前回は、XAMLだけでWindows 10とWindows Phoneエミュレーター(以下、エミュレーター)の画面サイズに対応したレイアウトで画像を表示する方法を解説しました。第3回の今回は、画面サイズに対応した入力ボックスの並び変え方法について見ていきます。
プロジェクトの作成
Visual Studio Community 2015を起動し、新しいプロジェクトを作成します。詳細な手順は、第2回の「プロジェクトの作成」の項を参照してください。なお、今回の「プロジェクト名」は「UniversalApp2」と指定します。
[OK]ボタンをクリックすると、「UniversalApp2」プロジェクトが起動します。ソリューションエクスプローラー内のMainPage.xamlをダブルクリックすると、デザイン画面とXAMLコードの記述された画面が表示されます。このデザイン画面にコントロールを配置していきます。
コントロールの配置
ここで、コントロールを配置するデザイン画面が狭く表示されている場合は、デバイススケールの一覧から「23”Desktop(1920×1080)100%スケール」を選択してください。コントロールを配置するデザイン画面が広く表示されます(詳細は第2回の「コントロールの配置」の項を参照)ツールボックスからデザイン画面上にTextBlockを2個、TextBoxを2個、Buttonを1個配置します。画面左端の「ツールボックス」タブから「TextBlock」をクリックし、デザイン画面上へドラッグ&ドロップするだけです。「TextBox」や「Button」も同様の手順で配置してください(図1)。各コントロールは左隅上に固まって配置されるので、位置を調整します。各コントロールの書体や文字サイズは、各自で自由にプロパティから設定してください。画面の拡大率は100%にしています(図2)。
各コントロールを配置した状態(図2)のXAMLコードはリスト1のようになっています。このXAMLを画面のサイズによってTextBlockやTextBox、Buttonの位置が変化するように編集します(リスト2)。画面幅が広ければ横一列に表示されますが、画面幅を狭くすると自動的に縦並びに変化します。
リスト1:MainPage.xaml
<Page
x:Class="UniversalApp2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="namaeTextBlock" HorizontalAlignment="Left" Height="41" Margin="10,10,0,0" TextWrapping="Wrap" Text="名前" VerticalAlignment="Top" Width="62" FontFamily="Meiryo UI" FontSize="26.667" FontWeight="Bold"/>(1)
<TextBox x:Name="namaeTextBox" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" VerticalAlignment="Top" Width="217" FontFamily="Meiryo UI" FontSize="26.667" Margin="77,0,0,0"/>(1)
<TextBlock x:Name="addressTextBlock" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" Text="住所" VerticalAlignment="Top" Width="62" FontFamily="Meiryo UI" FontSize="26.667" FontWeight="Bold" Margin="10,46,0,-46"/>(1)
