コントロールの配置
コントロールの配置
まず、
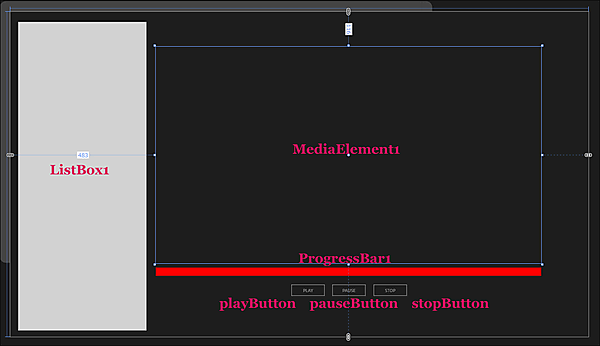
次に、ツールボックスからデザイン画面上にMediaElementコントロールを1個、ListBoxコントロールを1個、Buttonコントロールを3個、ProgressBarコントロールを1個配置します。MediaElementのプロパティの[メディア]パネル内にある、AutoPlayプロパティのチェックを外して、自動的に再生されるのを禁じておきます。ButtonのContentプロパティには左から[PLAY][PAUSE][STOP]と指定しておきます。最初の状態では、これら3つのボタンのプロパティの[共通]パネル内にある、IsEnabledプロパティのチェックを外して使用不可としておきます。ProgressBarのBackgroundプロパティにRedを指定しておきます。各コントロールを配置すると図6のようになります。
書き出されるXAMLコードはリスト7になります。
リスト7 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素を配置しています。AutoPlayプロパティはFalseになっています。 - (2)
要素を配置しています。 - (3)
- (4)
要素を配置しています。BackgroundにRedを指定しています。
<Page
x:Class="Win8_MediaElement.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_MediaElement"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920" Height="1080" >
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="720" Margin="483,116,0,0" VerticalAlignment="Top" Width="1280" AutoPlay="False" />■(1)
<ListBox x:Name="ListBox1" HorizontalAlignment="Left" Height="1029" Margin="24,32,0,0" VerticalAlignment="Top" Width="430" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>■(2)
<Button x:Name="playButton" Content="PLAY" HorizontalAlignment="Left" Height="44" Margin="930,903,0,0" VerticalAlignment="Top" Width="117" IsEnabled="False"/>■(3)
<Button x:Name="pauseButton" Content="PAUSE" HorizontalAlignment="Left" Height="44" Margin="1066,903,0,0" VerticalAlignment="Top" Width="117" IsEnabled="False"/>■(3)
<Button x:Name="stopButton" Content="STOP" HorizontalAlignment="Left" Height="44" Margin="1203,903,0,0" VerticalAlignment="Top" Width="117" IsEnabled="False"/>■(3)
<ProgressBar x:Name="ProgressBar1" HorizontalAlignment="Left" Height="27" Margin="483,850,0,0" VerticalAlignment="Top" Width="1280" Background="Red"/>■(4)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト7のコードを記述します。
ロジックコードを記述する
リスト7 (MainWindow.xaml.vb)
Option Strict On
タイマーの機能を提供するクラスの含まれる、Windows.System.Threading名前空間をインポートします。
Imports Windows.System.Threading
Public NotInheritable Class MainPage
Inherits Page
動画が最後まで再生されたかどうかを判別する、ブール型メンバ変数noを宣言します。
Dim no As Boolean = False
タイマーを表すDispatcherTimerクラスの新しいインスタンスmyTimerを、メンバ変数として宣言します。
Dim myTimer As New DispatcherTimer
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(VideoFile.xml)を読み込みます。
文字列型の新しいリストである、videoFileNameを作成します。
読み込んだXML文書内から、Descendants メソッドで、子孫要素であるすべての
リストであるvideoFileNameオブジェクトにAddメソッドで
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim xmldoc As XElement = XElement.Load("VideoFile.xml")
Dim videoFileName As New List(Of String)
For Each result In From c In xmldoc.Descendants("FileName") Select c
videoFileName.Add(result.Value)
Next
ListBox1.ItemsSource = videoFileName
End Sub
ListBoxから任意の動画ファイル名が選択された時の処理
MediaElementのSourceプロパティに、ListBoxから選択された動画のファイル名に、動画を配置している” ms-appx:///Movies/"の文字列を連結して指定します。[PLAY][PAUSE][STOP]ボタンの使用を可能にします。
Private Sub ListBox1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
