Flex 3コンポーネントを使ってみよう
Flex 3コンポーネントを使ってみよう
Flex Builder 3を使う最大のメリットは、Flex 3コンポートを使って比較的簡単にコンテンツを作成できることです。Flash CS3では複雑なActionScript3.0を記述するようなコンテンツでも、コンポーネントを利用すると、MXMLと簡単なActionScript3.0を記述するだけでコンテンツを作成することができます。
前回使用した「Label」もコンポーネントの1つですが、コンポーネント・パネルに多くのコンポーネントがあります。ここでは全部を紹介しきれませんので、Flash CS3でFlashコンテンツを作成する際にも利用する機能を紹介いたします。
コンポーネントで外部SWFを読み込んでみよう
Flashコンテンツを作成する際に、外部のSWFを読み込むことは頻繁にあります。しかし、Flash CS3では、LoaderクラスとURLRequestクラスを利用しますので、ActionScript3.0の記述が多くなり、Webデザイナーの方には少し敷居が高い印象を受けるかもしれません。そこで、Flex 3のコンポーネント「SWFLoader」を使って、外部SWFファイルを読み込んでみたいと思います。
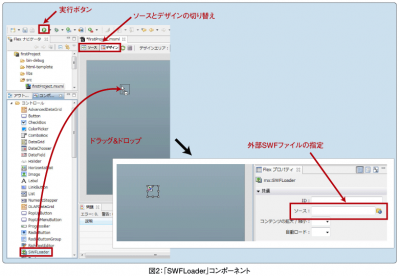
コンポーネント・パネルから「コントロール→SWFLoader」を、画面中央の「デザインエリア」にドラッグ&ドロップします。
配置した「SWFLoader」コンポーネントが選択されている状態ですと、画面右側にある「Flex プロパティ」パネルの「共通→ソース」の右側にあるフォルダアイコンから、読み込みたいSWFファイルを選択してください。
「実行ボタン(図2参照)」もしくは、Ctrlキー + F11キーから実行することができます。上記の方法から実行しますと、「保管して起動」ダイアログが表示されますので、「OK」ボタンを押してください。
ブラウザが起動して、「SWFLoader」コンポーネントを配置した場所に、選択したSWFファイルが表示されています。今回の例では、ActionScriptを記述せずに外部SWFファイルを読み込むことができました。このように、ActionScriptを記述しない、もしくは数行~10数行記述するだけで必要な機能を利用できるのが、Flex 3コンポーネントのメリットとなります。
コンポーネントを使用するには、コンポーネント・パネルから「デザインモード」の作業エリアにドラッグ&ドロップするだけで利用することができますので、いろんなコンポーネントを利用してみてください。
では、次にWebデザイナーの方にはおなじみ、CSSを利用した見栄えの設定方法を説明します。
- この記事のキーワード