<TextBox x:Name="addressTextBox" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" VerticalAlignment="Top" Width="310" FontFamily="Meiryo UI" FontSize="26.667" Margin="77,41,0,0"/>(1)
<Button x:Name="okButton" Content="OK" HorizontalAlignment="Left" Height="41" Margin="393,41,-443,-50" VerticalAlignment="Top" Width="115" FontFamily="Meiryo UI" FontSize="21.333" FontWeight="Bold"/>(1)
</Grid>
</Page>
- NameがnamaeTextBox、namaeTextBlock、addressTextBlock、addressTextBox、okButtonを配置。書体や文字サイズのプロパティも設定
リスト2:編集されたXAML(MainPage.xaml)
<Page
x:Class="UniversalApp2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<RelativePanel>(1)
<TextBlock x:Name="namaeTextBlock" HorizontalAlignment="Left" Height="41" Margin="10,10,0,0" TextWrapping="Wrap" Text="名前" VerticalAlignment="Top" Width="62" FontFamily="Meiryo UI" FontSize="26.667" FontWeight="Bold"/>
<TextBox x:Name="namaeTextBox" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" VerticalAlignment="Top" Width="217" FontFamily="Meiryo UI" FontSize="26.667" Margin="6,0,-16,0"/>
<TextBlock x:Name="addressTextBlock" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" Text="住所" VerticalAlignment="Top" Width="62" FontFamily="Meiryo UI" FontSize="26.667" FontWeight="Bold" Margin="10,46,0,-46"/>
<TextBox x:Name="addressTextBox" HorizontalAlignment="Left" Height="41" TextWrapping="Wrap" VerticalAlignment="Top" Width="310" FontFamily="Meiryo UI" FontSize="26.667" Margin="6,41,-6,-41"/>
<Button x:Name="okButton" Content="OK" HorizontalAlignment="Left" Height="41" Margin="393,41,-443,-50" VerticalAlignment="Top" Width="115" FontFamily="Meiryo UI" FontSize="21.333" FontWeight="Bold"/>
