューションエクスプローラーから「MainPage.xaml」を展開し、「MainPage.xaml.vb」をダブルクリックしてデザイン画面にコードを表示してリスト4のように編集します。
リスト4: MainPage.xaml.vbを編集
‘ XML文書を扱うため、System.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
‘ ImageInfoクラス内に、文字列型の「画像名」と「説明」プロパティを定義しておきます。このプロパティ
‘ 名がリスト1の(4)と(8)の中でSourceやTextプロパティにバインドされています。
Public Class ImageInfo
Property 画像名 As String
Property 説明 As String
End Class
Public NotInheritable Class MainPage
Inherits Page
‘ ●ページがアクティブになった時の処理
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
‘ XElementクラス型の変数xmldocを宣言し、XElement.Loadメソッドで
‘ 「photo_etc.xml」ファイル読み込みます。
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
‘ ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成します。
Dim myImageInfo As List(Of ImageInfo) = New List(Of ImageInfo)
‘ Descendantsメソッドですべての子孫要素である、「情報」内の値を変数resultに格納し
‘ ながら、以下の処理を行います。
‘ 新しいImageIfoクラスの、「画像名」プロパティに、XML文書の「画像名」要素の値を指定
‘ します。ソリューションエクスプローラー内のImageフォルダーにある画像を指定するには
‘ "ms-appx:///Image/"
‘ と指定します。次に、「説明」プロパティに、XML文書内の「説明」要素の値を指定します。
‘ これらの値の指定された、ImageInfoクラスを、AddメソッドでmyImageInfoオブジェク
‘ トに追加します。
For Each result In From c In xmldoc.Descendants("情報") Select c
myImageInfo.Add(New ImageInfo With {.画像名 = "ms-appx:///Image/" & result.Element("画像名").Value, .説明 = result.Element("説明")})
Next
‘ FlipView1コントロールのItemsSourceにmyImageInfoオブジェクトを指定します。
‘ これで、FlipViewの中に画像が表示され、タッチデバイスやマウスで画像を切り替えることが可
‘ 能になります。
FlipView1.ItemsSource = myImageInfo
MyBase.OnNavigatedTo(e)
End Sub
End Class
ここで、App.xaml.vbのフレームレートカウンタの設定も「False」に変更しておきましょう。詳細は第3回の「コントロールの配置」の項を参照してください。
それでは、編集したリスト4を実行してみましょう。「23”Desktop(1920×1080)100%スケール」を選択し、ローカルコンピューターを選択します。実行結果は図6のようになります。図6の状態から画面の幅を狭くすると図7のように表示されます。

図6: リスト4の実行結果。説明が画像の横に表示され、マウスホイールで画像を切り替えることができる

図7: 画面の幅を狭くすると画像サイズも小さくなり、説明が下段に表示された
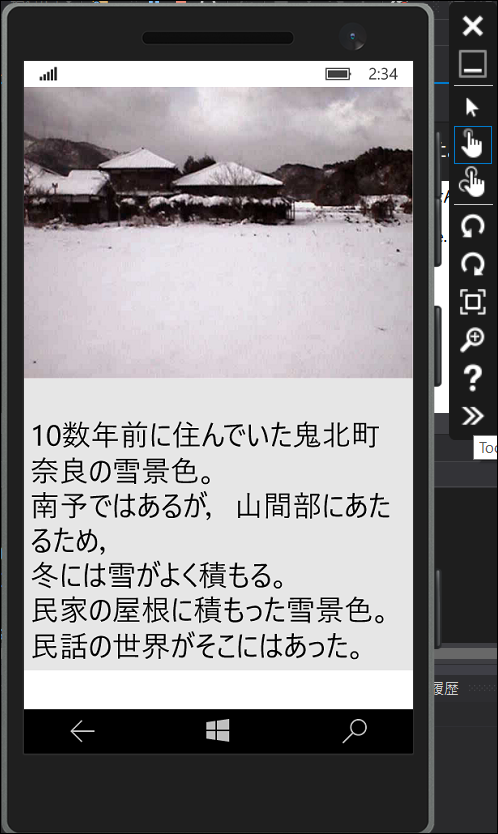
次に、エミュレーターで表示させてみましょう。「6“Phone(1920×1080)250%スケール」を選択し、「ローカルコンピューター」の箇所を「Mobile Emulator 10.0.10240.0 WVGA 4 inch 512MB」に変更して実行すると、図8のようにエミュレーター内に画像が表示されます。
いかがでしょうか。皆さんの環境でも動作を確認できたでしょうか。なお、今回のサンプルファイルはこちらからダウンロードできます(UniverslApp4.zip)。
今回はFlipViewコントロールを使って画像と説明テキストを表示し、画面のサイズによって説明テキストを縦横の位置に変更する方法を解説しました。画面が広い状態では説明テキストが画像の横に表示され、画面を狭くすると縦に表示されるようにしてみました。次回はGridViewを使ったサンプルを紹介します。GridView内に画像を表示し、画面サイズによって表示方法を変化させてみます。お楽しみに。
- この記事のキーワード