今回のサンプルは、任意の場所や人物を撮影して、撮影した場所の位置情報と一緒に保存するというものです。
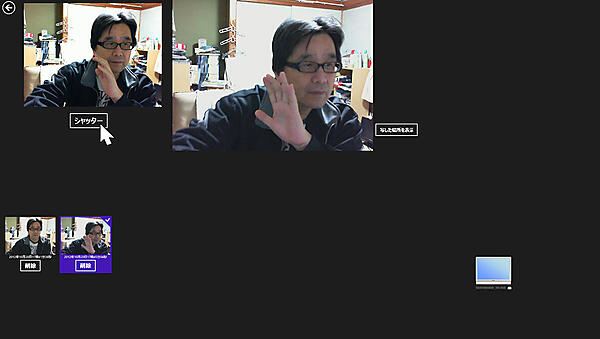
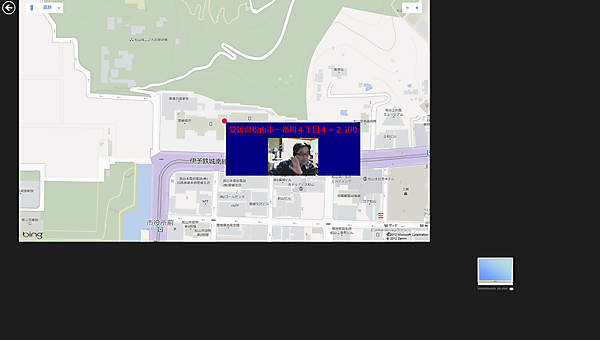
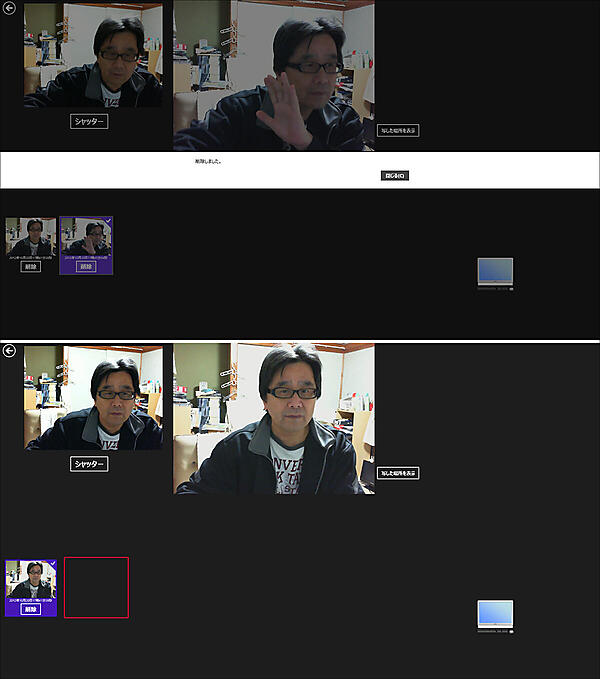
5秒のカウントダウンの後、カメラのシャッターか切られて風景(または人物)を写して保存します(図1)。[写した場所を表示]ボタンで、Bing Map上に撮影した場所のおおまかな住所と画像表示します(図2)。また撮影した画像はピクチャライブラリに保存されます。不要な画像は[削除]ボタンで削除が可能です(図3)。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
(※)このサンプルの動作は、タブレットPCでリアカメラが付いていることを前提にしています。ただしフロントカメラだけでも問題はありません。またGPSおよび位置情報取得機能が装備されているPCでないと、正常に動作しませんので、注意してください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Memories」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、PCの画像を1枚配置しておきます。またWAVというフォルダを作ってwavファイル(シャッター音のファイル)を配置しておきます。
ダウンロードされたサンプルファイルには、画像ファイルやwavファイルは追加済みです。
コントロールの配置
ツールボックスからデザイン画面上にScrollViewerコントロールを1個配置し、その子要素として以下のコントロールを配置します。
最初にScrollviewerコントロールを配置しHorizontalScrollBarVisibilityプロパティにVisibleと指定して、水平スクロールバーを表示させるようにしています。これはタブレットPCを縦にした場合に水平スクロールができるようにするためです。
Buttonコントロールを3個、CaptureElementコントロールを1個、WinRT XAML ToolkitのコントロールであるCountDownControlを1個、TextBlockコントロールを1個、Imageコントロールを2個、ScrollViewerコントロールとその子要素としてGridViewコントロールを1個、MediaElementコントロールを1個、Frameコントロールを1個配置します。
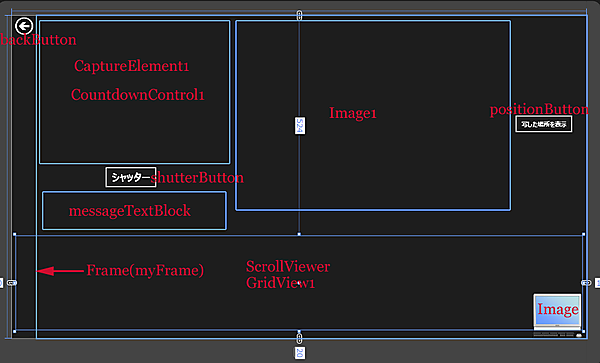
書き出されるXAMLはリスト1、レイアウトは図4のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素を配置し、HorizontalScrollBarVisibilityプロパティにVisibleを指定し水平スクロールバーを表示させます。この の子要素として以下の要素を配置します。 - (2)shutterButtonという名前の
- (3)CaptureElement1という名前の
要素を配置します。Webカメラからの画像が表示されます。 - (4)CountDownControl1という名前の
要素を配置します。このコントロールはWinRT XAML Toolkitのコントロールです。 - (5)messageTextBlockという名前の
要素を配置します。保存した旨のメッセージを表示します。 - (6)Image1という名前の
要素を配置します。Webカメラからキャプチャした画像が表示されます。 - (7)positionButtonという名前の
