ListBoxのスクロールアローのスタイル編集
ListBoxのスクロールアローのスタイル編集
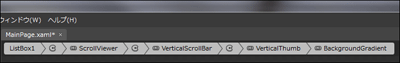
次に上下ボタンのスクロールアローのスタイルを変えてみます。図1を見るとわかりますが、円で表示されています。Blend4のアートボードの上方に、オブジェクトが一覧で表示されています(図17)。
| 図17:オブジェクトの一覧が表示されている(クリックで拡大) |
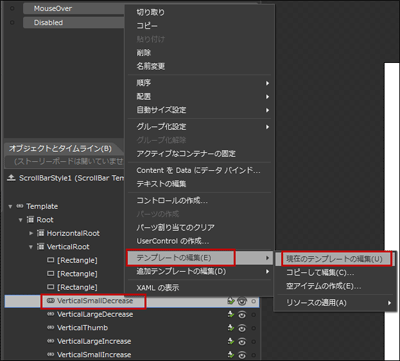
この一覧の中から、VerticalThumbを選択します。「オブジェクトとタイムライン(B)」内に、要素の一覧が表示されます。一覧の中から、VerticalSmallDecreaseを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します(図18)。
| 図18:VerticalSmallDecreaseを選択し、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択する(クリックで拡大) |
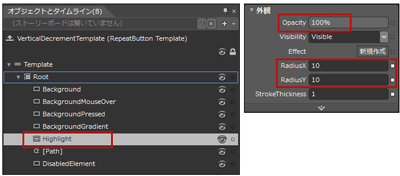
「オブジェクトとタイムライン(B)」内に要素の一覧が表示されます。Highlightを選択し、プロパティの[外観]パネルにあるOpacityに100と指定します。また、RadiusXに10、RadiusYに10と指定します(図19)。
| 図19:HightlightのプロパティOpacityに100、RadiusXに10、RadiusYに10を指定する(クリックで拡大) |
他の、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Backgroundの各要素に対してプロパティのOpacityに100、RadiusXに10、RadiusYに10と指定します。上矢印のスクロールアローが円で表示されます。また、BackgroundGradiendtのFillプロパティの横にある□ボタンをクリックして表示されるメニューから、カスタム式にGoldと指定します。
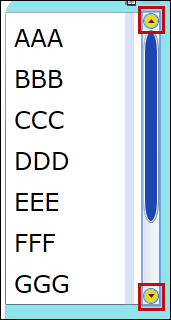
次に下矢印のスクロールアローも円で表示するようスタイルを変更します。アートボードの上方にあるオブジェクトの一覧から、VerticalSmallDecreaseを選択します。「オブジェクトとタイムライン(B)」内に表示された要素から、VerticalSmallIncreaseを選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します。「オブジェクトとタイムライン(B)」内に表示された、Highlight、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Backgroundの各要素に対してプロパティのOpacityに100、RadiusXに10、RadiusYに10と指定します。これで、下矢印のスクロールアローが円で表示されます。また、BackgroundGradiendtのFillプロパティの横にある□ボタンをクリックして表示されるメニューから、カスタム式にGoldと指定します。これで、上下スクロールアローがGoldの円で表示されます(図20)。
|
|
| 図20:上下矢印のスクロールアローがGoldの円で表示される |
次に、スクロールサムをクリックした時に背景色を変化させます。
アートボードの上方にあるオブジェクトの一覧から、VerticalSmallIncreaseを選択し、「オブジェクトとタイムライン(B)」内に表示されたVerticalThumbを選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します。表示されたHighlightの、プロパティFillのカスタム式にCrimsonと指定します。
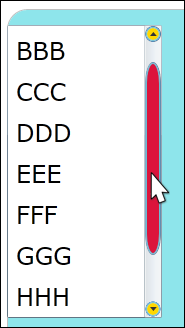
ここで、Blend4のメニューから、「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。スクロールサムをクリックした時Crimsonに変化すればOKです(図21)。
|
|
| 図21:スクロールサムをクリックした時、背景色がCrimsonに変化する |
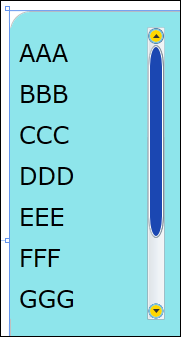
以上でListBoxのスクロールバーのスタイル変更は完了です。次に、ListBoxの背景色をBorder1と同じ背景色にしておきます。アートボードの上方にあるオブジェクトの一覧からListBox1を選択します。「オブジェクトとタイムライン(B)」内のListBox1を選択し、プロパティ[ブラシ]パネルにあるBackgroundのカスタム式に、Border1の背景色と同じ色を指定します。また、BorderBrushにもBorder1の背景色と同じ色を指定します。図22のように項目名とスクロールバーの表示されたListBoxが完成します。
|
|
| 図22:枠線が消え、背景色と同化したListBoxが完成する |
以上でBlend4での操作は終了です。VS2010に戻ります。
書き出されたXAMLコードを見ると、気が遠くなるほどのコードが自動的に書き出されています(汗)。このコードの最後にあるListBoxのListBoxItemのコードを削除してください。これは、スクロールバーの編集のために仮に追加しておいたものです。ListBoxコントロールへの項目はプログラムから追加することになります。
MainPage.xaml.vbにリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
