TAURIの開発環境の構築
TAURIの開発環境の構築
TAURIをビルドして実行するために、TAURIのコマンドとして「TAURI CLI」を、TAURIのプロジェクトを作成するために「create-tauri-app」バイナリをインストールします。
コーディングは前回のRustと同じVisual Studio Codeで書くので、今回は特にコードエディタをセットアップする必要はありません。
- 図6のようにVisual Studio Codeの「ターミナル」で次のコマンドを実行し、TAURI CLIをインストールします。CLIは「Command Line Interface」の頭文字をとった略語で、コマンドラインからコマンドを実行するものです。
・TAURI CLIのインストール$ cargo install tauri-cli --version "^1.6.2" --locked
- ターミナルでTAURIプロジェクトを作成するための「create-tauri-app」のRustバイナリを「crates.io」からダウンロードしてインストールします。
・TAURIプロジェクトを作成するためにcreate-tauri-appバイナリをインストール$ cargo install create-tauri-app@4.4.0 --locked
はじめてのTAURIアプリの作成
それでは、初めてのTAURIプロジェクトとして、「hello」プロジェクトを作成してみましょう。また、実際にhelloプロジェクトを「デバッグビルド」してアプリを実行します。また、Webページだけを実際にWebブラウザで見てみます。
- Visual Studio Codeで「ファイル」→「フォルダーを開く」メニューから「ドキュメント」フォルダーに事前に作成した「Tauri」フォルダーなどを開き、次のコマンドを実行してhelloプロジェクトの新規作成を開始します。
・TAURIプロジェクトの新規作成コマンド$ cargo create-tauri-app hello - コマンドを実行するとターミナルに「Choose which language to use for your frontend >」と表示されるので、フロントエンドに対して、やり取りする言語として「Rust」を選択します。
- 続いてターミナルに「Choose your UI template >」と表示されるので「Vanilla」を選びます。「UI」を作るのに「React」などのフレームワークを使わずに「素のJavaScript」を選びます。
- ターミナルに次のようなメッセージが表示されます。
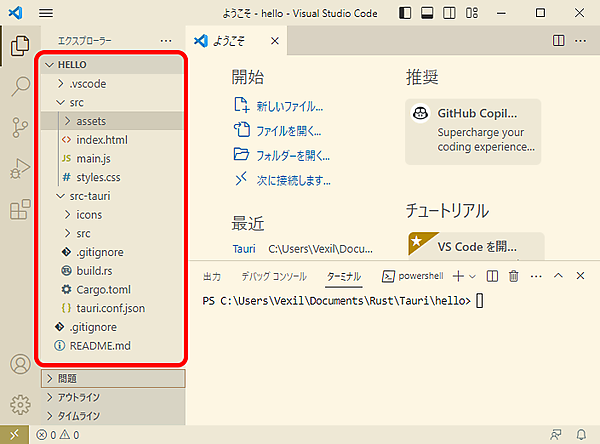
・TAURIのhelloプロジェクトが新規に作成されたメッセージPS C:¥Users¥Vexil¥Documents¥Rust¥Tauri > cargo create-tauri-app hello ✔ Choose which language to use for your frontend · Rust - (cargo) ✔ Choose your UI template · Vanilla Template created! To get started run: cd hello cargo tauri dev - helloフォルダーが作成されるので、「ファイル」→「フォルダーを開く」メニューからhelloフォルダーを開きます。ここで「src-tauri」フォルダーではなく「hello」フォルダーをカレントディレクトリにします。すると図7のようなフォルダー階層を確認できます。
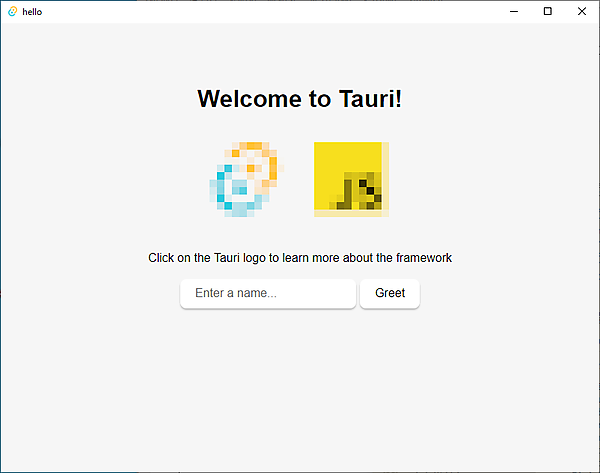
・helloプロジェクトの階層図helloフォルダー(プロジェクト) ┣src(Webページの入ったフォルダー) ┃┣assets(アセットファイルの入ったフォルダー) ┃┣index.html(メインHTMLファイル) ┃┣main.js(メインJavaScriptファイル) ┃┗styles.css(スタイルシート) ┣src-tauriフォルダー(Rustプロジェクト) ┃┣iconsフォルダー(アイコンファイルが入ったフォルダー) ┃┣srcフォルダー(ソースが入ったフォルダー) ┃┃┗main.rs(メインのrsファイル) ┃┣targetフォルダー(ビルドしたファイルやフォルダーが入ったフォルダー) ┃┃┣debugフォルダー(デバッグビルドしたファイルやフォルダーが入ったフォルダー) ┃┃┣releaseフォルダー(リリースビルドしたファイルやフォルダーが入ったフォルダー) ┃┃┣.rustc_info.json ┃┃┗CACHEDIR.TAG ┃┣.gitignore(Gitで無視するファイルやフォルダーを記述) ┃┣build.rs(ビルドの際に準備などのために使われるRustファイル) ┃┣Cargo.lock(このプロジェクトで使われる情報やファイルなどを列挙) ┃┣Cargo.toml(このプロジェクトの設定ファイル) ┃┗tauri.conf.json(TAURI設定のJSONファイル) ┣.gitignore(Gitで無視するファイルやフォルダーを記述) ┗README.md(注意書き) - ターミナルで次のコマンドを実行するとhelloプロジェクトがデバッグされ、成功すれば図8のようにTAURIのデフォルトのデスクトップアプリが実行されます。ただし、筆者の環境では「ウイルスバスター」がビルドをブロックすることがあったので、警告が出たら安全なら「許可」し、ビルドが止まったらターミナルで何度か次のコマンドを実行します。
・helloプロジェクトをデバッグビルドと実行$ cargo tauri dev
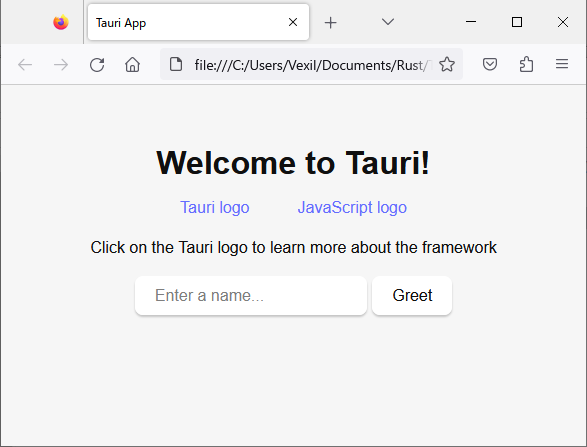
- 試しにWebブラウザでデフォルトのWebページを見てみます。Webページは「hello」→「src」フォルダにあり、「index.html」を実行すると図9のように表示されるはずです。このWebページがTAURIによりデスクトップアプリとして作成されます。
- この記事のキーワード