Blend内でCascadingTextBoxの文字色にグラデーションを設定する
コントロールを追加した状態で、ソリューションエクスプローラーからMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから、「Blendで開く(B)」を選択します。
Blend内でCascadingTextBoxの文字色にグラデーションを設定する
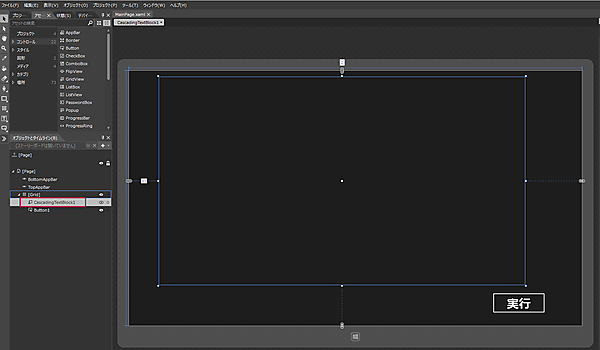
Blend内の「オブジェクトとタイムライン(B)」内のコントロールを展開し、CascadingTextBlock1を選択します(図11)。
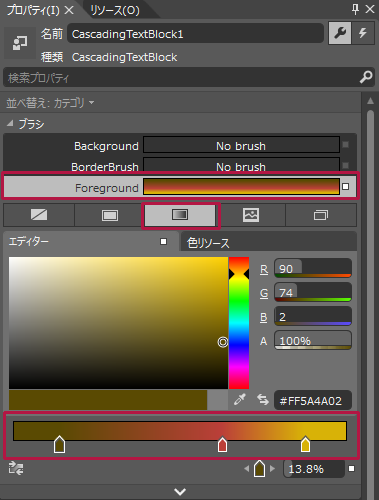
CascadingTextBlock1が選択された状態で、プロパティの〔ブラシ〕パネルのForegroundを選択し、「グラデーション」アイコンをクリックして、適当なグラデーションを指定します(図12)。
Blendを閉じてVS2012に戻ります。書き出されたXAMLはリスト3、レイアウトは図13です。
リスト3 書き出されたXAMLコード(MainPage.xaml)
- (1)WinRT XAML Toolkitのコントロールを使用すると、Controlsという名前空間が追加されます。
- (2)
を配置しています。プロパティの[寄せ集め]パネル内のCascadeOutにチェックを付けておきます。CascadeOut=”True”と指定されます。文字がアニメーションを伴って表示された後、アニメーションを伴って消えていきます。CascadeOut=”False”にすると、文字がアニメーションを伴って表示された後、文字は残ったままになります。Textプロパティにアニメーションして表示させたい文字列を指定します。 は実態参照で改行を表します。 - (3)文字色にグラデーションを指定したために、自動的に書き出されたグラデーションのコードです。
- (4)「実行」用の
<Page
x:Class="Win8_WinRTXamlToolkit_CascadingTextBlock.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_CascadingTextBlock"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:CascadingTextBlockx:Name="CascadingTextBlock1" HorizontalAlignment="Left" Height="626" Margin="91,19,0,0" VerticalAlignment="Top" Width="1103" FontFamily="Meiryo UI" FontSize="72" CascadeOut="True" Text="まだ上げ染めし前髪の
林檎のもとに見えし時
前にさしたる花櫛の
華ある君と思いけり
By 島崎藤村" AnimateOnLoaded="False" >■(2)
<Controls:CascadingTextBlock.Foreground>■(3)
<LinearGradientBrushEndPoint="0.5,1" StartPoint="0.5,0">■(3)
<GradientStop Color="#FFBB3F39" Offset="0.626"/>■(3)
<GradientStop Color="#FFD8B207" Offset="0.874"/>■(3)
<GradientStop Color="#FF5A4A02" Offset="0.138"/>■(3)
</LinearGradientBrush>■(3)
</Controls:CascadingTextBlock.Foreground>■(3)
</Controls:CascadingTextBlock>■(2)
<Button x:Name="Button1" Content="実行" HorizontalAlignment="Left" Height="63" Margin="1096,668,0,0" VerticalAlignment="Top" Width="160" FontFamily="Meiryo UI" FontSize="36"/>■(4)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On
Public NotInheritable Class MainPage
Inherits Page
[実行]ボタンがクリックされた時の処理
アニメーションを呼び出すAnimateOnLoadedプロパティにTrueを指定し、BeginCascadingTransitionAsyncメソッドでアニメーションを開始します。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。Asyncが追加されていると、その処理が非同期で行われることを意味します。
Private Async Sub Button1_Click(sender As Object, e As RoutedEventArgs) Handles Button1.Click
CascadingTextBlock1.AnimateOnLoaded = True
Await CascadingTextBlock1.BeginCascadingTransitionAsync()
End Sub End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード