ロジックコードを記述する
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
シーケンシャルとランダムアクセスのストリームの読み書きを提供するクラスの含まれる、Windows.Storage.Streams名前空間をインポートします。
Imports Windows.Storage.Streams
ネットワークで使用される多くのプロトコルに対し、単純なプログラミングインターフェースを提供するクラスの含まれる、System.Net名前空間をインポートします。
Imports System.Net
ファイル、フォルダ、およびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。
Imports Windows.Storage
XMLドキュメントモデル(DOM)をサポートするクラスの含まれる、Windows.Data.Xml.Dom名前空間をインポートします。
Imports Windows.Data.Xml.Dom
Public NotInheritable Class MainPage
Inherits Page
[サーバーから画像を取得]ボタンがクリックされた時の処理
GridViewコントロール内をクリアしておきます。ドキュメントライブラリにアクセスします。「CountDownControlでカメラのシャッターを切る」の中でドキュメントライブラリに置いていたImageFileList.xmlをGetFileAsyncメソッドで取得し、ファイルを表す変数myXmlFileで参照しておきます。
ImageFileList.xmlには、「CountDownControlでカメラのシャッターを切る」サンプル内で、画像をサーバーにアップするごとに、アップした画像のファイル名が保存されています。
XMLドキュメントの読み込みと、解析の際に使用される設定の含まれる、XmlLoadSettingsクラスの新しいインスタンス、mySettingオブジェクトを作成します。DTDは含めないので、ProhibitDtdプロパティにFalseと指定します。外部エンティティ参照もしませんので、ResolveExternalsプロパティにFalseと指定します。
XmlDocumentクラスのLoadFromFileAsyncメソッドで、指定されたファイルからXMLドキュメントを非同期的に読み込みます。ドキュメントは指定された設定を使用して解析されます。
読み込んだXMLファイルのノードを取得します。SelectNodesメソッドで要素のノードリストを取得し、ImageElement変数で参照します。要素のノードの個数分反復処理を行います。ImageElement.Count-1としているのは、繰り返し変数iが0から始まるためです。
変数iに対応する要素を取得していきます。ElementAt(i)メソッドはiの位置にある要素を返すメソッドです。これでファイル名が順次取得されていきます。
「CountDownControlでカメラのシャッターを切る」でサーバーにアップしていたImageFileUploadのImageDataというフォルダ内のmyElement変数に該当する画像ファイル名を、変数myUrlに格納していきます。
HttpWebRequest.CreateHttpメソッドで、指定したURI文字列用に、新しいHttpWebRequestインスタンスを初期化します。HttpWenRequestクラスは、WebRequestクラスの HTTP 固有の実装を提供するクラスです。
MethodプロパティにGETを指定します。HttpWebRequestクラスのGetResponseAsyncメソッドで、インターネット要求への応答を非同期で受け取り、WebResponseクラスのmyResponse変数で参照します。WebResponseクラスは、URIからの応答を利用できるようにするクラスです。
WebResponseクラスのGetResponseStreamメソッドで、インターネットストリームからのデータストリームを取得し、Stream変数myStreamで参照します。
メモリーに保存される入出力ストリームデータへのランダムアクセスを提供するクラスである、InMemoryRandomAccessStreamの新しいインスタンスmyMemoryオブジェクトを作成します。
GetOutputStreamAt(0)メソッドで、ストリームの指定された場所の出力ストリームを取得し、IOutputStream型の変数myOutPutで参照します。IOutputStreamインターフェースは書きこまれる順次バイトストリームを表します。
RandomAccessStream.CopyAsyncメソッドで、ソースストリーム(myStream.AsInputStream)を、コピー先のストリーム(myOutPut)にコピーします。RandomAccessStreamクラスは、入出力ストリームデータへのランダムアクセスを提供するクラスです。AsInputStreamメソッドは、Windows ストアアプリ用の.NETマネージストリームを、Windowsランタイムの入力ストリームに変換します。
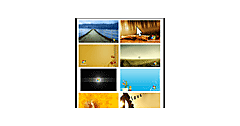
BitmapImageクラスの新しいインスタンス、bmpオブジェクトを作成します。SetSourceプロパティに出力ストリームを参照しているmyMemoryオブジェクトを指定します。Imageの新しいインスタンスmyImageオブジェクトを作成し、WidthとHeightを指定します。Sourceプロパティにbmpオブジェクトを指定し、GridViewにAddメソッドで追加します。これで、横一列にサーバーにアップしている画像の一覧が表示されます。
非同期で処理が行われるため、メソッドの先頭にAsyncを追加します。
Private Async Sub Button1_Click(sender As Object, e As RoutedEventArgs) Handles Button1.Click
GridView1.Items.Clear()
Dim myStorageFolder As StorageFolder = Windows.Storage.KnownFolders.DocumentsLibrary
Dim myXmlFile As StorageFile = Await myStorageFolder.GetFileAsync("ImageFileList.xml")
Dim mySetting As New XmlLoadSettings
mySetting.ProhibitDtd = False
mySetting.ResolveExternals = False
Dim xmldoc = Await XmlDocument.LoadFromFileAsync(myXmlFile, mySetting)
Dim ImageElement As XmlNodeList = xmldoc.SelectNodes("//画像名")
For i As Integer = 0 To ImageElement.Count - 1
Dim myElement = ImageElement.ElementAt(i).InnerText
Dim myUrl = "ユーザーのサーバー/ImageFileUpload/ImageData/" &myElement
Dim myRequest As HttpWebRequest = HttpWebRequest.CreateHttp(myUrl)
myRequest.Method = "GET"
Using myResponse As WebResponse = Await myRequest.GetResponseAsync
Using myStream As Stream = myResponse.GetResponseStream
Dim myMemory As New InMemoryRandomAccessStream
Dim myOutput As IOutputStream = myMemory.GetOutputStreamAt(0)
Await RandomAccessStream.CopyAsync(myStream.AsInputStream, myOutput)
Dim bmp As New BitmapImage
bmp.SetSource(myMemory)
Dim myImage As New Image
myImage.Width = 640
myImage.Height = 480
myImage.Source = bmp
GridView1.Items.Add(myImage)
End Using
End Using
Next
End Sub
End Class
- この記事のキーワード