Pandora FMSによるカスタムグラフ、カスタムレポートの作成(2ページ目)
カスタムレポートの作成方法
続いて、カスタムレポートの作成方法を説明しよう。
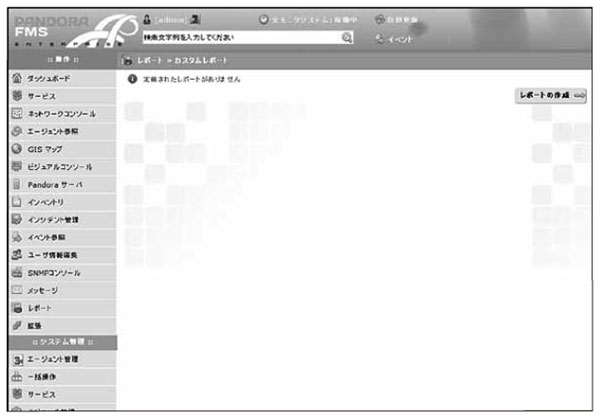
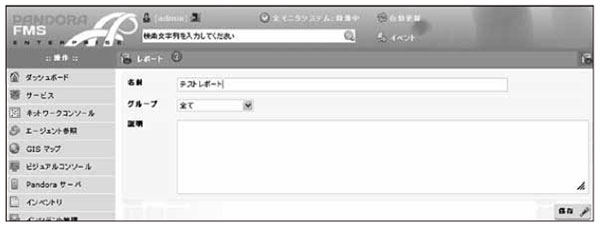
管理メニューの「レポート管理」にある「レポートビルダー」をクリックすると、レポート管理画面になる。1つもレポートを作成していない場合には、図6のような画面が表示される。ここで右上の「レポートの作成」をクリックすると、レポート作成画面になる(図7)。


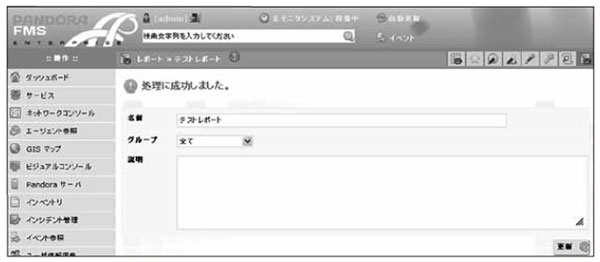
このレポート作成画面の各フィールドを適宜埋めて、「保存」をクリックすると、レポートが作成できる。このとき、各フィールドの値は後から修正できるので、カスタムグラフ同様、作成する内容が決まっていない場合には深く考えずに、名前だけ埋めてレポートを保存してしまおう。ここでレポートの保存に成功すると、「処理に成功しました」というメッセージが表示され、画面右上にアイコンメニューが表示される(図8)。

なお、図8には8つのアイコンが表示されているが、このうち、左側の2つ目から5つ目までの4つはエンタープライズ版の機能であり、オープンソース版にはついていないので、注意する必要がある。
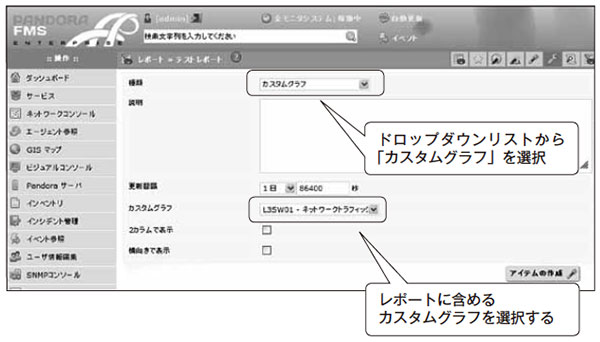
レポートへのアイテムの追加は、スパナアイコンをクリックしてアクセスできる、アイテム編集画面で行う(図9)。このアイテム編集画面では、種類のドロップダウンリストから追加したいアイテムを選択し、その他の項目を適宜埋めて右下の「アイテムの作成」をクリックする。

例えば、先ほど作成したカスタムグラフを追加する場合には、ドロップダウンリストからカスタムグラフを選ぶと、作成済みのカスタムグラフを選択できるように、UI(ユーザーインタフェース)が変化するので、表示したいカスタムグラフを選択し、適宜その他の項目を埋めて「アイテムの作成」をクリックする(図10)。

アイテムの作成に成功すると、「処理に成功しました」というメッセージが表示されるので、プレビューで確認をしよう。このプレビュー画面へは、アイコンメニュー左端のアイコンをクリックしてアクセスする(図11)。

このような手順で、任意のアイテムで構成されるレポートを、運用管理者は好きなだけ作成することが可能となる。
- この記事のキーワード :
関連記事
バックナンバー
この記事の筆者
筆者の人気記事
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。




































