今回は、今まで解説してきたSilverlight 4のサンプルで紹介しきれなかったものを、10回に亘ってTipsという形で紹介します。いろいろな表現方法を紹介していますので、きっと表現豊かなページ作成に役立つと思います。
第1回では、画像の“裏”を表示するプログラムを紹介します。
今回の筆者の開発環境は、Windows 7 Professional+SP1、Visual Studio Ultimate+SP1、Expression Blend4、Silverlight 4です。
Windows 7のSP1は下記URLよりダウンロードできます。
→ Windows 7 および Windows Server 2008 R2 Service Pack 1
Visual Studio 2010のSP1は下記URLよりダウンロードできます。
→ Microsoft Visual Studio 2010 Service Pack 1
以上を必要に応じてインストールしてください。
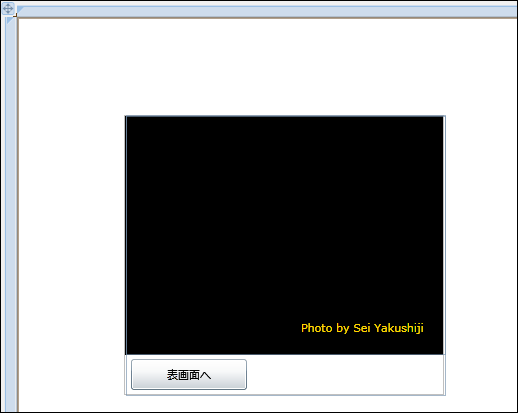
まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。通常、Expression Blend4(以下Blend4)で、画像等を180度反転させると、画像が裏向きに透けて表示されます(図1)。このサンプルでは、[裏画面へ]ボタンをクリックすると、画像が反転し、何もない真っ黒な面に文字が表示された裏を表示させます。[表画面へ]ボタンをクリックすると画像が表示されます(図2)。
| 図1:通常は画像を180度反転させると、画像が裏向きに透けて表示される(クリックで拡大) |
| 図2:画像の裏面が表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
Visual Studio 2010(以下VS 2010)のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ImageFrontBack」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、「菜の花」の画像と、裏面となる黒い画像の2枚を追加しておきます。ダウンロードされたサンプル・ファイルには画像は追加済みです。
コントロールの配置
| 図3:Border、Grid、Image、TextBlock、Buttonコントロールを配置した(クリックで拡大) |
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)表(おもて)となる面には、<Border>要素内に<Grid>要素を配置し、<Grid>要素内に<Image>と<Button>要素を配置しています。それぞれの要素には任意のx:Nameを指定しています。表となる<Border>要素にはImageBorderというx:Nameを付けています。
(2)裏となる面には、(1)の要素以外に<TextBlock>要素を配置しています。裏となる<Border>要素にはBackBorderというx:Nameを付けています。
<UserControl x:Class="SL4_ImageFrontBack.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600">
<Grid x:Name="LayoutRoot" Background="White">
<Border BorderBrush="Silver" BorderThickness="1" Height="280" HorizontalAlignment="Left" Margin="108,98,0,0" x:Name="ImageBorder" VerticalAlignment="Top" Width="320"> ■(1)
<Grid Height="280" x:Name="ImageGrid" Width="320">
<Image Height="240" HorizontalAlignment="Left" Margin="0,-1,0,0" x:Name="FlowerImage" Stretch="Fill" VerticalAlignment="Top" Width="320" Source="/SL4_ImageFrontBack;component/Image/菜の花.jpg" />
<Button Content="裏画面へ" Height="31" HorizontalAlignment="Left" Margin="6,243,0,0" x:Name="ToBackButton" VerticalAlignment="Top" Width="116"/>
</Grid>
</Border>
<Border BorderBrush="Silver" BorderThickness="1" Height="280" HorizontalAlignment="Left" Margin="108,98,0,0" x:Name="BackBorder" VerticalAlignment="Top" Width="320" > ■(2)
<Grid Height="280" Name="BackGrid" Width="320">
<Image Height="240" HorizontalAlignment="Left" Margin="0,-1,0,0" Name="Image1" Source="/SL4_ImageFrontBack;component/Image/裏画像.jpg" Stretch="Fill" VerticalAlignment="Top" Width="320" />
<Button Content="表画面へ" Height="31" HorizontalAlignment="Left" Margin="6,243,0,0" x:Name="ToFrontButton" VerticalAlignment="Top" Width="116"/>
<TextBlock Height="25" HorizontalAlignment="Left" Margin="176,204,0,0" x:Name="TextBlock1" Text="Photo by Sei Yakushiji" VerticalAlignment="Top" Width="130" Foreground="Gold" />
</Grid>
</Border>
</Grid>
</UserControl>
次に、裏となる面を
|
|
| 図4:表となる面に裏となる面を重ねる |
裏の面が前面に表示されます。裏の面に該当する、Borderコントロールのプロパティの[可視性]を展開して表示される、Visibilityプロパティに、Collapsedを指定して非表示としておきます。SP1の入っていないVS2010上では裏面が非表示になりませんが、Blend4上では非表示となって表面(おもてめん)が表示されます。SP1の入ったVS2010ではVS2010上でも裏面が非表示になり、表面が表示されます。
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
- この記事のキーワード