今回は「ListBoxから選択した画像を全画面で表示する」と「MediaElementに動画を表示する」という2つのサンプルを紹介します。まずは「ListBoxから選択した画像を全画面で表示する」から始めましょう。
ListBoxから選択した画像を全画面で表示する
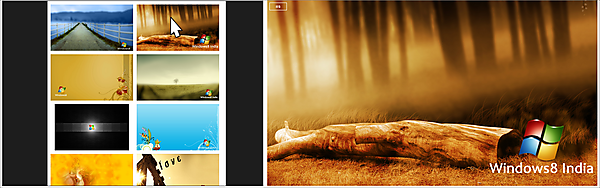
画面には、ListBoxに2列で複数の画像が表示されています。その中の、任意の画像をタップすると、タップされた画像が全画面で表示されます(図1)。Windows ストアアプリは基本的に全画面で表示されますので、非常に迫力ある、美しい画像を表示させることができます。[戻る]ボタンをタップすると、画像の一覧が表示されているListBoxが再度表示されます。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_ListBoxImage」という名前を付けています。
コントロールの配置
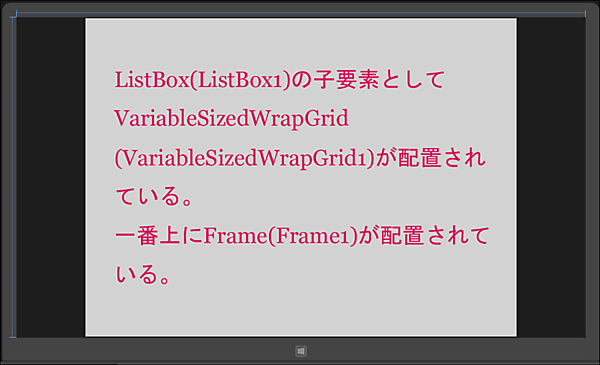
ツールボックスからデザイン画面上にListBoxコントロールを1個と、その子要素としてVariableSizedWrapGridコントロールを1個配置します。VariableSizedWrapGridコントロールのOrientaionプロパティにはHorizontalと指定しておきます。最後にFrameコントロールを1個配置しておきます(図2)。
VariableSizedWrapGridコントロールは、各タイル/セルがコンテンツに基づいて、可変サイズになる、グリッド スタイルのレイアウト パネルを提供するコントロールです。Frameコントロールはナビゲーションをサポートするコンテンツコントロールです。FrameクラスのNavigateメソッドで、後程作成するImageShowPage.xamlに遷移します。
次に、ソリューションエクスプローラー内のWin8_ListBoxImageプロジェクトを選択した状態で、マウスを右クリックし、表示されるメニューから「追加(D) /新しいフォルダ(D)」と選択して、Imagesという名前のフォルダを作成します。作成したImagesフォルダを選択し、マウスの右クリックで表示されるメニューから「追加(D)/既存の項目(G)」と選択して画像ファイルを追加しておきます。また、Win8_ListBoxImageプロジェクトと同じ階層に、リスト1のXML文書ファイルを追加しておきます。
画像やXMLファイルはダウンロードされたサンプルファイルには追加済です。
リスト1 追加するXML文書ファイル(ImageList.xml)
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名>win8_01.jpg</画像名>
<画像名>win8_02.jpg</画像名>
<画像名>win8_03.jpg</画像名>
<画像名>win8_04.jpg</画像名>
<画像名>win8_05.jpg</画像名>
<画像名>win8_06.jpg</画像名>
<画像名>win8_07.jpg</画像名>
<画像名>win8_08.jpg</画像名>
<画像名>win8_09.jpg</画像名>
<画像名>win8_10.jpg</画像名>
<画像名>win8_11.jpg</画像名>
</画像>
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素を配置しています。 - (2)
コントロールの子要素となるように要素を配置しています。OrientaionプロパティにはHorizontalを指定します。 - (3)一番手前に要素を配置しています。
<Page
x:Class="Win8_ListBoxImage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_ListBoxImage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="ListBox1" Width="1040" >■(1)
<VariableSizedWrapGrid x:Name="VariableSizeWrapGrid1" Orientation="Horizontal"/>■(2)
</ListBox>
<Frame x:Name="myFrame" HorizontalAlignment="Left" VerticalAlignment="Top" />■(3)
</Grid>
</Page>
次にFrameクラスのNavigateメソッドで遷移するImageShowPage.xamlページを作成します。
「空白のページ」の作成
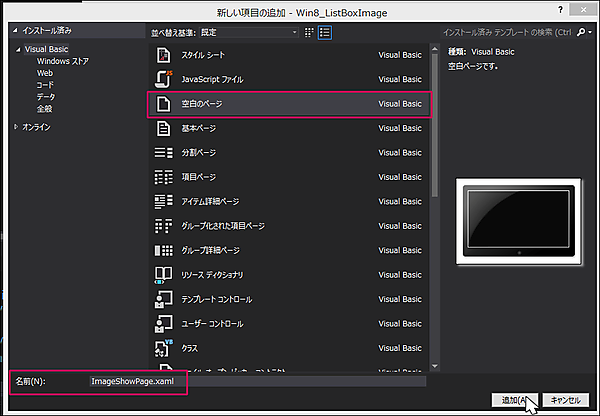
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にImageShowPage.xamlと入力し、[追加(A)]ボタンをクリックします(図3)。
- この記事のキーワード