- (8)
要素を配置し、子要素としてGridView1という名前の 要素を配置します。FlowDirectionプロパティにLeftToRightと指定し、左から右に向かって表示されるようにします。 - (9)MediaElement1という名前の
要素を配置します。これはシャッター音を鳴らすために使用します。SourceプロパティにWAVフォルダ内のwavファイルを指定します。 - (10)myFrameという名前の要素を配置します。この中にBing Mapsが表示されます。
- (11)backButtonという名前の
- (12)
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Memories"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="Memories.MainPage"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalScrollBarVisibility="Visible">■(1)
<Grid>
<Button x:Name="shutterButton" Content="シャッター" HorizontalAlignment="Left" Height="53" Margin="220,358,0,0" VerticalAlignment="Top" Width="126" FontFamily="Meiryo UI" FontSize="24" RenderTransformOrigin="0.638,0.455"/>■(2)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="330" Margin="76,10,0,0" VerticalAlignment="Top" Width="451"/>■(3)
<Controls:CountdownControl x:Name="CountdownControl1" HorizontalAlignment="Left" Height="330" Margin="76,10,0,0" VerticalAlignment="Top" Width="451" />■(4)
<TextBlock x:Name="messageTextBlock" HorizontalAlignment="Left" Height="103" Margin="76,416,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="451" FontFamily="Meiryo UI" FontSize="24" Foreground="Crimson"/>■(5)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="550,0,0,0" VerticalAlignment="Top" Width="640"/>■(6)
<Button x:Name="positionButton" Content="写した場所を表示" Width="140" Height="45" Margin="1195,235,0,488"/>■(7)
<ScrollViewer HorizontalScrollBarVisibility="Visible" Margin="10,524,10,20" >■(8)
<GridView x:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="1346" FlowDirection="LeftToRight" Height="217"/>■(8)
