XAMLコードを編集する
XAMLコードを編集する
以上の操作で書き出されるXAMLコードを編集していきます。
まず、
また、「切り取り」と「貼り付け」の間に
|
|
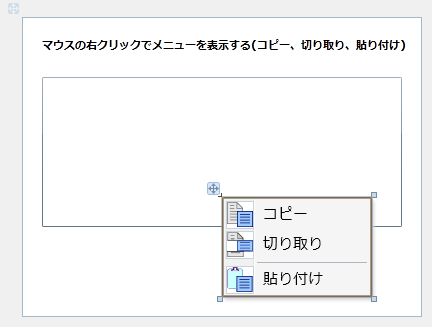
| 図20: ContextMenuコントロールにアイコンと区切り線が表示されている |
各
次に、
さらに、
これによって、RichTextBoxコントロール内で右クリックした場合に限り、Silverlight標準の「Silverlight(S)」メニューは表示されず、それ以外の場所で右クリックした場合には表示されるようになります。
最後に、
最終的にリスト1のようになるよう、編集してください。
リスト1: 編集したXAMLコード(MainPage.xaml)
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit">
ロジックコードを記述する
XAMLコードを編集できたら、処理を記述します。
Solution ExplorerのMainPage.xamlを展開し、MainPage.xaml.vbをダブルクリックしてコード画面を開きます。
リスト2のようにロジックコードを記述します。
リスト2: ロジックコード(MainPage.xaml.vb)
■RichTextBoxコントロール上で、マウスの右ボタンが押されたときの処理
マウスの右ボタンでクリックされたXとYの位置を、変数myXとmyYに格納しておきます。
SetValueメソッドで、ContextMenuコントロールの表示位置を設定し、ContextMenuコントロールのIsOpenメソッドにTrueを指定してContextMenuを表示します。アイコン付きのメニュー項目(コピー、切り取り、貼り付け)が表示されます。
Private Sub RichTextArea1_MouseRightButtonDown(ByVal sender As Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles RichTextArea1.MouseRightButtonDown
Dim myPosition = e.GetPosition(Nothing)
Dim myX = myPosition.X
Dim myY = myPosition.Y
ContextMenu1.SetValue(Canvas.LeftProperty, myX)
ContextMenu1.SetValue(Canvas.TopProperty, myY)
ContextMenu1.IsOpen = True
End Sub
■「コピー」がクリックされた時の処理
RichTextBox内で、選択された文字列をクリップボードに格納します。SetTextメソッドはクリップボード内にUnicodeテキストを格納するメソッドです。
Private Sub Copy_Click(ByVal sender As Object, ByVal e As EventArgs)
If RichTextArea1.Selection.Text.Length > 0 Then
Clipboard.SetText(RichTextArea1.Selection.Text)
End If
End Sub
■「切り取り」がクリックされた時の処理
文字列をクリップボードに格納した後、選択された文字列を消去しています。このように、文字列を選択し、選択された文字列をクリップボードに格納するには、RichTextBoxコントロールを使用する必要があります。
Private Sub Cut_Click(ByVal sender As Object, ByVal e As EventArgs)
If RichTextArea1.Selection.Text.Length > 0 Then
Clipboard.SetText(RichTextArea1.Selection.Text)
End If
RichTextArea1.Selection.Text = String.Empty
End Sub
■「貼り付け」がクリックされた時の処理
クリップボードの中が空でない場合は、GetTextメソッドでクリップボード内のデータにアクセスして、RichTextBox内の選択された位置に、貼り付けます。
Private Sub Paste_Click(ByVal sender As Object, ByVal e As EventArgs)
If Clipboard.ContainsText() = True Then
RichTextArea1.Selection.Text = Clipboard.GetText()
End If
End Sub
以上のコードを記述し終えたら、[Debug/Start Debugging]でデバッグしてみましょう。冒頭の図1、図2のように動作しましたか?「コピー」したり「切り取り」したテキストはクリップボードを経由して、メモ帳などにも貼り付けられますので、用途は多いかもしれません。
- この記事のキーワード