ロジックコードを記述する
ロジックコードを記述する
リスト3 (MainWindow.xaml.vb)
Option Strict On
最新の HTTP アプリケーション用のプログラミングインターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。
Imports System.Net.Http
コンテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
EarthQuakeInformationというクラス内に、文字列型のtitle、description、linkといったプロパティを定義しておきます。
Public Class EarthQuakeInfomation
Property title As String
Property description As String
Property link As String
End Class
Public NotInheritable Class MainPage
Inherits Page
ページがアクティブになった時の処理
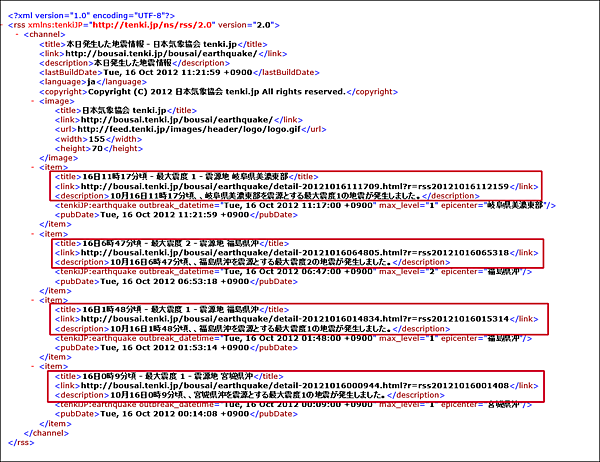
変数myUrlにtenki.jpで提供されているRSSのURLを格納しておきます。このRSSは図6のような構造になっています。
新しいHttpClientのインスタンス、myHttpClientオブジェクトを作成します。
GetStringAsyncメソッドで、指定したURIにGET要求を送信し、非同期操作で応答本体を文字列として取得します。取得した値を変数myResultに格納しておきます。
図6を見るとわかりますが、ルート要素が、xmlns:tenkiJP="http://tenki.jp/ns/rss/2.0という名前空間を参照しています。また、version=”2.0”と宣言されています。
名前空間を参照していると要素の中身を取り出しにくいので、名前空間とversionを置換して
置換したXMLの内容をXElement.Parseメソッドで文字列として読み込みます。
まずは地震の発生した日付を取得します。日付は
新しいリストである、EarthQuakeInformationクラスのインスタンス、myEarthQuakeInfomationオブジェクトを作成します。
Descendantsメソッドで全ての子孫要素
Descendantsメソッドで、全ての子孫要素
EarthQuakeInformationクラスのtitleプロパティに
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Protected Overrides Async Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myUrl = "http://feed.tenki.jp/component/static_api/rss/earthquake/recent_entries_by_day.xml"
Dim myHttpClient As New HttpClient
Dim myResult As String = Await myHttpClient.GetStringAsync(myUrl)
myResult = myResult.Replace("<rss version=" &ChrW(34) & "2.0" &ChrW(34) & " xmlns:tenkiJP=" &ChrW(34) & "http://tenki.jp/ns/rss/2.0" &ChrW(34) & ">", "<rss>")
myResult = myResult.Replace("tenkiJP:earthquake epicenter", "earthquake epicenter")
Dim xmldoc As XElement = XElement.Parse(myResult)
Dim myDate As String = xmldoc.Descendants("lastBuildDate").Value
Dim earthDate As String = myDate.Substring(0, 16)
Dim myEarthQuakeInfomation As New List(Of EarthQuakeInfomation)
For Each result In From c In xmldoc.Descendants("item") Select c
With myEarthQuakeInfomation
.Add(New EarthQuakeInfomation With {.title = result.Element("title").Value, .description = result.Element("description").Value, .link = result.Element("link").Value})
End With
Next
GridView1.ItemsSource = myEarthQuakeInfomation
TitleTextBlock.Text = earthDate& " の地震"
End Sub
GridViewの項目が選択された時の処理
変数myUrlに、GridViewから選択された項目を、EarthQuakeInfomationクラスにキャストして、そのlinkプロパティの値を取得して格納します。取得したUrlを引数にWebBrowserPageに遷移します。
Private Sub GridView1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles GridView1.SelectionChanged
Try
myFrame.Visibility = Windows.UI.Xaml.Visibility.Visible
Dim myUrl As String = DirectCast(GridView1.SelectedItem, EarthQuakeInfomation).link
myFrame.Navigate(GetType(WebBrowserPage), myUrl)
Catch
myFrame.Visibility = Windows.UI.Xaml.Visibility.Collapsed
End Try
End Sub
←アイコンがクリックされた時の処理
WebBrowserPageを表示しているmyFrameを非表示にします。
Private Sub backButton_Click(sender As Object, e As RoutedEventArgs) Handles backButton.Click
myFrame.Visibility = Windows.UI.Xaml.Visibility.Collapsed
End Sub
End Class
次に、ソリューションエクスプローラー内のWebBrowserPage.xamlを展開して表示される、WebBrowserPage.xaml.vbをダブルクリックして、リスト4のコードを記述します。
ロジックコードを記述する
リスト4 (WebBrowserPage.xaml.vb)
Option Strict On
Public NotInheritable Class WebBrowserPage
Inherits Page
ページがアクティブになった時の処理
MainPage.xamlから渡された引数(Url)は、e.Parameterで取得できます。これはObject型であるため、DirectCastでString型にキャストして、変数myUriに格納します。
WebBrowserのSourceプロパティにmyUriの値を指定します。これでWebBrowser内に該当する地震のページが表示されます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myUri As String = DirectCast(e.Parameter, String)
WebBrowser1.Source = New Uri(myUri, UriKind.Absolute)
End Sub
End Class
今回はここまでです。ありがとうございました。
筆者からのお知らせ
筆者はWindowsストアでアプリを公開しています。チャームの検索からWindowsストアを選択して、検索欄に、kuniyasuまたはYakushijiKuniyasuと入力すると、公開されているアプリの一覧が表示されます。上記はどちらも私のアカウントですので、興味のある方は是非ダウンロードして使ってみてください。
- この記事のキーワード