連載第2回目となりました。多くの方が本連載に興味を持ってくださり、とても嬉しく思っています。今回からは次のようなモデルケースを用いて、「デザイナーだったらどのように考え、どうデザインに落とし込んでいくのか」を解説していきたいと思います。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
デザインの方向性を定めるコンセプトを確認する
前回、「デザインとはコンセプトを基本に考えていく」ことだとお話ししました。
コンセプトとは“全体を貫く基本的な概念”のことです。使われる場所も使われ方もいろいろですが、今回の例で挙げた“お店のコンセプト”という場合は、ただの無機質な日用雑貨ではなく「生活を少しセンスアップする雑貨を販売している店(サイト)」のように、店主の理想やお店の強み、他店との差別化などを表現するものになります。
コンセプトはデザインの方向性を決める大もとになるとても重要なものなので、まずは大もとの“コンセプト”を把握するところがスタートになるのです。
コンセプトからターゲットの理想像をイメージする
次に考えるのは「そのシステムやウェブサイトは誰が見るのか?」、あるいは「誰に見て欲しいのか?」という、いわゆる“ターゲット”(顧客、想定顧客、利用者など)を決めることです。今回の例では「20代後半~40代の女性」ですね。
でも、それだけでデザインに入ってはいけません。「20代後半~40代の女性」だけでは不十分なのです。デザイナーはここからが勝負。データを集めて想像力を掻き立てながら、もっと詳細にイメージを膨らませるのです。
具体的には、ユーザーとなるターゲットゾーンの理想像を考えます。この場合は「33歳の結婚4年目で子供は3歳、住まいは大都市郊外の2LDKマンションで夫は外資系証券マン。女性自身もメーカーの営業だった。趣味はお菓子づくり、ファッションは少しコンサバなナチュラル系、家具もパイン材のカントリー系が好き……」といった感じです。コンサバナチュラルファッションやカントリー家具がピンと来ない方は、画像を検索してみてください。
ここまで詳細かつ具体的なターゲットの理想像があってはじめて、デザインの方向性を決めることができます。デザイナーは、このようにターゲットの最も象徴となる理想像を描きながらデザインしているんですね。
「ターゲットを絞り込むとユニバーサルデザインの逆を行くのでは」という気にもなりますが、例えば“誰にでも優しいサイト”というコンセプトの場合は最初からユニバーサルを考慮しますし、今回のようなコンセプトの場合でも操作性や利便性を考える際はユニバーサルに配慮します。
また、ターゲットを絞ることでより差別化や特長が出て、注目されやすくなります。結果として多くのユーザーを巻き込んでいくことができるのです。
デザインの構成要素
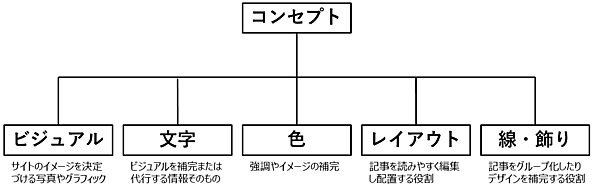
コンセプトを確認して理想のターゲットをイメージできたら、いよいよデザインの領域に入っていきます。デザインの構成要素には、図のように「ビジュアル(写真やグラフィック)」「文字(タイポグラフィという)」「レイアウト」「色」「線・飾り(デザインエレメントという)」があります。
中でも「ビジュアル」はサイト内の面積ボリュームが一番大きく、最もサイトのイメージを左右する要素です。そのサイトにとってビジュアル要素(特に写真)のクオリティが“サイトの世界観を決定づける”ため、すごく重要な要素になります。
次に重要なのが「文字」の選定です。文字は原稿そのものであり情報でもありますが、それだけではありません。サイトのロゴやタイトル、見出しのフォントはビジュアルに連動した“世界観”が必要なため、そこをきちんと考えないといけません。ここが連動していないサイトはプロのデザイナーに違和感を与え、一般の利用者にも「なんとなくダサいな……」と思われてしまうんですね。
また、制作するシステムが例のようなECサイトではなく、企業内システムのようなビジュアル(写真等)を使わない画面(ユーザインタフェース)であれば、“文字そのもの”がビジュアルを構成する大きな要素になってきますよね。その場合は、ビジュアル要素も兼ねる文字がより一層重要になるわけです。
このように、デザイナーにとっても“文字をいかに使いこなせるか”がひとつのコンピテンシーで、デザインのクオリティに差が出る部分です。“世界観がひとつならフォントも基本ひとつ”です。英文・日本語、それぞれひとつを基本と考えてください。
3番目は「レイアウト」です。ユーザーのサイト滞留時間を延ばすためには、いかに興味を引く構成であるかが大切ですよね。ヘッダーからはじまり、どんな情報をどういう順序で見せていくのか、その順序を具現化するのがレイアウトです。
そして最後は「色」と「線・飾り」です。これらは必ずしも必要なものではありません。色を使うなら“その色にする意味”を、線・飾りを使うなら“線・飾りを使う意味”を、それぞれ十分考えた上で、はっきりした意味がある場合にだけ使うようにしましょう。
おわりに
今回はここまでです。最後に今回の教訓をまとめました。ぜひ覚えておいてください。
「デザインとは、コンセプトを中心に据え、
その構成要素に一貫性を持たせることで、世界観を表現する」
具体的な手順としては、「ターゲットを詳細にイメージし、そこに訴求するようにこれらの構成要素でデザインを方向付けしていく」という流れです。
なお、それぞれの構成要素については次回以降で詳しく解説する予定ですが、今回、ひとつだけ注意しておきたいことがあります。
意味なく「フォント」「色」「線・飾り」は使わない!
文字や色、線・飾りのところでも少し触れましたが、悪いデザインで一番多いのがこれです。無駄にカラフルだったり、線や飾りが多かったり、文字(フォント)の種類が多かったり。意味なく要素が無駄に多いと、幼稚に見えて素人感満載になります。それぞれに意味を持たせたら、そんなに多くなりません。
また、本来は「意味があって使い分けられている」はずですから、意味なく使えば最悪、違ったメッセージを伝えてしまいます。違った印象を与え、それが邪魔をして本当に伝えたいメッセージが伝わらなくなる可能性があるんですね。そこに注意してください。
さて、次回からも今回の「生活を少しセンスアップする雑貨を提案販売するサイト」を例に解説を進めていきます。そこで、皆さんも時間があれば“コンサバナチュラルファッション”や“カントリー家具”の画像を検索してみてください。その共通認識をもって「ECサイトの構成要素をどうすれば良いのか」を一緒に考えていきましょう。
次回もお楽しみに!
- この記事のキーワード