今回は2つのサンプルを紹介します。「サーバーからの画像を取得する」と「画像が削除された際自動的に並び変わる」の2つです。
まずは、「サーバーからの画像を取得する」を紹介します。
サーバーからの画像を取得する
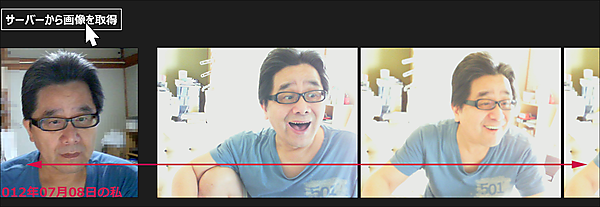
前回の「CountDownControlでカメラのシャッターを切る」の中で、選択した画像をサーバーにアップする機能を付けていました。今回のサンプルでは、そのサーバーにアップした画像を一覧で表示させるサンプルです(図1)。サーバーは各自が用意したサーバーを指します。このサンプルは前回のCountDownControlでカメラのシャッターを切る」と関連していますので、その点ご留意ください。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_LoadImageFileFromServer」という名前を付けています。
コントロールの配置
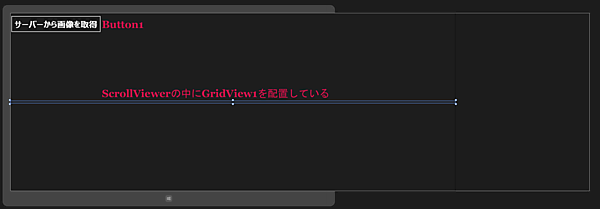
ツールボックスからデザイン画面上にScrollViewerコントロールと、その中にGridViewコントロールを1個ずつ配置します。ScrollViewerコントロールのHorizontalScrollBarVisibilityプロパティにVisibleを指定して水平スクロールバーの表示を可能にします。GridViewのWidthには1920、FlowDirectionにはLeftToRightと指定しておきます。「サーバーから画像を取得」と書かれたButtonコントロールも1個配置します。書き出されるXAMLコードはリスト1、レイアウトは図2のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素を配置し、子要素として 要素を配置しています。 は、データを水平に表示する要素です。Widthには1920を指定し、FlowDirectionプロパティにはLeftToRightを指定しています。 要素のHorizontalScrollBarVisibilityプロパティにはVisibleを指定して、水平スクロールバーの表示を可能にしています。 - (2)「サーバーから画像を取得」用
<Page
x:Class="Win8_LoadImageFileFromServer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_LoadImageFileFromServer"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewer Width="2500" HorizontalScrollBarVisibility="Visible" >■(1)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" FlowDirection="LeftToRight" Width="1920"/>■(1)
</ScrollViewer>■(1)
<Button x:Name="Button1" Content="サーバーから画像を取得" Margin="0,10,0,684" FontFamily="Meiryo UI" FontSize="36" Height="74"/>■(2)
</Grid>
</Page>
ドキュメントライブラリへのアクセス許可
今回はドキュメントライブラリ内のImageFileList.xmlを読み込むために、ドキュメントライブラリのアクセス許可が必要になります。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、表示される「機能:」から、「ドキュメントライブラリ」にチェックを付けてください。
Windows ストアに申請する際、ドキュメントライブラリにチェックを付けたファイルは、アップロード時にはねられてしまいます。そのため、Windows ストアに公開する際は、ピクチャライブラリにサブフォルダを作って、その中にXMLファイルを作成し、読み込むようにしたほうが良いでしょう。このサンプルでは、ドキュメントライブラリで解説を進めます。
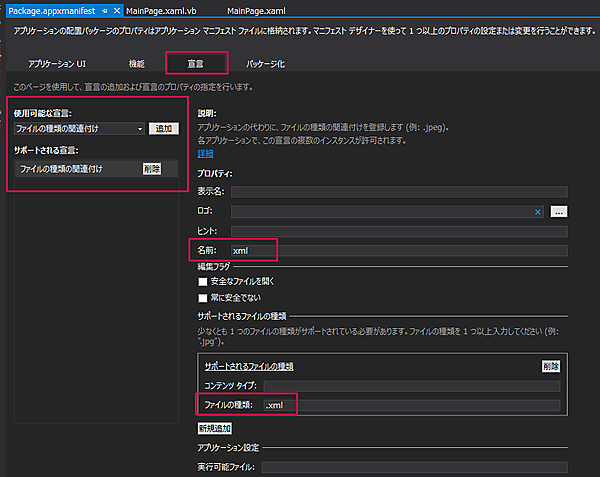
また、ドキュメントライブラリ内のXMLファイルを使用しますので、package.appxmanifestを開き、「宣言」タブをクリックして、表示される画面の左にある「使用可能な宣言」から、「ファイルの種類の関連付け」を選択し、[追加]ボタンをクリックします。すると右に「プロパティ」画面が表示されますので、赤いマークの付いている必須項目を入力します。ここでは、「名前」にxml、「サポートされるファイルの種類」の「ファイルの種類」に.xmlと指定します(図3)。
- この記事のキーワード