このアプリについて
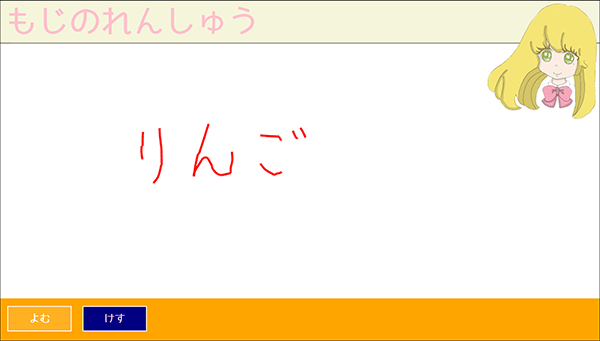
今回のアプリは、手書きで「もじ(日本語)」を入力し[よむ]ボタンをタップすると、キャラクタがその「もじ」を読み上げるというアプリです(図1)。このアプリは小さなお子さんが、「もじ」を学ぶためのアプリです。
このアプリには、タッチ可能なディスプレイを持つPCが必要です。ペンの付属しているタブレットPCが一番適しているかもしれません。
このアプリは日本語版Windows 8.1 OS上でしか動作しませんので、ご注意ください。英語版のOS上では動作しません。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「RecognizeFreehandMoji.xaml」という名前を付けています。
ソリューション・エクスプローラー内にImageというフォルダを作成し、キャラクタのPNG画像を配置しています。
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(2)「myCanvas」という名前のCanvas要素を配置します。このCanvas要素内に手書きで英語を書いていきます。
(3)StackPanel要素を配置し、Orientationプロパティに「Horizontal」と指定します。背景色(Background)には「Orange」と指定します。その子要素として、「recognizeButton」という名前のButton要素を配置し、Contentプロパティに「よむ」と指定します。もう1個、「clearButton」という名前のButton要素を配置し、Contentプロパティに「けす」と指定します。
(4) StackPanel要素を配置し、Orientationプロパティに「Horizontal」と指定します。背景色(Background)には「Beige」と指定します。その子要素として、タイトルを表示するTextBlock要素を配置します。同じく子要素として、「MediaElement1」という名前のMediaElement要素を配置します。キャラクタに音声を喋らすために必要です。
(5)キャラクタを表示するImage要素を配置し、Sourceプロパティに、ソリューション・エクスプローラー内のImageフォルダにある、「syoko5.png」を指定します。
(6)「TextBox1」という名前のTextBox要素を配置します。この中には、手書きで書かれ文字が認識されて、文字として格納されます。非表示にしています。
以上、すべてをレイアウトしたのが図2になります。
<Page
x:Class="RecognizeFreehandMoji.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:RecognizeFreehandMoji"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Width="1363">
<Canvas x:Name="myCanvas" Background="White" Margin="-31,101,-31,88"/>
<StackPanel Orientation="Horizontal" Margin="-31,704,-31,0" Background="Orange" Height="100">
<Button Content="よむ" x:Name="recognizeButton" Height="66" VerticalAlignment="Bottom" Width="158" FontFamily="07YasashisaGothic" FontSize="24" IsEnabled="False" Background="Navy" Foreground="Pink" Margin="20,0,0,19"/>
<Button Content="けす" x:Name="clearButton" Height="66" VerticalAlignment="Bottom" Width="158" FontFamily="07YasashisaGothic" FontSize="24" IsEnabled="False" Background="Navy" Foreground="Pink" Margin="20,0,0,19"/>
</StackPanel>
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1428" Background="Beige" Margin="-31,0" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="91" Margin="19,0,0,0" TextWrapping="Wrap" Text="もじのれんしゅう" Width="663" FontFamily="07YasashisaGothic" FontSize="72" FontWeight="Bold" Foreground="Pink"/>
<MediaElement x:Name="MediaElement1" Height="33" Margin="300,36,0,0" VerticalAlignment="Top" Width="131"/>
</StackPanel>
<Image HorizontalAlignment="Left" Height="273" Margin="1128,7,-23,524" Width="258" Source="Image/syoko5.png"/>
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="45" Margin="598,23,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="341" FontFamily="Meiryo UI" FontSize="24" AcceptsReturn="True" Visibility="Collapsed"/>
</Grid>
</Viewbox>
</Page>
- この記事のキーワード