WebBrowserコントロールとCustomAppBarを組み合わせて使う
では、次にもう1つのサンプルを紹介します。
WebBrowserコントロールとCustomAppBarを組み合わせて使う
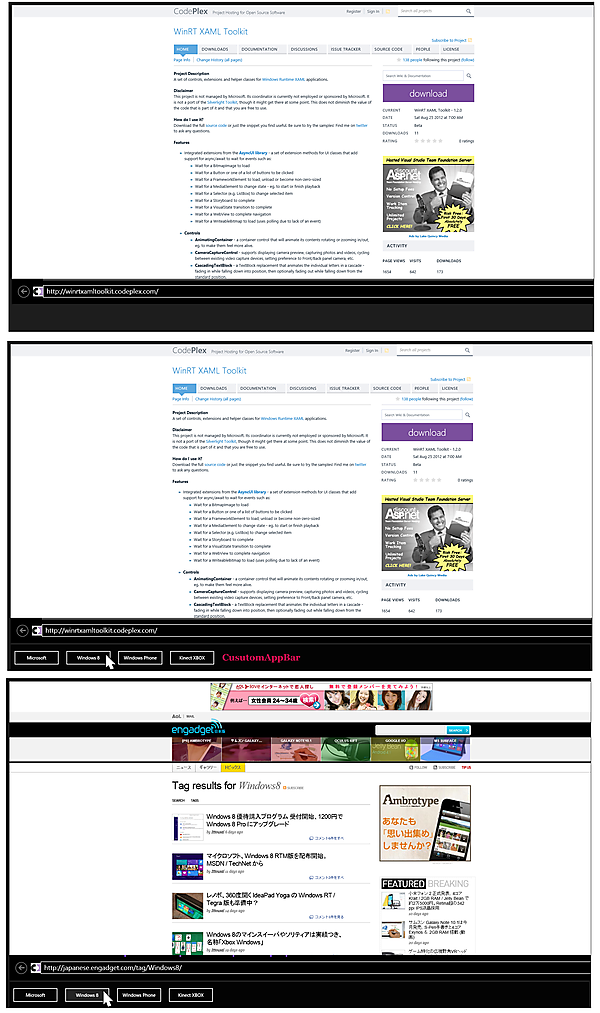
このサンプルは、WebBrowserにサイトが表示されている状態でマウスの右クリックをすると、カスタムアプリケーションバーが表示され、サイト名を書いたボタンが複数表示されます。そのボタンをクリックすると、該当するサイトがWebBrowser内に表示されるというものです(図4)。
お気に入りのサイトを登録しておくと便利な機能ではないかと思います。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_WebBrowser_CustomAppBar」という名前を付けています。
ソリューションエクスプローラー内にリスト2のXML文書ファイル(url.xml)を追加しておきます。
ダウンロードされたサンプルファイルにはXMLファイルは追加済みです。
リスト2 XML文書ファイル(url.xml)
<?xml version="1.0" encoding="utf-8" ?>
<サイト>
<サイト名url="http://www.microsoft.com/ja-jp/default.aspx">Microsoft</サイト名>
<サイト名url="http://japanese.engadget.com/tag/Windows8/">Windows 8</サイト名>
<サイト名url="http://www.microsoft.com/ja-jp/windowsphone/">Windows Phone</サイト名>
<サイト名url="http://www.xbox.com/ja-jp/kinect/">Kinect XBOX</サイト名>
</サイト>
NuGetパッケージの管理
今回も「音声を録音して再生する」で使用した、CodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
WinRT XAML Toolkit
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」からインストールします。画像付きの詳細な解説については、「音声を録音して再生する」を参照してください。
コントロールの配置
「音声を録音して再生する」で、ツールボックスにWinRT XAML Toolkkitのコントロールを追加していましたので、ツールボックス内にはCustomAppBarやWebBrowserコントロールが追加されていると思います。もし、追加されていない場合は、「音声を録音して再生する」を参考に、コントロールを追加してください。
ツールボックスからCustomAppBarとWebBrowserコントロールを、デザイン画面上に配置します。CustomAppBarのWidthに1900、Heightに85と指定していますが、この値は適当に調整してください。
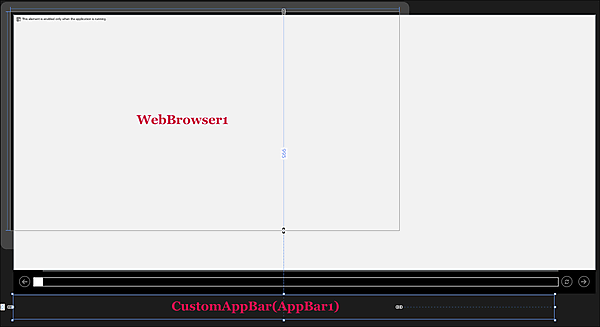
書き出されるXAMLコードはリスト3、レイアウトは図5になります。
リスト3 書き出されたXAMLコード(MainPage.xaml)
- (1) WinRTXAMLToolkitのコントロールを配置すると、自動的にControlsという名前空間が追加されます。
- (2)
要素を配置しています。 - (3)
要素を配置しています。
<Page
x:Class="Win8_WinRTXamlToolkit_Webbrowser_CustomAppbar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_Webbrowser_CustomAppbar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:CustomAppBarx:Name="AppBar1" HorizontalAlignment="Left" Height="85" Margin="10,995,0,0" VerticalAlignment="Top" Width="1900" />■(2)
<Controls:WebBrowserHorizontalAlignment="Left" Height="980" Margin="10,10,-690,-222" VerticalAlignment="Top" Width="2046" x:Name="WebBrowser1"/>■(3)
</Grid>
</Page>
- この記事のキーワード