</RelativePanel>(1)
<VisualStateManager.VisualStateGroups>(2)
<VisualStateGroup >
<VisualState x:Name="WideState">
<VisualState.StateTriggers>(3)
<AdaptiveTrigger MinWindowWidth="0" />(4)
</VisualState.StateTriggers>(3)
<VisualState.Setters>(5)
<Setter Target="namaeTextBox.(RelativePanel.Below)" Value="namaeTextBlock" />(6)
<Setter Target="addressTextBlock.(RelativePanel.Below)" Value="namaeTextBlock" />(7)
<Setter Target="addressTextBox.(RelativePanel.Below)" Value="namaeTextBox" />(8)
<Setter Target="okButton.(RelativePanel.Below)" Value="addressTextBox" />(9)
<Setter Target="okButton.Margin" Value="7,45,0,0" />(10)
<Setter Target="okButton.Width" Value="310"/>(11)
</VisualState.Setters>(5)
</VisualState>
<VisualState x:Name="WideState2">
<VisualState.StateTriggers>(12)
<AdaptiveTrigger MinWindowWidth="1025" />(13)
</VisualState.StateTriggers>(12)
<VisualState.Setters>(14)
<Setter Target="namaeTextBox.(RelativePanel.RightOf)" Value="namaeTextBlock" />(15)
<Setter Target="addressTextBox.(RelativePanel.RightOf)" Value="addressTextBlock" />(16)
</VisualState.Setters>(14)
</VisualState>
</VisualStateGroup >
</VisualStateManager.VisualStateGroups>(2)
</Grid>
</Page>
- 配置したTextBlock、TextBox、ButtonをRelativePanelでくくる。RelativePanelコントロールを使うと、コントロールの相対的な位置決めができる。例えば左右配置を上下配置に切り替えたりできるようになる
- レイアウトの変更にはVisualStateManagerを使用する。
- 画面サイズに応じてVisualStateを自動で切り替えるには、VisualStateに新しく追加されている「StateTriggers」プロパティにAdaptiveTriggerを設定することで実現できる
- AdaptiveTriggerには「MinWindowWidth」と「MinWindowHeight」というプロパティがあり、ここに設定した幅や高さよりも大きい時にそのVisualStateに遷移する。例えば、
