画像の削除にあわせて自動で並び変える
では、次にもう一つのサンプルを紹介します。
画像の削除にあわせて自動で並び変える
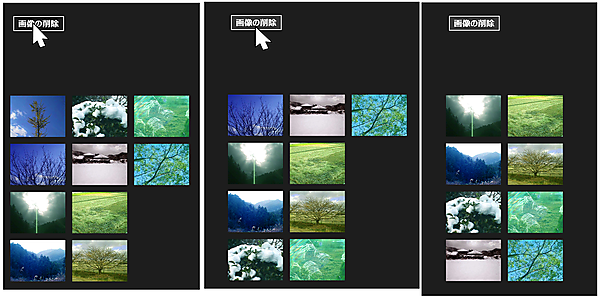
このサンプルは、3列で表示されている画像を、[画像の削除]ボタンで順次削除していきます。すると画像が自動的に並び変わるといったサンプルです(図4)。
画像は先頭の画像から順番に削除されていき、並び変わります。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_RepositionThemeTransition」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、複数のjpg画像を取り込んでおきます。また、Win8_RepositionThemeTransitionプロジェクトと同じ階層にリスト3のXML文書ファイル(photo_etc.xml)を読み込んでおきます。
ダウンロードされたサンプルファイルには、画像ファイルやXMLファイルは追加済です。
リスト3 XML文書ファイル(photo_etc.xml)
今回は要素の内容は使用しません。
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
コントロールの配置
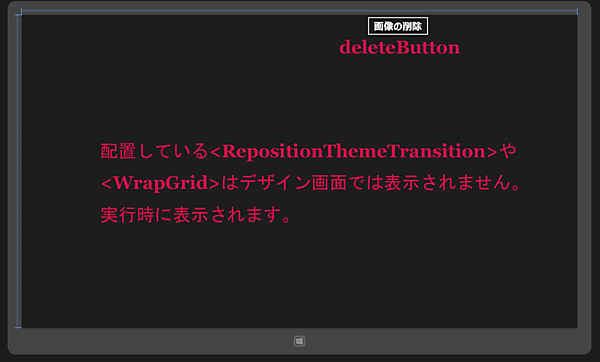
ツールボックスからデザイン画面上に「画像の削除」用のButtonコントロールを1個配置します。この状態で書き出されるXAMLコードをリスト4のように編集します。レイアウトは図5になります。
リスト4 書き出された編集されたXAMLコード(MainPage.xaml)
- (1)「画像の削除」用
- (2)
要素を配置しx:NameにimageItemsと付けています。 内に、 プロパティ要素を配置し、 要素内に 要素を配置しています。 要素は、アイテムのコレクションの表現に使用できる要素を表します。 プロパティ要素は、 要素の項目コンテナに適用される、Transitionスタイル要素のコレクションを取得する要素です。 要素は、いずれかの子の位置が変化した場合に、コンテナの子オブジェクトを再度流し込むことができる要素です。これ以外にもいろいろなWinRT Transitionがあります。詳細については下記のURLを参照してください。
→ WinRT Transitions - Creating Fast and Fluid Metro UIs - (3)
要素内に プロパティ要素の子要素として、 要素を配置し、その子要素として 要素を配置しています。WidthとHeightを指定し、OrientationにはVerticalを指定しています。
プロパティ要素は、項目のレイアウトを制御するパネルを定義するテンプレートを設定する要素です。 要素は、ItemsControlの項目のレイアウト用にItemsPresenterが作成するパネルを指定します。 要素は、左から右、または上から下に子要素を配置する要素です。Orientaionで要素の配置方向をVertical(垂直方向)と指定しています。
<Page
x:Class="Win8_RepositionThemeTransition.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_RepositionThemeTransition"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" >
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Button Content="画像の削除" x:Name="deleteButton" FontFamily="Meiryo UI" FontSize="24" Margin="849,2,0,717"/>■(1)
<ItemsControlx:Name="imageItems">■(2)
<ItemsControl.ItemContainerTransitions>■(2)
<TransitionCollection>■(2)
<RepositionThemeTransition/>■(2)
</TransitionCollection>■(2)
</ItemsControl.ItemContainerTransitions>■(2)
<ItemsControl.ItemsPanel>■(3)
<ItemsPanelTemplate>■(3)
<WrapGrid Height="560" Orientation="Vertical" Width="550"/>■(3)
</ItemsPanelTemplate>■(3)
</ItemsControl.ItemsPanel>■(3)
</ItemsControl>
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
Public NotInheritable Class MainPage
Inherits Page
Dim no As Integer = 0
ページがアクティブになった時の処理
ItemsControl内に画像の一覧を表示するDataShowプロシージャを実行します。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
DataShow()
End Sub
画像の一覧を表示する処理
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。読み込んだXML文書の、Descendantsメソッドですべての子孫要素である要素コレクションの要素を、変数resultに格納しながら、反復処理を行います。Imageの新しいインスタンスmyImageオブジェクトを作成し、Width、Heightプロパティの値を設定します。Marginには10を指定して余白を設けます。Sourceプロパティには"ms-appx:///Images/"という画像ファイルを配置しているImagesフォルダと、要素の値を連結して指定します。imageItemsという名前のItemsControlにAddメソッドでmyImageオブジェクトを追加します。画像の一覧が表示されます。
Private Sub DataShow()
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
For Each result In From c In xmldoc.Descendants("情報") Select c
Dim myImage As New Image
With myImage
.Width = 160
.Height = 120
.Margin = New Thickness(10)
.Source = New BitmapImage(New Uri("ms-appx:///Images/" &result.Element("画像名").Value))
End With
imageItems.Items.Add(myImage)
Next
End Sub
[画像の削除]ボタンがクリックされた時の処理
Countプロパティで画像の個数を取得し、個数が0より大きい場合、すなはち、画像が表示されている場合は、RemoveAtメソッドで指定したインデックスにある要素を削除します。インデックスには0を指定していますので、先頭の画像から順番に削除されていきます。画像の個数が0の時、すなわち1個になった時は、DataShowプロシージャを実行して、再度すべての画像を表示します。
Private Sub deleteButton_Click(sender As Object, e As RoutedEventArgs) Handles deleteButton.Click
If imageItems.Items.Count> 0 Then imageItems.Items.RemoveAt(0)
If imageItems.Items.Count = 0 Then
DataShow()
End If
End Sub
End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード