Xcodeを起動する
Xcodeを起動する
SDKがインストールできればハードディスクの直下に「Developer」というフォルダができているはずだ。その中の「Xcode.app」というアプリケーションがiOSやMac OS Xの開発ツールだ。早速XCodeを起動しよう。
| 図6:DeveloperフォルダとXcode(クリックで拡大) |
起動できたらFileメニューの「New Project...」で新しいプロジェクトを作成してみよう。まずこのようなウインドウが開く。1つお断りしておくと、ここでは現時点での最新であるXcode4にて解説しているが、今後の連載でのサンプルコードはXcode3を使用して作成する。
| 図7:新規プロジェクト作成(クリックで拡大) |
右側にテンプレートがいくつか並んでいる。ここから必要なテンプレートを選んで新規プロジェクトを作成する。
- Navigation-based Application
- ナビゲーションコントローラーをベースにしたアプリケーションのテンプレート。複数のビューを左右にスライドさせて切り替えていくタイプのアプリケーションが作成できる。
- OpenGL ES Application
- OpenGL ESでの描画をベースにしたアプリケーションのテンプレート。OpenGLでの基本的なポリゴン描画のサンプルとなっている。
- Split View-based Application
- スプリットビューコントローラーをベースにしたアプリケーションのテンプレート。スプリットビューはiPadのみで使用できるUIだ。デバイスを横向きにした場合左右に分割されたビューが表示されている。
- Tab Bar Application
- タブバーコントローラーをベースにしたアプリケーションのテンプレート。画面下のタブボタンで複数のビューを切り替えていくタイプのアプリケーションが作成できる。
- Utility Application
- 2つのビューコントローラーを切り替えるアプリケーションのテンプレート。モーダルビューを使って画面を切り替えるサンプルとなっている。
- View-based Application
- ビューコントローラーが1つ配置されたアプリケーションのテンプレート。最も基本的なテンプレートだ。
- Window-based Application
- ウインドウが1つだけ配置されたアプリケーションのテンプレート。最もシンプルなテンプレートだ。
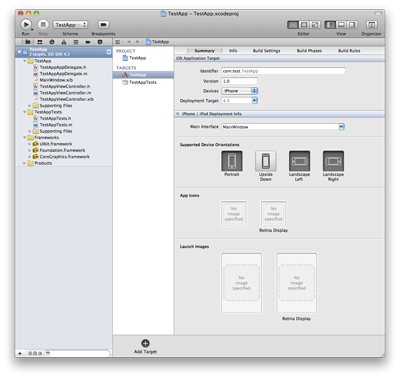
必要に応じてテンプレートを選んでプロジェクトを作成するが、大抵の場合は「View-based Application」を選べばいいだろう。View-based Applicationでプロジェクトを作成するとこのようなウインドウが開く。
| 図8:新規プロジェクトウインドウ(クリックで拡大) |
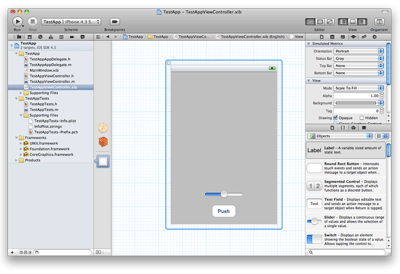
Xcodeはバージョン4からインターフェースが大きく変わった。Xcode4の大きな特徴はすべてが1つのウインドウ内で展開されるUIに変更された点で、各種設定などもよりグラフィカルに作業を行えるようになっている。Xcode3まではUIを作るInterface Builderが別のアプリケーションだったが、これもXcodeに統合され、1つのアプリケーションとなっている。
| 図9:インターフェースビルダー(クリックで拡大) |
さて、これでiOSアプリの開発準備が整った。次回からは実際にゲームのコーディングについて説明していく。