まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
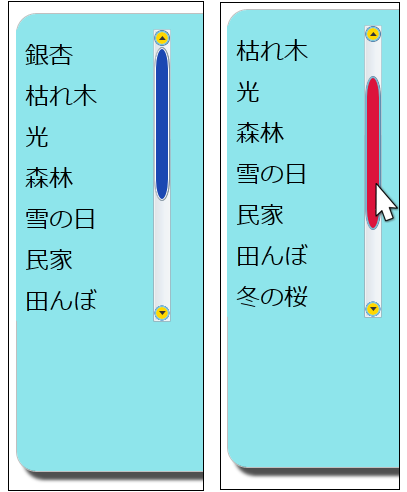
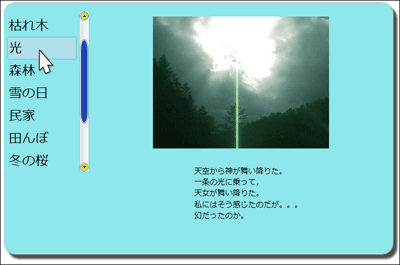
画面には、スタイルの変更されたListBox内に、項目名が表示されています(図1左)。ListBoxのスクロールサムは両端が丸められ、スクロールアローは円で表示されています。スクロールサムをクリックすると、背景色が変わります(図1右)。ListBox内の項目を選択すると、該当する画像とテキストが表示されます(図2)。
|
|
| 図1:スタイルの変更されたListBoxが表示されている(左図)。スクロールサムをクリックすると背景色が変化する(右図) |
| 図2:ListBox内の選択された項目に該当する画像とテキストが表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ListBoxStyle」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
またソリューションエクスプローラー内にImageというフォルダを作成し、画像を取り込んでおきます。
ダウンロードされたサンプル・ファイルにはXMLファイルや画像ファイルは追加済みです。
リスト1 XMLファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>
生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
コントロールの配置
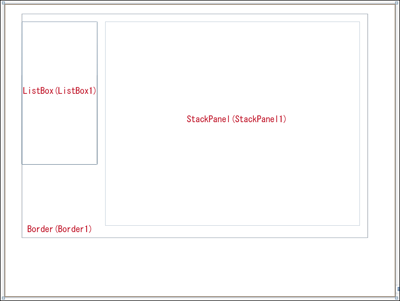
| 図3:Border、ListBox、StackPanelを配置した(クリックで拡大) |
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
ListBoxやStackPanelはBorderの子要素ではなく、単に上に重ねているだけです。
~コード略~
<Grid x:Name="LayoutRoot" Background="White">
<Border BorderBrush="Silver" BorderThickness="1" Height="459" HorizontalAlignment="Left" Margin="36,20,0,0" Name="Border1" VerticalAlignment="Top" Width="708"/>
<ListBox Name="ListBox1" Width="155" HorizontalAlignment="Left" Margin="36,36,0,271"/>
<StackPanel Height="418" Name="StackPanel1" Width="521" VerticalAlignment="Stretch" HorizontalAlignment="Right" Margin="0,36,73,146" />
</Grid>
~コード略~
ソリューションエクスプローラー内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのBorderコントロールのスタイル設定
「オブジェクトとタイムライン(B)」からBorder1を選択します。プロパティの[外観]パネルにあるCornerRadiusに20を指定し、四隅を丸めておきます。[ブラシ]パネルにあるBackgroundに薄い水色系統色を指定します。ListBoxには後ほどスタイルを設定しますので、そのままにしておきます。
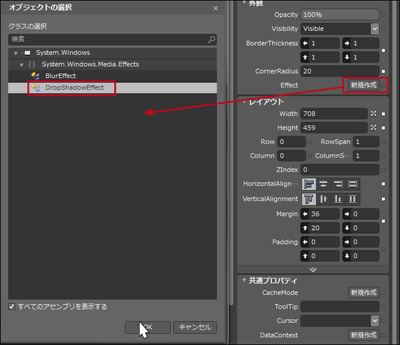
次に[外観]内にあるEffectの横にある[新規作成]ボタンをクリックして、Borderコントロールに影を追加します。表示される「オブジェクトの選択」画面からDropShadowEffectを選択します(図4)。
| 図4:Borderコントロールの影となるDropShadowEffectを選択する(クリックで拡大) |
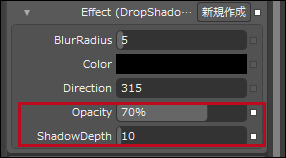
表示されるDropShadowEffectの、透明度のプロパティOpacityに70、Borderと影との間の距離を指定するShadowDepthに10と指定します。他の項目はデフォルトのままです(図5)。
|
|
| 図5:DropShadowEffectのプロパティを設定する |
Blend4上では、BorderコントロールにDropShadowEffectを設定しても、デザイン画面上に影が反映されません。Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行すると、Borderコントロールに影が表示されるのを確認できます。またVS2010に戻っても確認することができます。
ListBoxコントロールのスタイルの設定
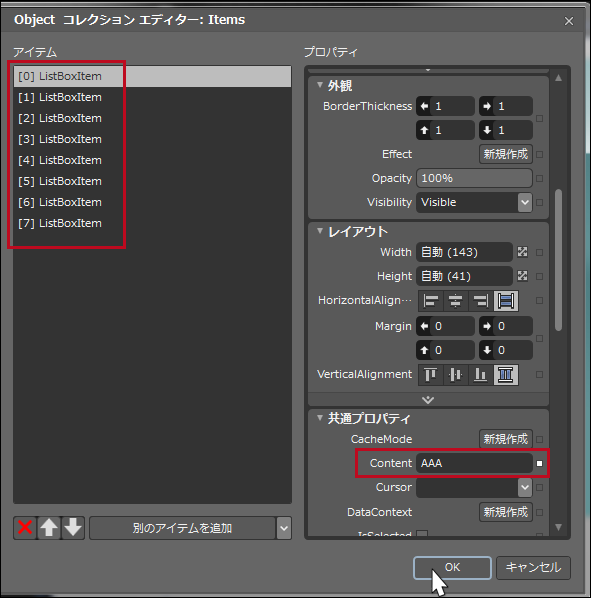
スタイルを設定する前に、ListBoxのスクロールバーを表示させておきたいので、一時的に、ListBoxにListBoxItemを数個追加しておきます。「オブジェクトとタイムライン(B)」から、ListBox1を選択します。プロパティ[共通プロパティ]パネルにあるItems(コレクション)の横にある[…]ボタンをクリックします。表示される「コレクションエディター」の「別アイテムの追加」の横にある[v]をクリックして、ドロップダウンを表示させます。その中からListBoxItemを8個ほど追加しておきます。ListBoxItemの[共通プロパティ]パネルにあるContentには適当な文字を入力しておいてください(図6)。
|
|
| 図6:一時的にListBoxコントロール内に表示させる項目を設定する |
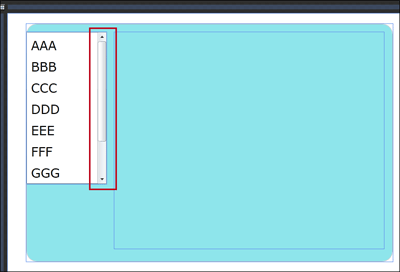
[OK]ボタンをクリックし、ListBoxのFontSizeに24と指定すると、図7のように表示されます。
| 図7:ListBox項目が表示され、縦スクロールバーも表示された(クリックで拡大) |
- この記事のキーワード