簡単なデジタル時計を作ってみよう
簡単なデジタル時計を作ってみよう
本連載で何度も利用してきた「Label」コンポーネントに現在の時刻を表示して、簡易デジタル時計を作成していきます。
ActionScriptには、現在の時刻を取得するDateオブジェクトという命令がありますので、そちらを使って現在の時刻を表示します。しかし、このDateオブジェクトはSWFファイルが実行した瞬間の時刻のみを取得しますので、そのままでは時計という機能を実現できません。そこで、毎秒で現在の時刻を更新するタイマー機能を追加していきます。このタイマー機能には、Timerオブジェクトという命令を使っていきます。
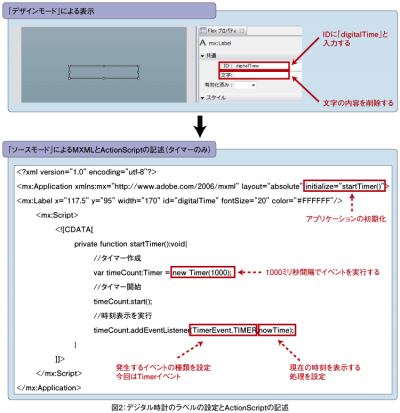
では、まず「Label」コンポートを配置してみましょう。コンポーネント・パネルから「Label」を画面中央の「デザインエリア」にドラッグ&ドロップしてください。配置した「Label」コンポーネントを選択し、画面右側「Flexプロパティ→共通→ID」を「digitalTime」にし、「文字」の内容を削除してください。また、画面右側の「スタイル」から好きな文字色・文字サイズを設定してみてください。
タイマー機能を追加してみよう
「Label」コンポーネントの配置ができましたら、表示モードを「ソースモード」を切り替えて、ActionScriptを入力していきます。
図2にタイマー機能を追加したActionScriptコードを記述していますが、「new Timer(1000)」は1000ミリ秒間隔でイベントを実行するように設定しています。今回作成するコンテンツは時計ですので、1秒間隔で時刻の表示を更新したいので、1000ミリ秒(1秒)と設定しています。また、「addEventListener(TimerEvent.TIMER,nowTime)」ですが、こちらは1000ミリ秒間隔で「nowTime」という処理を実行するという意味になります。この「nowTime」が現在の時刻を表示する処理となります。このタイマー機能全体は、「startTimer()」という名前で設定されています。
タイマー機能「startTimer()」ですが、機能の設定内容を記述しているだけですので、この機能を実行させる必要があります。その実行の記述ですが、
コンポーネントを使用するには、コンポーネント・パネルから「デザインモード」の作業エリアにドラッグ&ドロップするだけで利用することができますので、いろんなコンポーネントを利用してみてください。
では、このイベント機能を利用してデジタル時計を表示していきます。
- この記事のキーワード