(5)クライアント側アプリケーションの作成
(5)クライアント側アプリケーションの作成
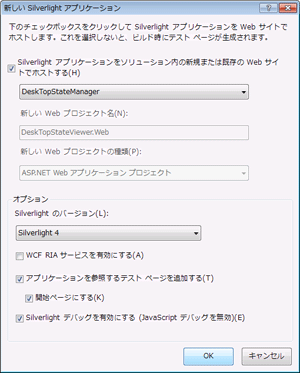
サービスを呼び出すSilverlightアプリケーションをソリューションに追加します。
| 図4:クライアント側Silverlightアプリケーションの追加(クリックで拡大) |
(6)配信するWebサイトの選択
Silverlightアプリケーションを追加すると配信するWebサイトを聞かれます。現在のDeskTopStateManagerサイトを選択します。
| 図5:Silverlight配信サーバーの設定(クリックで拡大) |
(7)サーバーから受け取った在席状況を表示するプレースホルダの設定
追加したSilverlightアプリケーション「DeskTopStateViewer」の「MainPage.xaml」にLabelを追加します。
| 図6:結果を表示するプレースホルダの追加(クリックで拡大) |
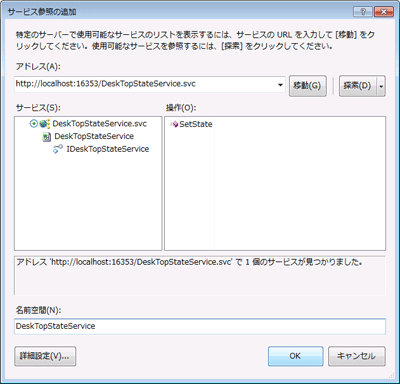
(8)サービス参照の追加
追加したSilverlightアプリケーション「DeskTopStateViewer」を右クリックし、サービス参照の追加を行い、探索をクリックして「DeskTopStateService」を選択し、「SetState」メソッドがあることを確認したら、名前をDeskTopStateServiceとしてOKボタンをクリックします。
※うまくいかない場合はDeskTopStateManagerをクリーン後、ビルドして再度サービス参照の追加を行ってみてください。また、参照が追加された後にエラーが表示されても、ここでは気にしないで進んでください。
| 図7:サービス参照の追加(プロキシの自動生成)(クリックで拡大) |
(9)サービスの呼び出しとコールバック関数の定義
MainPage.xaml.csの「MainPage()」コンストラクタの「InitializeComponent();」の後にWCFサービスのプロキシを生成して、コールバック関数を設定、およびコールバック関数を作成してSetStateを非同期呼び出しします。
[リスト 04]クライアンからの呼び出し
※社員番号「666」の社員が休暇という更新の例です。
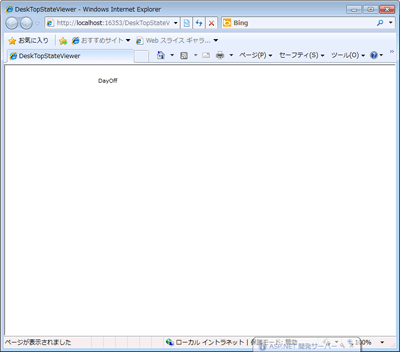
(10)動作の確認
F5を押して、動作を確認してみてください。非同期結果として返ってくるのはStateだけですので(SetStateサービスのコード参照)、「DayOff」と表示されればサービスが作成できました。
| 図8:結果の確認(クリックで拡大) |
まとめ
以上、今回はWCF+SilverlightによるリアルタイムWebを概観し、まずはサーバー側のサービスの準備を行いました。次回は、引き続きサービスの実装を進め、サンプルを完成させていきます。
- この記事のキーワード