ProgressBar1.Value = 0
MediaElement1.Source = Nothing
MediaElement1.Source = New Uri("ms-appx:///Movies/" & ListBox1.SelectedItem.ToString, UriKind.Absolute)
playButton.IsEnabled = True
pauseButton.IsEnabled = True
stopButton.IsEnabled = True
End Sub
[PLAY]ボタンがクリックされた時の処理
ブール型のメンバ変数noがTrueの場合、つまり、動画が最後まで再生し終わった場合には、MediaElementのPositionプロパティに、時間間隔を「0」に戻すよう指定します。動画が開始時の状態になります。最初から再生されます。
動画を再生し、[PLAY]ボタンを使用不可に、[PAUSE]と[STOP]ボタンの使用を可能にします。
AddHandlerステートメントでタイマーの経過とともに発生するTickイベントに、myTimer_Tickイベントハンドラを追加します。タイマーを開始します。これによってProgressBarの目盛が進行します。
Private Sub playButton_Click(sender As Object, e As RoutedEventArgs) Handles playButton.Click
If no = True Then
MediaElement1.Position = TimeSpan.FromSeconds(0)
no = False
End If
MediaElement1.Play()
playButton.IsEnabled = False
pauseButton.IsEnabled = True
stopButton.IsEnabled = True
AddHandler myTimer.Tick, AddressOf myTimer_Tick
myTimer.Start()
End Sub
[PAUSE]ボタンがクリックされた時の処理
動画の再生を休止します。[PLAY]ボタンを使用可能にし、[PAUSE][STOP]ボタンの使用を不可とします。
Private Sub pauseButton_Click(sender As Object, e As RoutedEventArgs) Handles pauseButton.Click
MediaElement1.Pause()
playButton.IsEnabled = True
pauseButton.IsEnabled = False
stopButton.IsEnabled = False
End Sub
[STOP] ボタンがクリックされた時の処理
動画の再生を停止します。[PLAY]ボタンの使用を可能とし、[PAUSE][STOP]ボタンの使用を不可とします。
Private Sub stopButton_Click(sender As Object, e As RoutedEventArgs) Handles stopButton.Click
MediaElement1.Stop()
playButton.IsEnabled = True
pauseButton.IsEnabled = False
stopButton.IsEnabled = False
End Sub
タイマーの経過とともに発生するイベント
ProgressBarの値に、現在再生されている動画の継続時間を指定します。これで、動画の再生に伴ってProgressBarが進行します。
Private Sub myTimer_Tick(sender As Object, e As Object)
Try
ProgressBar1.Value = MediaElement1.Position.TotalSeconds / MediaElement1.NaturalDuration.TimeSpan.TotalSeconds * 100
Catch
Exit Sub
End Try
End Sub
ProgressBarの上をタップした時の処理
GetPositionメソッドで、MediaElementの現在の位置を取得します。
変数mySecondにProgressBar上でタップした位置の値を格納します。
秒数を指定できるFromSecondsメソッドに、mySecond変数の値を指定し、MediaElementのPositionプロパティの値とします。これで、ProgressBar上でタップされた時、タップされた位置までProgressBarを進め、動画もその時間まで進行させます。
Private Sub ProgressBar1_Tapped(sender As Object, e As TappedRoutedEventArgs) Handles ProgressBar1.Tapped
Dim myPoint As New Point
myPoint = e.GetPosition(MediaElement1)
Dim mySecond As Double = (MediaElement1.NaturalDuration.TimeSpan.TotalSeconds * (myPoint.X / ProgressBar1.ActualWidth))
MediaElement1.Position = TimeSpan.FromSeconds(mySecond)
End Sub
動画の再生が終わった時の処理
[PLAY]ボタンの使用を可能にし、[PAUSE][STOP]ボタンの使用を不可とします。ブール型メンバ変数の値をTrueに指定します。タイマーを停止します。
Private Sub MediaElement1_MediaEnded(sender As Object, e As RoutedEventArgs) Handles MediaElement1.MediaEnded
playButton.IsEnabled = True
pauseButton.IsEnabled = False
stopButton.IsEnabled = False
no = True
myTimer.Stop()
End Sub
End Class
スタート画面に表示するタイルは作成しませんでしたが、作成したい方は「フリップビューで画像を切り替える」を参考に作ってみたらいかがでしょうか。以後、スタートページに表示するタイルの作成は省略させて頂きますので、ご了承ください。
今回はここまでです。ありがとうございました。
- この記事のキーワード