</ScrollViewer>■(8)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="23" Margin="10,725,0,0" VerticalAlignment="Top" Width="189" AutoPlay="False" Source="WAV/k1000.wav" />■(9)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="1306" Margin="60,0,0,0"/>■(10)
<Button x:Name="backButton" Style="{StaticResource BackButtonStyle}" HorizontalAlignment="Left" Height="56" VerticalAlignment="Top" Width="71" Margin="5,0,0,0"/>■(11)
<Image Width="119" Height="106" Source="Image/PC.png" Margin="1237,662,10,0"/>■(12)
</Grid>
</ScrollViewer>
</Grid>
</Page>
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。
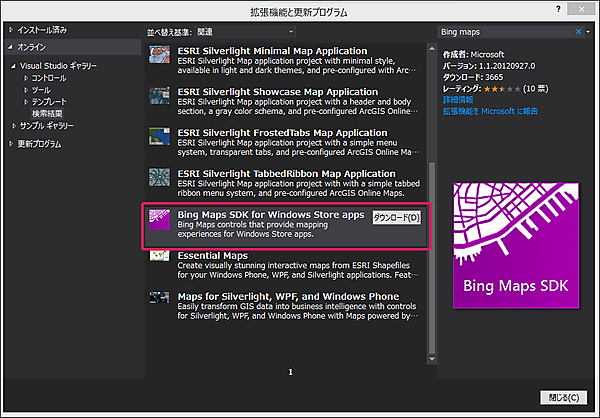
表示される画面の左から、「オンライン」を選択します。すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますので「ダウンロード」をクリックします(図5)。
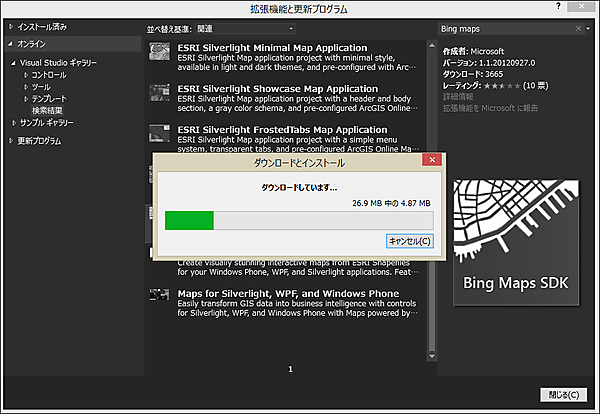
「ダウンロード」をクリックすると「ダウンロード」が開始されます(図6)。
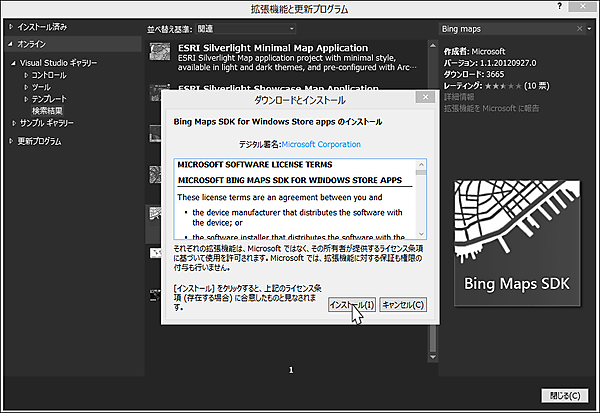
「ダウンロード」が完了すると「インストール」が出てきますので、これをクリックしてインストールします(図7)。
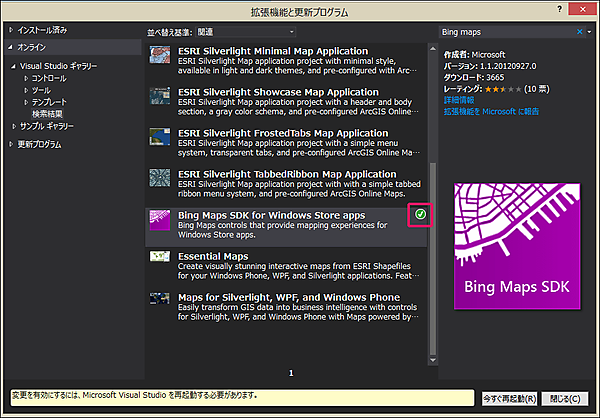
インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます(図8)。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
参照の追加
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。
「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。
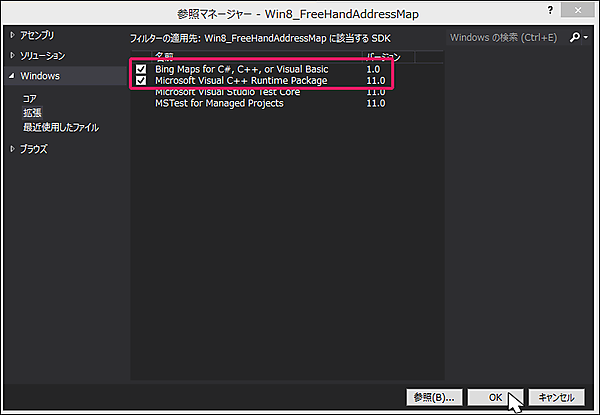
表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。すると図9の画面が表示されますので、図9のように2つの名前を選択してチェックを付け、〔OK〕をクリックします。
「Bing Maps for C#, C++, or Visual Basic」をチェックします。また,C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックします。
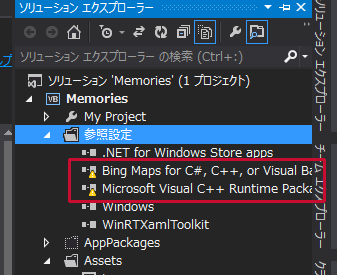
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています(図10)。

- この記事のキーワード