は「画面幅が0ピクセル以上なら」という意味になる - (4)の、「画面幅が0ピクセル以上なら」という条件の場合は、VisualState.Settersで(6)~(11)の処理を実行する
- namaeTextBoxをnamaeTextBlockの下(Below)に配置する
- addressTextBlockをnamaeTextBlockの下(Below)に配置する
- addressTextBoxをnamaeTextBoxの下(Below)に配置する
- okButtonをaddressTextBoxの下(Below)に配置する
- okButtonのMarginを指定する
- okButtonのWidthを指定。okButtonの幅を広くする
- VisualState.StateTriggers内に、次の新しい条件を指定する。
- AdaptiveTriggerで、「画面幅が1025ピクセル以上なら」という条件を指定する。
- (13)の条件を満たした場合は、VisualState.Settersで(15)(16)の処理を実行する
- namaeTextBoxをnamaeTextBlockの右(RightOf)に配置する
- addressTextBoxをaddressTextBlockの右(RightOf)に配置する
リスト2を実行する前に、第2回目の図10を見てください。画像の左隅上に黒い背景で数字が表示されています。これが何か気になっていた方もいるのではないでしょうか。これは「フレームレートカウンタ」と呼ばれるものですが、本連載では表示の邪魔になるので消しておきましょう。ソリューションエクスプローラーからApp.xaml.vbをダブルクリックして、#if DEBAG Then~#End if(リスト3)の5行目を「True」から「False」に書き直すだけです(リスト3の14行目)。
リスト3:App.xaml.vb
#If DEBUG Then
' デバッグ中にグラフィックスのプロファイル情報を表示します。
If System.Diagnostics.Debugger.IsAttached Then
' 現在のフレーム レート カウンターを表示します
Me.DebugSettings.EnableFrameRateCounter = True
End If
#End If
//list[list04 リスト3の太字の部分をTrueからFalseに書き換えるだけ
#If DEBUG Then
' デバッグ中にグラフィックスのプロファイル情報を表示します。
If System.Diagnostics.Debugger.IsAttached Then
' 現在のフレーム レート カウンターを表示します
Me.DebugSettings.EnableFrameRateCounter = False
End If
#End If
それでは、編集したリスト2を実行してみましょう。「23”Desktop(920×1080)100%スケール」を選択し、ローカルコンピューターを選択します。実行結果は図3、図4のようになります。
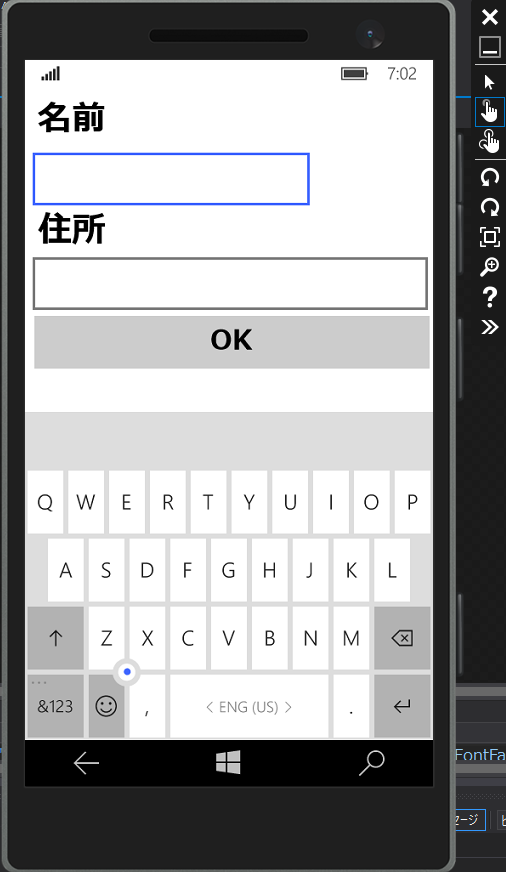
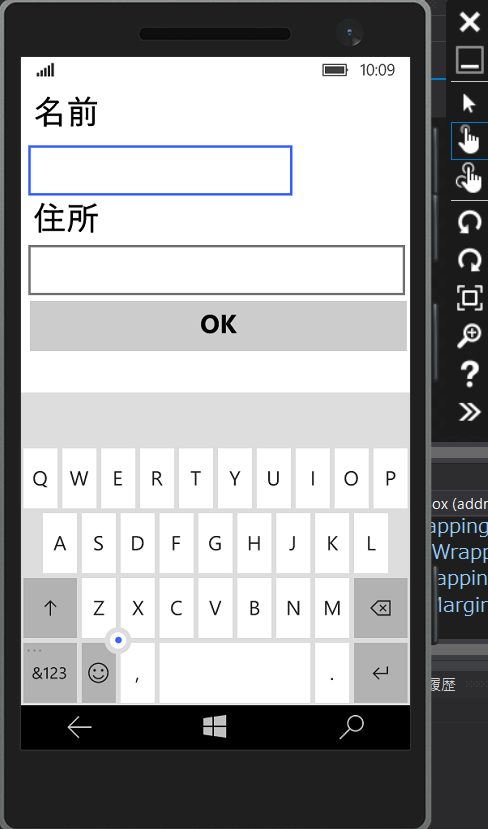
次に、エミュレーターで表示させてみましょう。「6“Phone(1920×1080)250%スケール」を選択し、「ローカルコンピューター」の箇所を「Mobile Emulator 10.0.10240.0 WVGA 4 inch 512MB」に変更します。これで実行すると、図5のようにエミュレーター内に入力ボックスが表示されます。
