ロジックコードを記述する
リスト1 追加するXML文書ファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
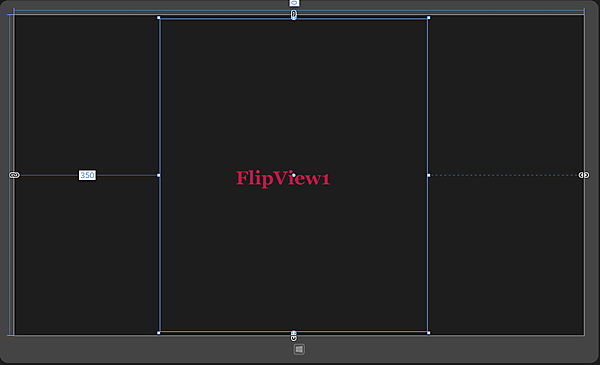
書き出されるXAMLコードをリスト2にように編集します。レイアウトは図11になります。
リスト2 編集されたXAMLコード(MainPage.xaml)
(1)
ここで指定した名称は、VBコード内で定義したプロパティ名です。
(2)
<Page
x:Class="Win8_FlipView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_FlipView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="FlipViewTemplate">
<StackPanel>
<TextBlock Width="640" TextAlignment="Center" Text="{Binding タイトル}" FontFamily="Meiryo UI" FontSize="48" Foreground="Crimson"/>■(1)
<Image Width="640" Height="480" Source="{Binding 画像名}" Margin="10"/>■(1)
<TextBlock Width="640" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" Text="{Binding 説明}" HorizontalAlignment="Left" Padding="10"/>■(1)
</StackPanel>
</DataTemplate>
</Page.Resources>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<FlipView x:Name="FlipView1" HorizontalAlignment="Left" Height="748" Margin="557,181,0,0" VerticalAlignment="Top" Width="640" ItemTemplate="{StaticResource FlipViewTemplate}"/>■(2)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
Path.GetFileNameWithoutExtensionメソッド(指定したパス文字列のファイル名を、拡張子を付けずに返すメソッド)を使用するために必要な、System.IO名前空間をインポートします。
Imports System.IO
ImageInfoクラス内に文字列型の「画像名」「説明」「タイトル」プロパティを定義しておきます。
Public Class ImageInfo
Property 画像名 As String
Property 説明 As String
Property タイトル As String
End Class
Public NotInheritable Class MainPage
Inherits Page
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。
ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成します。
読み込んだXML文書内から、Descendants メソッドで、子孫要素であるすべての 情報> 要素のコレクションに対して、各要素を変数 result に格納しながら、以下の処理を行います。
新しいImageInfoクラスの、「タイトル」プロパティに画像名>要素の値を指定します。「画像名」プロパティには、画像を配置しているImagesフォルダを、ms-appx:///Images/という文字列で表し、画像名>要素の値と連結して指定します。ms-appx:///Images/はアプリ内の画像のパスを表します。「説明」プロパティには、説明>要素の値を指定します。これらのプロパティの設定されたImageInfoクラスをAddメソッドでmyImageInfoオブジェクトに追加します。
「タイトル」プロパティに画像名>要素を指定する際に使用している、Path.GetFileNameWithoutExtensionメソッドは、指定したパス文字列付きのファイル名から、拡張子を付けず「名前」だけを返すメソッドです。例えば「ms-appx:///Images/枯れ木.jpg」なら「枯れ木」だけを返します。この文字列をタイトルとして使用しています。
FlipViewのItemsSourceにmyImageInfoオブジェクトを指定します。これで、FlipViewコントロール内に画像が表示され、左右にフリックすることで、画像が切り替わるようになります。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("情報") Select c
myImageInfo.Add(New ImageInfo With {.タイトル = Path.GetFileNameWithoutExtension(result.Element("画像名").Value), .画像名 = "ms-appx:///Images/" & result.Element("画像名").Value, .説明 = result.Element("説明").Value})
Next
FlipView1.ItemsSource = myImageInfo
End Sub
End Class
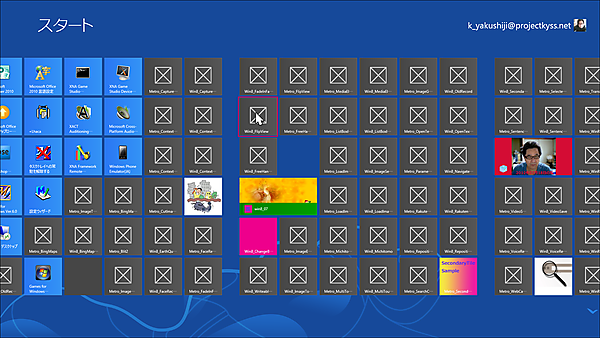
これで、VS2012のメニューから「デバッグ(D)/デバッグ開始(S)」と実行すると、プログラムが起動します。その際、Windows 8のスタート画面に四角の中に×の入ったタイルが追加されます(図12)。このタイルをタップすると、いつでもスタート画面から、このプログラムを実行することができます。筆者はたくさんのプログラムを実行しましたので、スタート画面には、×のタイルが山のよう追加されております(汗)。
このスタート画面に表示される、実行したプログラムのタイルを任意の画像で置き換えてみましょう。
- この記事のキーワード