MediaElementコントロールのレイアウトと、動画の追加
MediaElementコントロールのレイアウトと、動画の追加
次に、Toolboxから、RichTextBoxコントロール内のリスト1の文章の下側に、MediaElementをレイアウトしてください。
MediaElementのWidthには240、Heightには180を指定しておきます。また、ビデオが自動的に再生されるように、Propertyの「Other」中のAutoPlayプロパティにチェックを付けておきます。
その下には、再生/一時停止用の2個のButtonコントロールをレイアウトします。再生用のButtonは、名前を「playButton」、Contentを「PLAY」とします。一時停止用のButtonは、名前を「pauseButton」、Contentを「PAUSE」としておきます。
このサンプルで動画印刷をテストする場合は、動画を一時停止してから印刷を実行してください。
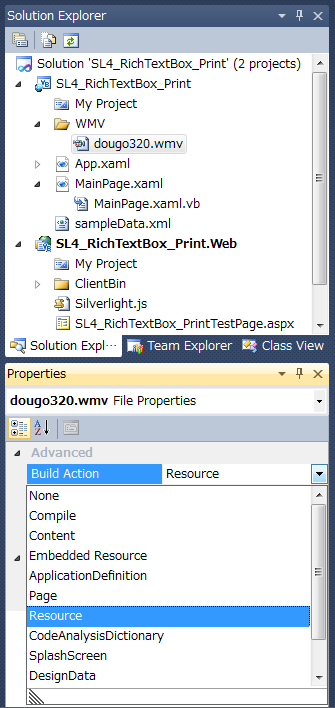
次に、Solution Explorer内にWMVというフォルダを作成し、ムービー・ファイル(dougo320.wmv)を取り込みます。
単にSourceプロパティにファイルを指定しただけではビデオは表示されません。
|
|
| 図6: ムービー・ファイルの「Build Action」プロパティに「Resource」と指定する |
DataGridコントロールのレイアウトと、XML文書ファイルの追加
RichTextBoxの右半分には、DataGridコントロールをレイアウトします。PropertiesのColumnsを展開してAutoGenerateColumnsプロパティにチェックを付けておきます。
レイアウトできたら、DataGridに表示させるサンプルデータを追加します。今回は、XML文書ファイル(リスト2)を使います。このXMLデータを処理するためにLINQ to XMLを用いますから、「Project/Add Reference」からSystem.Xml.Linqを追加しておきます。XML文書ファイルのデータは全てサンプル用のダミーです。
ダウンロード用ファイルには、ムービー・ファイル(dougo320.wmv)とXML文書ファイル(sampleData.xml)は追加済みです。
リスト2: 使用するXML文書(sampleData.xml)
顧客情報>
情報>
氏名>愛媛花子
年齢>30
住所>松山市道後1-1-1
勤務先>道後IT株式会社
~情報>繰り返し~
XAMLコードを編集する
以上の操作で作成されたXAMLコードを編集します。
この編集作業により、MediaElement コントロールやDataGridコントロールのレイアウト位置が変わってしまいますので、Marginの値を調整してください。DataGrid については、Topの値にマイナス値を指定して、MediaElementコントロールの横に並べます(リスト3、太字下線部分)。
「PLAY」ボタンと「PAUSE」ボタンは、レイアウト画面では、一見、RichTextBoxコントロールの中に含まれているように見えます。しかし、これらはRichTextBoxコントロールの上に重なっているだけです。XAMLコードから、RichTextBoxコントロールの外にあることが分かります(リスト3、(1)(2))。このようにRichTextBoxコントロール外にレイアウトしておくと、「全て印刷」を実行しても、印刷されることはありません。
リスト3: 完成したXAMLコード(MainPage.xaml)
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
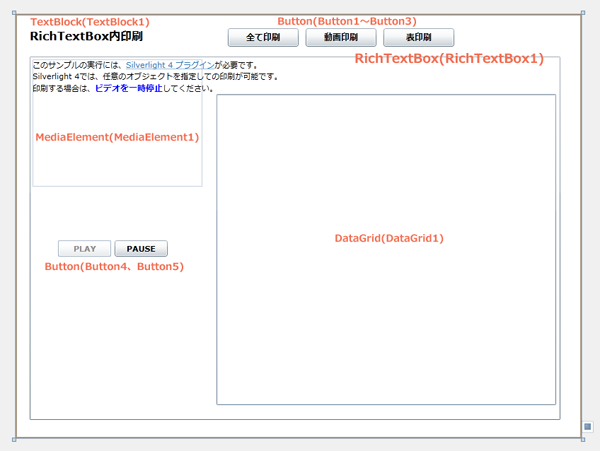
以上の編集作業後のXAMLデザイン画面は、図7のようになります。
|
|
| 図7: 全てのコントロールをレイアウトしたXAMLデザイン画面 |
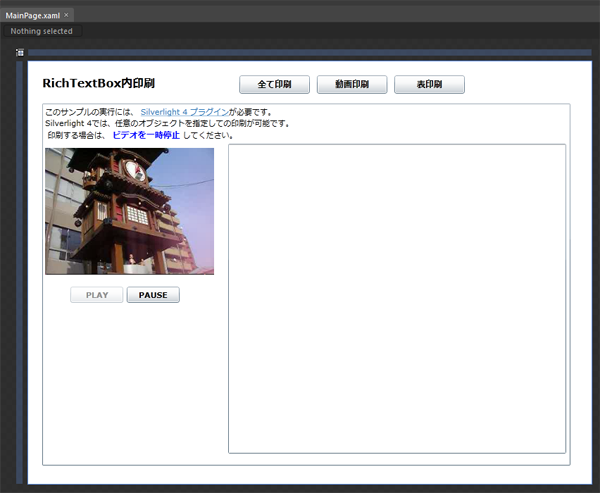
前掲の図7では、MediaElementのレイアウト位置が上にずれているように見えますが、Blendを起動して表示すると、文字には重なっていないことが分かります (図8)。VS 2010のSolution Explorer内のMainPage.xamlを右クリックして表示されるメニューから、「Open in Expression Blend」を選択して、Expression Blendを起動して確認してみるとよいでしょう。
|
|
| 図8: Blendで表示すると、MediaElementが正常な位置にレイアウトされている |
- この記事のキーワード