ControlStoryboardActionの設定
ControlStoryboardActionの設定
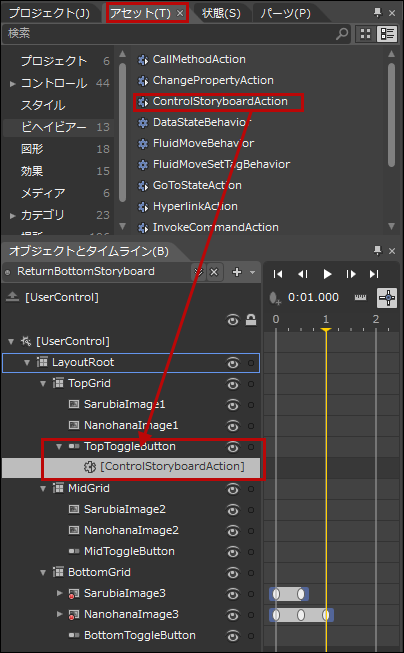
画像の上にはToggleButtonが配置されています。「アセット(T)」パネルの「ビヘイビアー」内のControlStoryboardActionを「オブジェクトとタイムライン(B)」内のTopToggleButton上にドラッグドロップします(図9)。
|
|
| 図9:ControlStoryboardActionをTopToggleButton上にドラッグ&ドロップする |
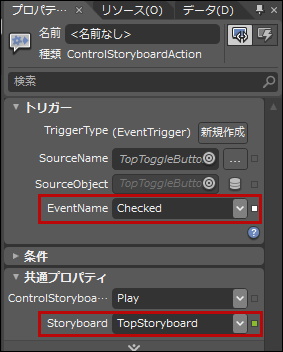
プロパティが表示されますので、[トリガー]パネルにあるEventNameにChecked、[共通プロパティ]パネルにあるStoryboardにTopStoryboardを指定します(図10)。
|
|
| 図10:ControlStoryboardActionのプロパティを設定する。EventNameはChecked |
同様に、MidToggleButtonとBottomToggleButton上にもControlStoryboardActionをドラッグ&ドロップしてプロパティを設定してください。EventNameはChecked共通ですが、Storyboardには、MidToggleButtonではMidStoryboardを、BottomToggleButtonではBottomStporyboardを選択してください。
上記の設定ができたところで、一度Blend4のメニューの「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。
画像をクリックすると「菜の花」が回転し、背後から「サルビア」が表示されると思います。しかし、一度「サルビア」が表示されると、再度クリックしても何の変化も起こりません。クリックするたびに画像を変化させるには、先ほど作成したReturnTopStoryboard、ReturnMidStoryboard、ReturnBottomStoryboardをToggleButtonと関連付ける必要があります。
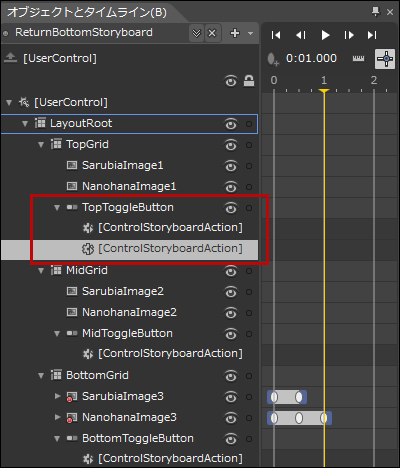
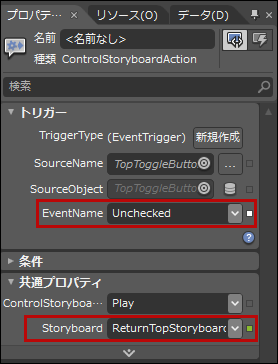
再度「アセット(T) 」パネルの「ビヘイビアー」内のControlStoryboardActionをTopToggleButton内にドラッグ&ドロップします。TopToggleButtonは2つのControlStoryboardActionを子として持つことになります(図11)。後から追加したControlStoryboardActionのプロパティを設定します。[トリガー]パネルにあるEventNameにはUncheckedを選択し、[共通プロパティ]パネルにあるStoryboardにはReturnTopStoryboardを選択します(図12)。
|
|
| 図11:TopToggleButtonの子として2つのControlStoryboardActionが追加されている |
|
|
| 図12:後から追加したControlStoryboardActionのプロパティを設定する。EventNameはUnchecked |
同様に、MidToggleButtonとBottomToggleButtonにもControlStoryboardActionを追加し、プロパティを設定してください。Uncheckedは共通ですが、StoryboardはMidToggleButtonに追加したControlStoryboardActionのStoryboardにはReturnMidStoryboardを、BottomToggleButtonの場合は、ReturnBottomStoryboardを選択してください。
Imageの上に配置されたToggleButtonのイベントがChecked(チェックされた)の時は、「菜の花」の画像から「サルビア」の画像に回転してすり替わります。イベントがUnchecked(チェックが外された)の時は、「サルビア」の画像から「菜の花」の画像に回転してすり替わります。CheckedとUncheckedが繰り返され、画像をクリックするたびに画像が回転してすり替わります。
Blend4のメニューから、「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみてください。今度は何度クリックしても画像が回転して変化すると思います。
Blend4を終了し、VS2010上からも実行して動作を確認しておいてください。
これでTips集は終了です。今回は主にBlend4での操作をメインに紹介してきました。Blend4の操作をマスターすると、動きのある、表現豊かなページを作成することができます。
現在、Silverlight5のβ版がリリースされています。Silverlight5の正規版がリリースされるまでに、Blend4の操作をぜひマスターしておいていただきたいと思います。この連載がその一助となれば幸いです。
Silverlight5βの各ツールは下記URLよりダウンロードできます。
→ http://www.microsoft.com/japan/silverlight/development_SL5b.aspx
- この記事のキーワード