Blend4でのStoryboardの作成
Blend4でのStoryboardの作成
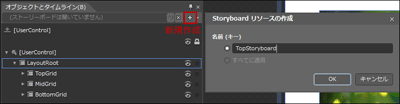
ストーリーボードの「新規作成」アイコンをクリックしてTopStoryboardという名前のストーリーボードを作成します(図5)。
| 図5:TopStoryboardという名前のストーリーボードを作成する(クリックで拡大) |
アートボード上の画面全体が赤の枠線で囲まれ、「●TopStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。「オブジェクトとタイムライン(B)」内のTopGridを展開し、NanohanaImage1を選択します。黄色の再生ヘッドが0の位置で、楕円に+マークの付いた「キーフレームの記録」アイコンをクリックすると、タイムライン上に楕円のマークが追加されます。
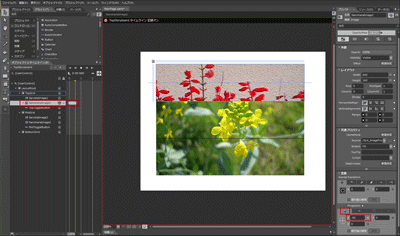
次に再生ヘッドを0.5の位置に移動し、プロパティの[変換]パネルにあるProjectionの「回転」のXに-90と入力します。タイムライン上に楕円のマークが追加され、「菜の花」の代わりに「サルビア」が表示されます(図6)。
| 図6:再生ヘッドが0.5の位置で、Projectionの「回転」のXに-90と指定する(クリックで拡大) |
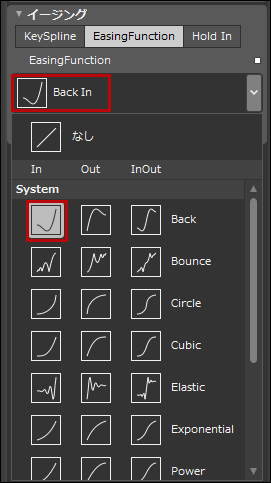
次にNanohanaImage1の0.5秒の位置にある楕円のマークをクリックします。「イージング」プロパティが表示されますので、EasingFunctionにBackInを指定します。指定されたパスのアニメーションを開始する直前に、逆の動きを与えることができます。逆行動作の振幅を指定するAmplitudeには、デフォルトの1のままにしておきます(図7)。
|
|
| 図7:EasingFunctionにBackInを指定する |
次に「オブジェクトとタイムライン(B)」内のSarubiaImage1を選択します。黄色の再生ヘッドが0秒の位置で、プロパティの[変換]パネルにあるProjectionの「回転」のXに-90と指定します。
次に再生ヘッドを0.5秒の位置に移動し、Projectionの「回転」のXに同じく-90と指定します。
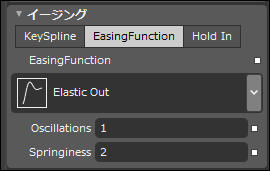
次に再生ヘッドを1秒の位置に移動し、Projectionの「回転」のXに0を指定します。SarubiaImage1の再生ヘッドが1秒の位置に追加された楕円のマークをクリックします。図7のようにEasingFunctionが表示されるので、Elastic Outを選択します。ElasticEaseは、スプリングが伸び縮みしながら最終的に停止するまでのアニメーションを作成することができます。アニメーションが最終的に停止するまでの間に、ターゲットが前後運動する回数を設定するOscillations には1を指定します。スプリングの硬さを設定するSpringinessには2を指定します。 Springiness の値が小さいほど、スプリングが硬くなります(図8)。
|
|
| 図8:EasingFunctionにElastic Outを指定する |
次にストーリーボードの「新規作成」からMidStoryboardとBottomStoryboardを作成してください。「オブジェクトとタイムライン(B)」内のMidGridとBottomGridを展開してImageを表示させ、表2を参考に、再生ヘッドとプロパティの[変換]パネルにあるProjectionの「回転」のXの値を設定してください。
表2 TopStoryboard、MidStoryboard、BottomStoryboard共通
| オブジェクト名 | プロパティ | 再生ヘッド0秒 | 再生ヘッド0.5秒 | 再生ヘッド1秒 |
|---|---|---|---|---|
| SarubiaImage1 SarubiaImage2 SarubiaImage3 |
Projectionの 「回転」の Xの値 |
-90 | -90 | 0 (EasingFunctionにElasticOutを設定) |
| NanohanaImage1 NanohanaImage2 NanohanaImage3 |
Projectionの 「回転」の Xの値 |
0 | -90 (EasingFunctionにBackInを設定) |
― |
次に、画像が回転して変化した後、再度画像をクリックした場合のストーリーボードを作成します。「新規作成」からReturnTopStoryboard、ReturnMidStoryboard、ReturnBottomStoryboardを作成し、表3を参考に各Imageにキーフレームを設定してください。EasingFunctionの設定も忘れないようにしてください。
表3 ReturnTopStoryboard、ReturnMidStoryboard、ReturnBottomStoryboard共通
| オブジェクト名 | プロパティ | 再生ヘッド0秒 | 再生ヘッド0.5秒 | 再生ヘッド1秒 |
|---|---|---|---|---|
| SarubiaImage1 SarubiaImage2 SarubiaImage3 |
Projectionの 「回転」の Xの値 |
0 | -90 (EasingFunctionにBackInを設定) |
― |
| NanohanaImage1 NanohanaImage2 NanohanaImage3 |
Projectionの 「回転」の Xの値 |
-90 | -90 | 0 (EasingFunctionにElasticOutを設定) |
画像がクリックされた時のストーリーボードへの関連付けを行います。
- この記事のキーワード