CMSの利用
CMSの利用
では、簡単にできるiPhone対応サイトの構築方法を紹介します。
なんらかのCMSを使ってメインコンテンツと装飾を分離してあるならば、対応は簡単です。iPhone用の表示テンプレートとして前回のサンプル(http://www.thinkit.co.jp/article/146/3/)のようなものを使い、内容を入れるだけです。ここでの考え方は「一覧とメインコンテンツさえあればどうにかなる!」です。
メインコンテンツに使っているようなHTML断片は複雑なスクリプトは使っていないでしょうから、それをメインに据えた簡単なテンプレートであればまったく支障ありません。巨大な画像、YouTube以外のFlash、そのほかのプラグインを使っている場合は別途修正の必要がありますので注意してください。
また、CMSであれば記事一覧用にもテンプレートを作成できるでしょうから、前回のサンプル(http://www.thinkit.co.jp/article/146/3/)のトップページや一覧ページもそれほど難しくないでしょう。
有名どころのCMSもiPhoneに対応する方法はいろいろ出ているようです。MovableType用のiPhoneテンプレートは「iPhoneテンプレート for MT:crema design(http://cremadesign.jp/blog/iphone/iphone_template_for_mt.html)」、WordPress用のiPhoneからの閲覧用プラグインは「iWPhone WordPress Plugin and Theme:ContentRobot(http://iwphone.contentrobot.com/2007/07/04/iwphone-wordpress-plugin-and-theme/)」などがありますので、参考までに試してみてはいかがでしょうか。
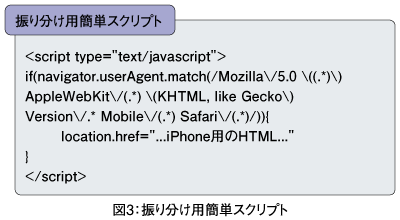
iPhoneからのアクセスの振り分けが面倒な場合は、図3のようなスクリプトで飛ばしてしまえば、サーバ側の設定の変更や拡張も不要です。
また、少しイリーガルな方法ですが、CMSからの全文を含んだRSSを利用して、Ajaxで簡易的なフィードリーダーを作ってしまうという方法もあります。
- この記事のキーワード