連載第8回です。今回はスペーシングの“黄金比”について解説します。美術やデザインの勉強をされてきた人なら一度は聞いたことがある美の奥義です。
今回も、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
黄金比:人間が最も美しいと感じる基準の数値
絵画やデザインの世界では、最初に黄金比を学びます。
黄金比とは「人が最も安心して美しさを感じられる比率」のことで、芸術品だけでなく建造物など様々なところで使われている技法です。その歴史は古く、古代ギリシアまで遡ります。一説によると、黄金比はその後何世紀もの間“美の象徴”とされてきたため、人間のDNA(潜在意識)に刷り込まれたのではないかとも言われています。
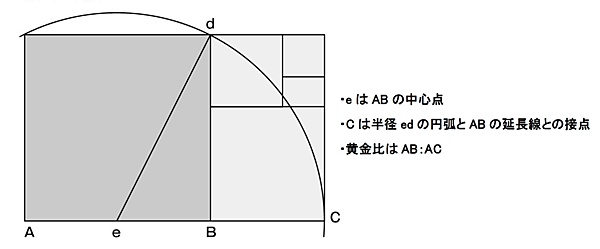
この黄金比の“美しく見える比率”は、シンプルに<5:8>や<1:1.618>で説明されることが多いです(正確には<1:(1+√5)/2>)。図で表せば図1のような感じです。簡単に説明すると、正方形の一辺(AB)の中心点eとdを結ぶ半径edの円弧と、ABを延長した線との接点をCとした時にできる“ABとACの比率”です。
さらに、図1ではABを一辺とする正方形に足された右側の長方形も“黄金長方形”となります。しかも、図1のように、その黄金長方形から正方形を削り取っていくと無限大に黄金長方形ができます。
白銀比:日本人にはこちらの方がしっくりくるかも
“黄金比”に対して“白銀比”というものがあります。黄金比ほどメジャーではありませんが、実は我々日本人にはこちらの方がしっくりくるかもしれません。いわば黄金比はヨーロッパの芸術や建造物の“美しい比率”で、日本の芸術や建造物には白銀比が使われてきたからです。
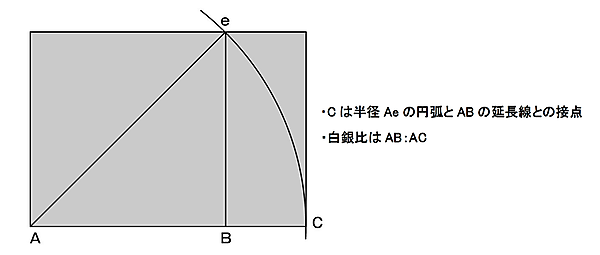
この白銀比の“美しく見える比率”は1:√2(≒1:1.414)です。図で表すと図2のような感じです。
一番身近なところでは“A4”“B5”など、我々がよく使っている用紙やノートのサイズに白銀比が使われています。A4を半分にすると、比率は変わらないままA5になりますよね。これは白銀比が使われているからです。白銀比も半分にしていくことで無限大に“白銀長方形”を作ることができるというわけです。
黄金比をデザインに活かすには
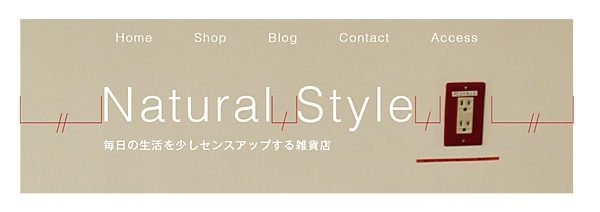
では、前回の“均等なスペーシング”で解説した“一番美しいレイアウト”のトップページヘッダ(図3)に、黄金比の図形を重ねてみましょう(図4)。
いわゆる”美しいレイアウト“とは「タイポグラフィやビジュアルモチーフの位置の空間面積バランスを黄金比の面積比率に近づけていくこと」であり、それが最もバランス良く感じる秘訣です。図4でも黄金比と重ねると明白ですよね。“Natural Style”の上部を赤い線で縦に二分すると上下が黄金比になっています。
こうした黄金比は、デザインを変化させていく時にも常に意識するようにします。そうすれば“美しいビジュアル”は崩れないからです。最近では写真を加工したり、既存のバナーを改造したりしますよね。そういう時に何も考えずに改造すると、どんなに良い素材を使っても……ぐちゃぐちゃに変わり果てた姿になってしまいます。
それでは、例として図3からビジュアル(コンセント)を取りたい場合に、黄金比をキープしたまま調整するとどうなるのかを見ていきましょう(図5)。
まず、画像を取ってベージュのベタ面のみにして、黄金比をキープするため赤のラインに沿って黄色の黄金ラインまで“Natural Style”を拡大してみました。それに合わせて下のキャッチコピーも大きくし、メインタイトルの下で上下均等に配置しました。
いかがですか? 少し寂しくはなりましたが“変”ではないですよね。メインのタイトルはもう少し大きい方が良いかもしれませんが、黄金比のバランスに合わせていくと、このように違和感のない構図になるのです。
大まかにイメージしながらスペーシングしていく
筆者が最初に黄金比を教わったのは、若い頃の美術の授業だったと思いますが、その頃は「黄金比がデザインに活用できる」とはあまり考えずに流してしまいました。それ以後、デザインをやっていく上で試行錯誤を重ねていくと法則があることに気づき、調べてみたらそれが黄金比だったのです。
以来、若い新人デザイナーにレイアウトバランスをレクチャーする時には、最初に黄金比を教えるようになりました。この黄金比を応用できるようになれば(特にホワイトスペースは均等かどうかなど)、バランスがとりやすくなりますからね。はじめから理解した上でデザインする方が良いわけです。
後は実際に様々なパターンをレイアウトして経験を積んでいくと、より早く的確に美しいレイアウトができるようになると思います。
おわりに
今回はスペーシングの極意である“黄金比”と“白銀比”について解説しました。この“黄金比”を活用するだけで、レイアウトがワンランクもツーランクも美しく見やすくなるのですから、ぜひみなさんも使ってみてください。
レイアウトを美しく見せる手法として、黄金比と白銀比以外にも“三分割法”というものがあります。次回はそちらの話を進めていきます。
お楽しみに!
- この記事のキーワード