画面のデザイン
画面のデザイン
ソリューションエクスプローラー内の「FlipView.Shrared」プロジェクト内にある、MainPage.xamlをダブルクリックして開きます。
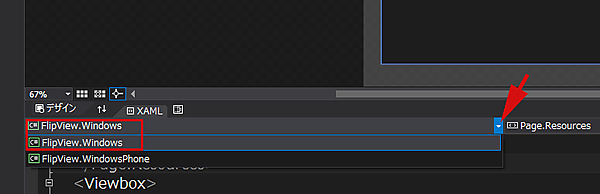
FlipView WindowsPhoneのデザイン画面が開いた場合は、図3の方法で、FlipView.Windowsの画面を表示させてください。
表示されたFlipView.Windowsのデザイン画面に、ツールボックスから表1のコントロールを配置します。
| コントロール | 名前 |
|---|---|
| FlipView | FlipView1 |
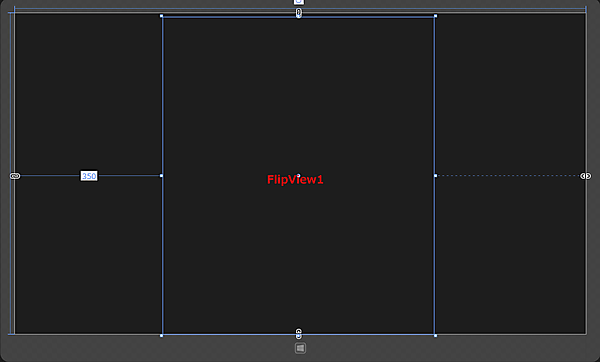
表1のコントロールをレイアウトすると図4のようになります。
コントロールのレイアウトはこれだけです。
書き出されるXAMLコードをリスト2のように編集します。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
(1)Page.Resourceプロパティ要素内に、FlipViewTemplateというキー名のDataTemplate要素を配置します、その子要素としてStackPanel要素を配置し、またその子要素としてTextプロパティに「タイトル」をバインドするTextBlock要素、Sourceプロパティに「画像名」をバインドするImage要素、Textプロパティに「説明」をバインドするTextBlock要素を配置します。
Image要素のWidthとHeightにはAutoを指定し、StretchプロパティにはFillを指定しています。Stretch列挙体については下記のURLを参照してください。
参考:Stretch 列挙体
ここで指定する名称はC#のコード内で、クラスで定義しているプロパティ名です。
(2)ViewBox要素を配置します。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素です。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになります。
(3)FlipViewのItemTemplateにStaticResourceを使って①で定義したFlipViewTemplateを参照させます。
<Page
x:Class="FlipView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FlipView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="FlipViewTemplate">■(1)
<StackPanel>■(1)
<TextBlock Width="640" TextAlignment="Center" Text="{Binding タイトル}" FontFamily="Meiryo UI" FontSize="60" Foreground="Crimson"/>■(1)
<Image Width="Auto" Height="Auto" Source="{Binding 画像名}" Margin="10" Stretch="Fill"/>■(1)
<TextBlock Width="640" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="28" Text="{Binding 説明}" HorizontalAlignment="Left" Padding="5"/>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(2)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Width="1349">
<FlipView x:Name="FlipView1" HorizontalAlignment="Left" Height="748" Margin="350,10,0,0" VerticalAlignment="Top" Width="640" ItemTemplate="{StaticResource FlipViewTemplate}"/>■(3)
</Grid>
</Viewbox>■(2)
</Page>では、次にロジックコードを書いていきます。
- この記事のキーワード