XML文書ファイルをLINQ to XMLで処理するのに必要なクラスの含まれる、System.Xml.Linq名前空間をインポートします。画像を表示させるのに必要なクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。
Imports System.Xml.Linq
Imports System.Windows.Media.Imaging
~コード略~
XMLの要素を表すXElement型のメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
■ページが読み込まれた時の処理
文字列型の新しいリスト、myImageList変数を宣言しておきます。
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。
Descendants メソッドで、子孫要素である全ての <情報> 要素のコレクションに対して、各要素を変数 result に格納しながら、Element (要素名) で、<画像名>要素の内容から.jpgの4文字を差し引いた、画像名を取り出し、AddメソッドでString型のリストであるmyImageListに追加していきます。ListBox1のItemsSourceプロパティに画像名の追加された、myImageListを指定します。これで、ListBoxに画像名が表示されます。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim myImageList As New List(Of String)
xmldoc = XElement.Load("photo_etc.xml")
For Each result In From c In xmldoc.Descendants("情報") Select c
Dim fileNameLen As Integer = Len(result.Element("画像名").Value) - 4
Dim imageFileName As String = Left(result.Element("画像名").Value, fileNameLen)
myImageList.Add(imageFileName)
Next
ListBox1.ItemsSource = myImageList
End Sub
■ListBox内の項目が選択された時の処理
StackPanel1内を一度クリアしておきます。この処理を怠ると、ListBoxから選択した項目に該当する画像やテキストが、ダブってStackPanel1に追加されていってしまいます。
新しいStackPanelのインスタンスmyStackPanelオブジェクトを生成し、OrientationプロパティにVerticalを指定し、垂直方向にオブジェクトが配置されるようにします。
ListBoxより選択された項目のインデックスに該当する、<画像名>と<説明>要素の内容テキストを取得し、変数に格納しておきます。
新しいImageのインスタンスmyImageオブジェクトを生成します。
Width、Height、Source、Marginプロパティを設定します。Marginプロパティでは要素の外側の余白を設定できます。
新しいTextBlockのインスタンスmyTextBlockオブジェクトを生成します。FontSize、Text、HorizontalAlignmentプロパティを設定します。
myStackPanelオブジェクトにmyImageとmyTextBlockオブジェクトを追加します。
画像と説明の追加されたmyStackPanelオブジェクトをStackPanel1に追加します。これで、ListBoxから選択された画像名に該当する画像と、説明が表示されます。
Private Sub ListBox1_SelectionChanged(ByVal sender As Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
StackPanel1.Children.Clear()
Dim myStackPanel As New StackPanel
myStackPanel.Orientation = Orientation.Vertical
Dim imageName As String = xmldoc.Descendants("情報")(ListBox1.SelectedIndex).<画像名>.Value
Dim imageComment As String = xmldoc.Descendants("情報")(ListBox1.SelectedIndex).<説明>.Value
Dim myImage As New Image
With myImage
.Width = 320
.Height = 240
.Source = New BitmapImage(New Uri("Image/" & imageName, UriKind.Relative))
.Margin = New Thickness(10)
End With
Dim myTextBlock As New TextBlock
With myTextBlock
.FontSize = 14
.Text = imageComment
.HorizontalAlignment = Windows.HorizontalAlignment.Center
End With
With myStackPanel.Children
.Add(myImage)
.Add(myTextBlock)
End With
StackPanel1.Children.Add(myStackPanel)
End Sub
~コード略~
- この記事のキーワード