Adobe AIRのインストール
Adobe AIRのインストール
では、早速Adobe AIR1.1をインストールしてみましょう。
AIRダウンロードサイト(http://get.adobe.com/air/?loc=jp)にアクセスして、Adobe AIR 1.1のインストーラをダウンロードしてください。AIRのインストールが開始しますので、インストーラの指示に従って操作を行ってください。これで、お使いのパソコンでAIRアプリケーションを実行できる状態になりました。
とりあえず、AIRアプリケーションを使ってみたいという方は、Adobe AIRギャラリー(http://www.adobe.com/jp/devnet/air/gallery/)でAIRアプリケーションの紹介されておりますので、そちらからダウンロードしてAIRアプリケーションを使ってみてください。
では、Flex Builder 3でのAIRアプリケーション開発の説明に移ります。まずは、第1回(http://www.thinkit.co.jp/article/102/1/)に作成した簡単な文字表示コンテンツのAIRアプリケーションを作成してみたいと思います。
Flex Builder 3で、AIRアプリケーションを作成する際には、ファイルではなくプロジェクト単位で作業を行いますので、まずは新規プロジェクトを作成します。作業手順は次の通りです。
1番目に、メニュー「ファイル→新規→Flexプロジェクト」を選択します。
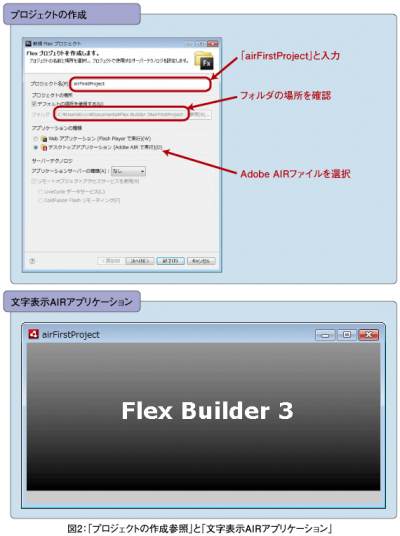
2番目に、プロジェクト名を入力します。今回は「airFirstProject」とし、「アプリケーションの種類→デスクトップアプリケーション(Adobe AIRで実行)」を選択して、「次へ」ボタンを押します(図2)。また、「プロジェクトの場所」が作成するファイルの保存場所になりますので、きちんと把握しておいてください。
3番目に、「出力設定」の場所はそのままで、「次へ」ボタンを押します。
4番目に、「Flexプロジェクトを作成します」で、「終了」ボタンを押すと終了となります。
このように、プロジェクトの作成は、Flashコンテンツを作成する場合と、ほとんど同じになります。また、コンテンツ作成方法もほとんど同じとなります。
Flex Builder 3でのAIRアプリケーション開発
では、簡単な文字表示AIRアプリケーションを作成していきます。画面中央に、「ソース」と「デザイン」のタブがありますので、「デザイン」をクリックしてください。
「コンポーネント」パネルから「コントロール→Label」を、画面中央の「デザインエリア」にドラッグ&ドロップします。配置した「ラベルコンポーネント」をダブルクリックしますと、文字編集が行えますので、お好きな文字を入力してください。この記事では、「Flex Builder 3」と入力しています。
文字サイズや文字色を変更するには、画面右側にある「Flex プロパティ」パネルの「フォントファミリ」や「フォントの色」から変更することができますので、自由に変更してみてください。
では、作成した文字表示AIRアプリケーションを実行してみましょう。実行するには、「実行ボタン」もしくは、「Ctrlキー + F11キー」から実行することができます。実行しますと、「保管して起動」ダイアログが表示されますので、「OK」ボタンを押してください。AIR画面が起動して、先ほど作成した文字が表示されます(図2)。
このように、Flex Builder 3での開発作業は、Flashコンテンツを作成する方法と同じですので、第2回(http://www.thinkit.co.jp/article/102/2/)と第3回(http://www.thinkit.co.jp/article/102/3/)で作成したコンテンツもAIRアプリケーションとして作成することができます。試してみてください。
では、次に作成したAIRアプリケーションを配布する方法を説明します。
- この記事のキーワード