音声認識でWebブラウザを操作する
音声認識でWebブラウザを操作する
登録しておいたWebサイト名を音声に出して喋ると、そのサイトに遷移します。Next、Backの認識も可能です。プログラムを終了するにはEndと発声します。スクロールバーの操作はマウスで行います。実際に動作させた動画は以下になります。
音声によって発せられたWebサイトに遷移している動画。カーソル操作はマウスで、手動で行っている
サンプルプログラムは以下よりダウンロードできます。
→Kinectに音声認識させるサンプルプログラム(96KB)
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_SpeechRecognizeWebBrowser」という名前を付けています。
ツールボックスからデザイン画面上にWebBrowser、TextBlock、StackPanel、Imageコントロールを1個ずつ配置します。
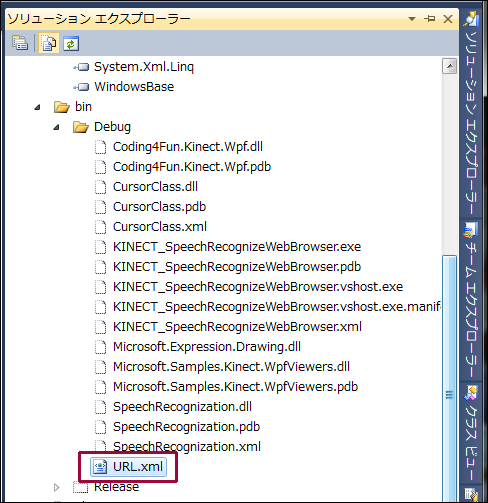
またリスト3のXML文書ファイルを、ソリューションエクスプローラー内のbin\Debugフォルダに配置しておいてください(図2)。
リスト3 XML文書ファイル(URL.xml)
<?xml version="1.0" encoding="utf-8" ?>
<url>
<name tolower="PROJECT KySS">http://www.projectkyss.net</name>
<name tolower="Microsoft">http://www.microsoft.com/ja-jp/default.aspx</name>
<name tolower="SeinDesign">http://www.seindesign.net/staff/sei_R2.htm</name>
<name tolower="Windows Phone">http://www.microsoft.com/ja-jp/windowsphone/</name>
<name tolower="Kinect for Windows">http://www.microsoft.com/en-us/kinectforwindows/</name>
</url>
 |
図2:リスト3のURL.xmlをbin\Debugフォルダに配置した(クリックで拡大) |
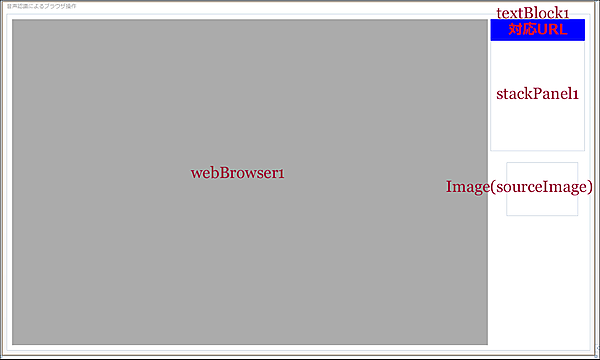
XAMLコードはリスト4、レイアウトは図3のようなります。
リスト4 書き出されたXAMLコード(MainWindow.xaml)
(1)StackPanel内にはプログラムから読み込んだXML文書ファイルの”tolower”属性の値(サイト名)を表示します。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="音声認識によるブラウザ操作" Height="792" Width="1328" xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers">
<Grid>
<WebBrowser Height="729" HorizontalAlignment="Left" Margin="12,0,0,12" Name="webBrowser1" VerticalAlignment="Bottom" Width="1065" />
<TextBlock Height="48" HorizontalAlignment="Left" Margin="1083,12,0,0" Name="textBlock1" Text="対応URL" VerticalAlignment="Top" Width="211" FontSize="32" FontWeight="Bold" Foreground="Crimson" Background="Blue" TextAlignment="Center" />
<StackPanel Height="251" HorizontalAlignment="Left" Margin="1083,56,0,0" Name="stackPanel1" VerticalAlignment="Top" Width="211" /> ■(1)
<Image Height="120" HorizontalAlignment="Left" Margin="1144,334,0,0" Name="sourceImage" Stretch="Uniform" VerticalAlignment="Top" Width="160" />
</Grid>
</Window>

|
図3:各コントロールを配置した(クリックで拡大) |
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとMicrosoft.Speechの2つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。
Microsoft.Speech.dllは
C:\Windows\assembly\GAC_MSIL\Microsoft.Speech\11.0.0.0__31bf3856ad364e35\
に存在しますので、それを指定してください。
- この記事のキーワード