ListBoxコントロールの縦スクロールサムのスタイルを変更
ListBoxコントロールの縦スクロールサムのスタイルを変更
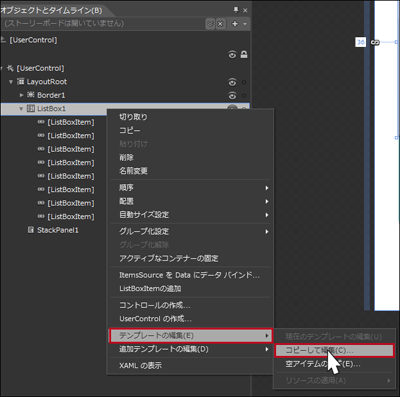
「オブジェクトとタイムライン(B)」から、ListBox1を選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します(図8)。
| 図8:ListBox1を選択し、「テンプレートの編集(E)/コピーして編集(C)」と選択する(クリックで拡大) |
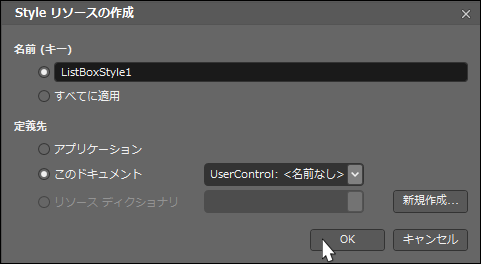
「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします(図9)。
|
|
| 図9:「Styleリソースの作成」画面が表示される |
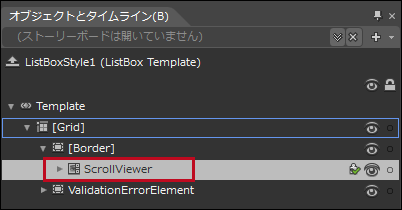
「オブジェクトとタイムライン(B)」内に[Border]要素が表示されますので、これを展開します。すると中にScrollViewer要素が表示されます(図10)。
|
|
| 図10:[Border]要素の子としてScrollViewer要素が表示される |
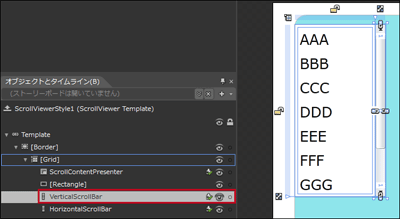
次にScrollViewerを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内に[Grid]要素が表示されます。[Grid]要素を展開すると各種、子要素が表示されます。その中から、VerticalScrollBarを選択します(図11)。
| 図11:[Grid]の子要素VerticalScrollBarを選択する(クリックで拡大) |
VerticalScrollBarを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内の、Root要素の下にHorizontalRootとVerticalRoot要素が表示されます。VerticalRoot要素を展開します。各種、子要素が表示されます。VerticalThumbを選択します(図12)。
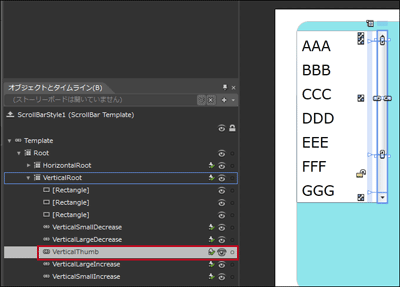
| 図12:VerticalRootの子要素VerticalThumbを選択する(クリックで拡大) |
VerticalThumbを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内の[Grid]要素の子としてThumbVisual要素が表示されます。ThumbVisual要素を展開すると、各種、子要素が表示されます(図13)。これらの要素のプロパティを設定していきます。
|
|
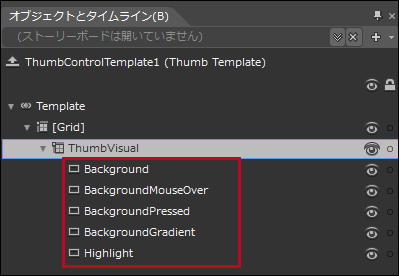
| 図13:ThumbVisualの子要素が表示されている |
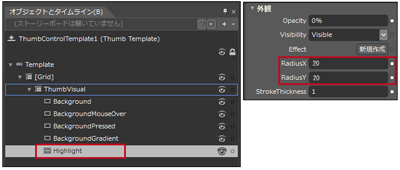
まず、Highlight要素を選択し、プロパティの[外観]パネルにあるRadiusXとRadiusYに20と指定します(図14)。
| 図14:HighlightのプロパティRadiusXとRadiusYに20を指定する(クリックで拡大) |
他の、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Background要素のプロパティであるRadiusXとRadiusYに全て20を指定します。
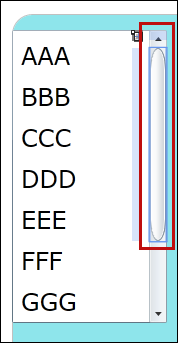
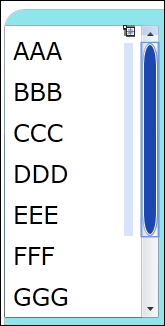
すると、アートボード上にあるListBoxの縦スクロールバー内のスクロールサムの両端が丸められます(図15)。
|
|
| 図15:ListBoxのスクロールサムの両端が丸められた |
次に、BackgroundGradient要素を選択し、プロパティ[ブラシ]のFillに、色の「エディター」から紺系統色を指定します。スクロールサムの背景色が紺系統色に変わります(図16)。
|
|
| 図16:ListBoxのスクロールサムの背景色が変わった |
- この記事のキーワード