ロジックコード(MainPage.xaml.vb)
MainPage.xamlを展開して表示されるMainPage.xaml.csをダブルクリックしてコードエディターを起動し、ロジックコードを記述していきます。
ロジックコード(MainPage.xaml.vb)
まず、名前空間を読み込みます(リスト3)。
リスト3 名前空間の読み込み
LINQ to XMLを利用するため、System.xml.Lingをインポートしておきます。
using System.Xml.Linq;次に、ImageInfoクラスを定義します(リスト4)
リスト4 ImageInfoクラスの定義
文字列型の「画像名」、「説明」、「タイトル」を定義します。
public class ImageInfo
{
public string 画像名 { get; set; }
public string 説明 { get; set; }
public string タイトル { get; set; }
}次にページがアクティブになった時の処理を記述します(リスト5)。
リスト5 ページがアクティブになった時の処理
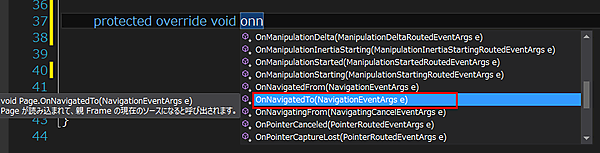
この処理はインテリセンスから生成することができます。まずpと打ち込むと候補の一覧に「protected」が表示されますので、これを選択します。次に半角開けてoと入力すると、候補の中に「override」が表示されますので、これを選択します。次にonnaと入力すると、候補に「OnnavigatedTo」が表示されますので、これを選択すると、メソッドが生成されます(図5)。
XElement.Loadメソッドでphoto_etc.xmlを読み込みます。
次に、ImageInfoクラスの新しいリストであるmyImageInfoオブジェクトを作成します。
Descendantsメソッドで全ての子孫要素「情報」の内容を変数resultに格納しながら、以下の処理を繰り返します。
ImageInfoクラスの「タイトル」プロパティに「画像名」要素からPath.GetFileNameWithoutExtensionを使って、指定したパス文字列のファイル名を、拡張子を付けずに取得して指定します。「画像名」プロパティには「画像名」要素の値を、「説明」プロパティには「説明」要素の値を指定し、AddメソッドでmyImageInfoオブジェクトに追加します。
最後にFlipViewのItemsSourceプロパティに各プロパティの設定されたmyImageInfoオブジェクトを指定します。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
XElement xmldoc = XElement.Load("photo_etc.xml");
List<ImageInfo> myImageInfo = new List<ImageInfo>();
foreach (XElement result in from c in xmldoc.Descendants("情報") select c)
{
myImageInfo.Add(new ImageInfo {
タイトル = Path.GetFileNameWithoutExtension(result.Element("画像名").Value),
画像名 = "ms-appx:///Images/" + result.Element("画像名").Value,
説明 = result.Element("説明").Value
});
}
FlipView1.ItemsSource = myImageInfo;
base.OnNavigatedTo(e);
}リスト5を実行すると図6のように表示されます。
今回は、以上で終わりです。一画面だけで処理するユニバーサルアプリなら、今回のように特に問題も発生せず、意外と簡単に作成できます。
ただ、注意してもらいたいのですが、今回の連載で作っているのは、あくまでユニバーサルアプリの入門用アプリなので、このアプリをWindows ストアに申請しても100%リジェクトされます。なぜなら、このアプリに有用性と価値がないからです。Windows ストアのアプリには必ず有用性と価値を求められます。この点については次回でまた解説します。
次回は、既に作成済みのWindowsストアアプリに、Windows Phoneのアプリを追加して作成する手順を解説します。
- この記事のキーワード