エミュレーターにおける日本語入力の設定
しかし、図5のエミュレーターでは、ソフトキーボードが英語入力になっています。これを日本語入力に変更してみましょう。まず、エミュレーターの下方にある[Windows]ボタンをクリックしてスタート画面を表示します(図6)。
スタート画面が表示されたら、スタート画面の左下のほうにある「Settings」を選択します(図7)。
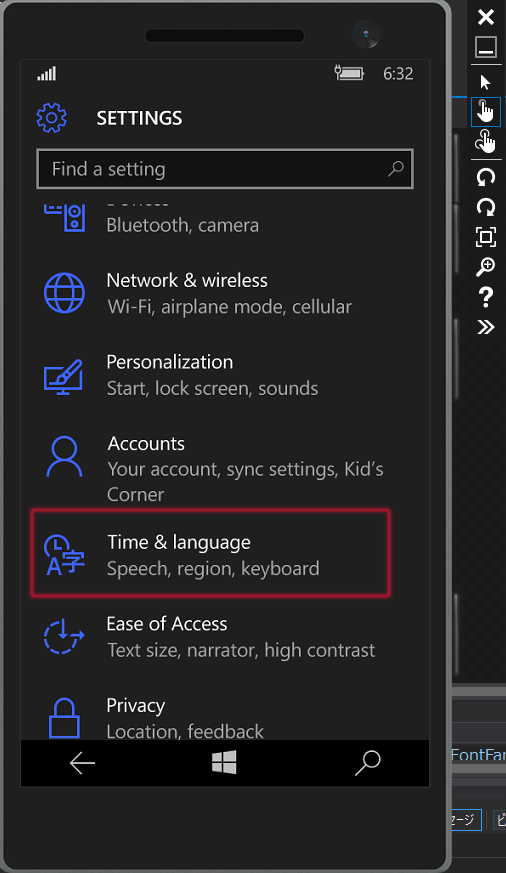
表示されるメニューから「Time & language」を選択します(図8)。
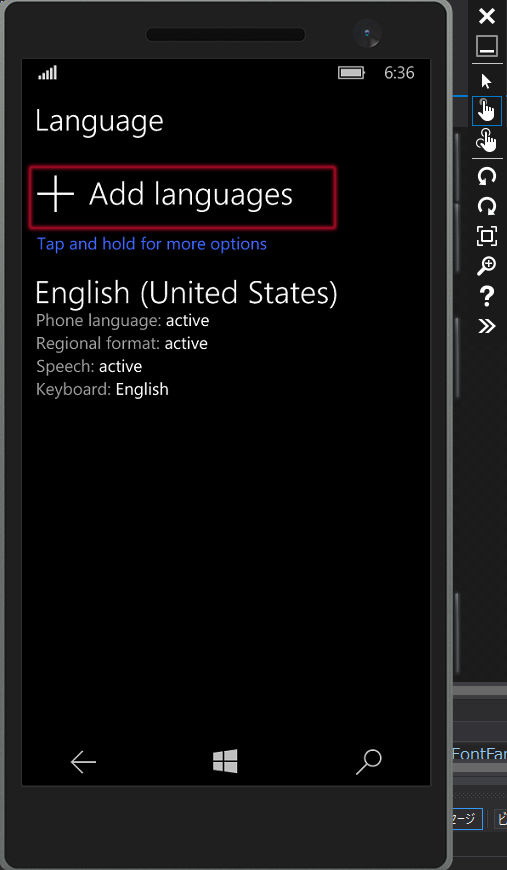
表示される画面から「Language」を選択し、さらに次の画面で「+Add languages」を選択します(図9)。
表示できる各国の言語が表示されるので、一番下にある「日本語」にチェックを入れて[Done]ボタンをクリックします(図10)。
図11の画面が表示されるので、[Restart phone]ボタンをクリックしてください。エミュレーターが再起動します。
再起動後、英語表記だったスタートメニュー(図7)の「Settings」が「設定」に変わっています(図12)。
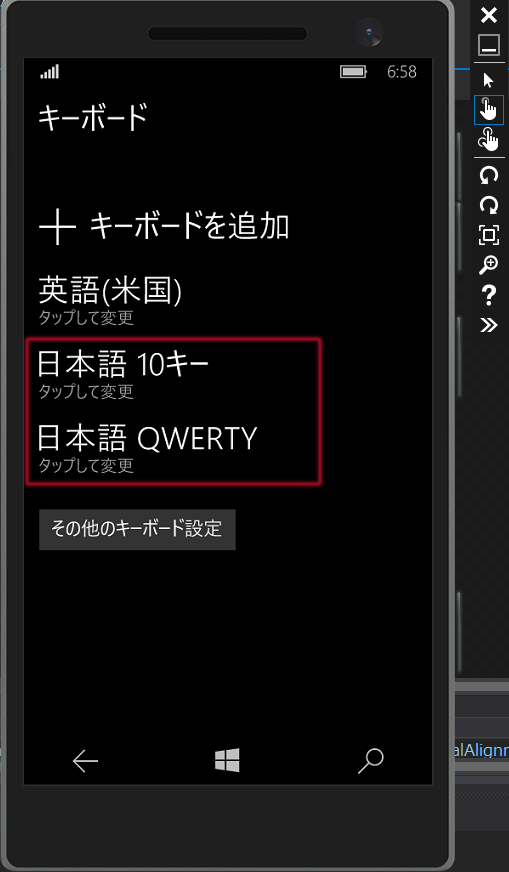
図12の画面で再度「設定」をクリックします。言語を選択したときと同じ要領で「時刻と言語」→「キーボード」→「+キーボードを追加」をクリックし、「日本語QWERY」にチェックを入れて[完了]ボタンをクリックします(図13)。
これで、図14のように日本語のソフトキーボードが追加されました。
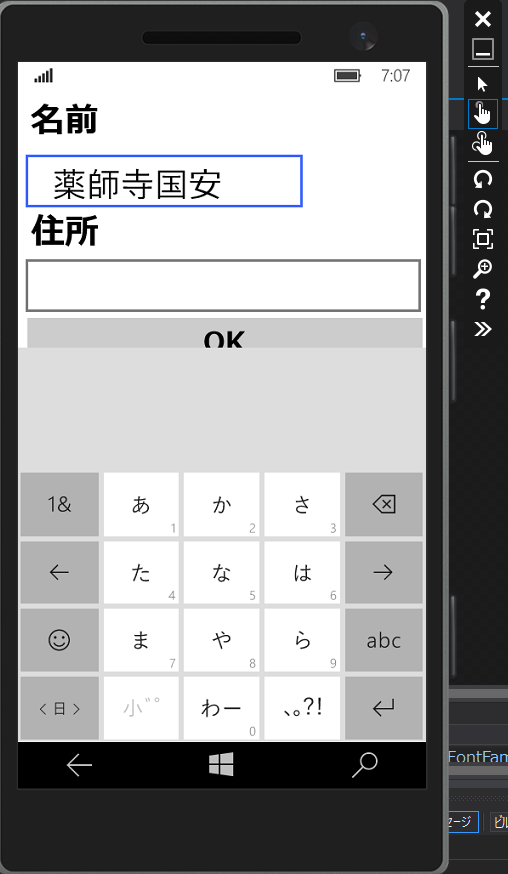
この状態でエミュレーターを終了せずに、デバッグを開始します。デバックする前に一度でもエミュレーターを終了させると、これまでの設定が初期化されてしまうので注意してください。デバッグが終了すると図15の画面が表示されますが、キーボードを見るとまだ日本語は使用できないようです。
ここで、スペースキーの場所に「
さて、皆さんの環境でも動作を確認できたでしょうか。なお、今回のサンプルファイルはこちらからダウンロードできます。(6442_UniversalApp2.zip)
今回はここまでです。今回は、入力ボックスを配置して、画面サイズによってその配置を変化させる方法を解説しました。また、エミュレーターの日本語化やソフトキーボードの日本語化についても解説しました。注意しなければならないのは、前述していますが、日本語化の設定は、一度エミュレーターを終了させると、設定が初期化され一から設定しなおす必要があるという点です。エミュレーターを終了しない限りは、設定は生きています。次回は、画面サイズに合わせて、背景色や、文字サイズを変更する方法を紹介します。お楽しみに。
- この記事のキーワード



















![画面幅が広い場合は「名前」の横に入力ボックスが表示され、「住所」の横には入力ボックスと[OK]ボタンが表示されている](/sites/default/files/styles/picturize_base/public/644203.png)






![「日本語」にチェックを入れて[Done]ボタンをクリック](/sites/default/files/644210.png)
![[Restart Phone]ボタンをクリック](/sites/default/files/644211.png)

![「日本語QWERY」にチェックを入れて[完了]ボタンをクリック](/sites/default/files/644213.png)