トグルボタンを作成する
今回は引き続きFlashラジオを作成します。前回の「第2回:Flashで作るMP3プレーヤーの基礎(http://www.thinkit.co.jp/article/85/2/)」では、MP3サウンドのループ再生までを紹介しました。今回はそれを元にインターフェース部分を実装します。完成ファイルはこちらからダウンロード(http://www.thinkit.co.jp/images/article/85/3/8531.zip)できますので、ファイルを見ながら読み進めてください(8531.zip/525 KB)。
まずは、ダウンロードしたファイルの中から「SimpleRadio_toggle.fla」を見ていきましょう。
再生と停止を両方持つボタンのことをトグルボタンといいます。サウンドが再生している時は一時停止ボタンが表示されて、サウンドがストップしている時は再生ボタンが表示されているといったものです。最初のインターフェースとして、このトグルボタンを作って、サウンドの一時停止と再生ができるようにします。
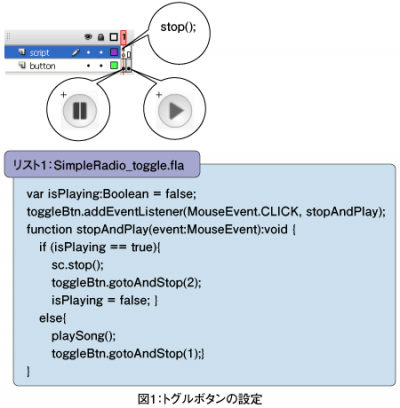
まずボタンをムービークリップ化し、インスタンス名を「toggleBtn」にします。そして図1のように、1フレーム目に一時停止ボタンを作成して、2フレーム目に再生ボタンを作成します。scriptレイヤーの1フレーム目にはstopを入れて、ムービーが再生されないようにします。
ここまでできたら、作成したボタンに対して「ボタンがクリックされたら~」というActionScriptを記述します。まずはボタンをリスナー登録して、「もし、再生中にボタンがクリックされたら、サウンドをストップして、再生ボタンを表示する」という記述をします。スクリプトでは「isPlaying」というフラグをたてて、そのフラグがたっているか否かで行き先を決めています(リスト1)。
一時停止を作成する
今のままでは、一度ストップさせてまた再生させると、曲の最初から再生されてしまいます。一時停止なので、止めたところからまた再生させたいですよね。そのためにはSoundChannelの持つプロパティであるpositionを利用します。このpositionはサウンドが再生している現在のポイントを示すものです。サウンドを停止する時に、このpositionの値を保存しておいて、再生する時にその値を取り出して、そこから再生させます。具体的にはサウンドを停止する場合には、以下のようなスクリプトを書き、positionを変数に保存します。
var playPosition:Number = 0;
sc.stop();
playPosition = sc.position;
このように書くことによって、停止した位置を取得することができます。今度は再生するplaySong()メソッドに対して、sc = s.play(playPosition);を加えてあげることによって、止めた位置から再生することができるようになります。
また、次の曲に送るボタンもスクリプトを実装しておきます。これも、トグルボタン同様にムービークリップ化して、インスタンス名をnextBtnとします。そして、リスナーの設定をして、前回作成したnextSong()メソッドに渡すだけです。
nextBtn.addEventListener(MouseEvent.CLICK, nextSong);
これでトグルボタンを使った、「再生と停止」「次の曲に進む」を実装することができました。プレビューはダウンロードしたファイルの中の「SimpleRadio_toggle.swf」で確認できます。
- この記事のキーワード