ユニバーサルアプリプロジェクトの作成
ユニバーサルアプリプロジェクトの作成
ユニバーサルアプリのプロジェクトを作成するためには、Visual Studio を使用します。以降の回でダウンロード先等も記載しますが、今回の連載で使用するのは、無料版のMicrosoft Visual Studio Express 2013 for Windows Update 2 (以下VS2013)です。
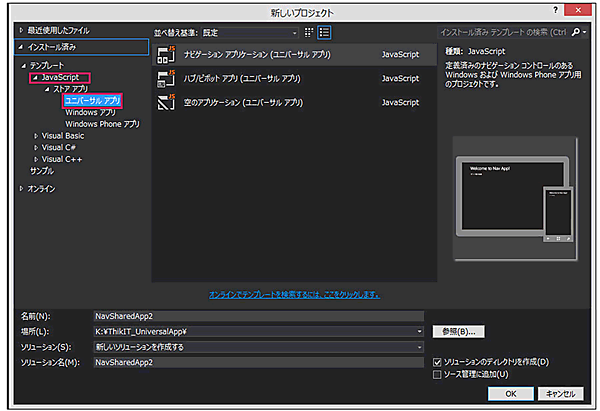
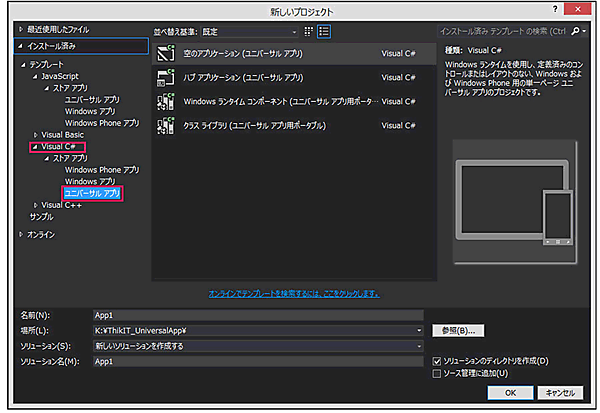
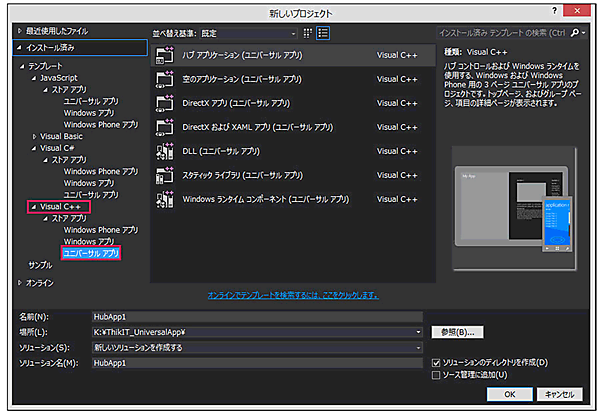
VS2013のメニューから[ファイル]ー[新しいプロジェクト]と選択し、JavaScript ,Visual C#、Visual C++を展開します。すると図2のように、「ストアアプリ」の下に「ユニバーサルアプリ」が表示されます。選択すると、右の欄に「ユニバーサルアプリ」のテンプレートが表示されます。
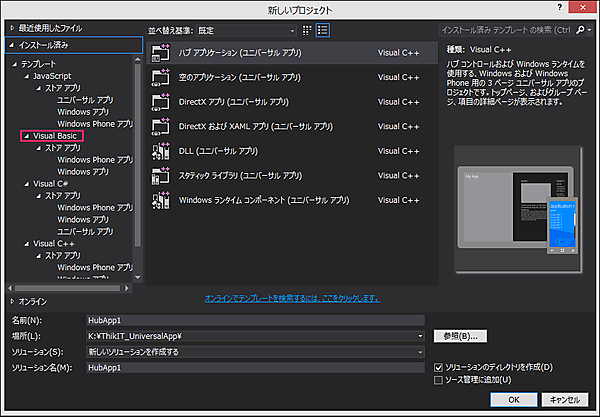
Visual Basicを展開してみると、その中に「ユニバーサルアプリ」の文字は存在していません(図3)。
それでは、実際にどのようなプロジェクトが作成されるのか、Visual C#の「ユニバーサルアプリ」のテンプレートから、「空のアプリケーション(ユニバーサル)」アプリを選択し、デフォルトの名前(App1)のままで、プロジェクトを作成してみましょう。
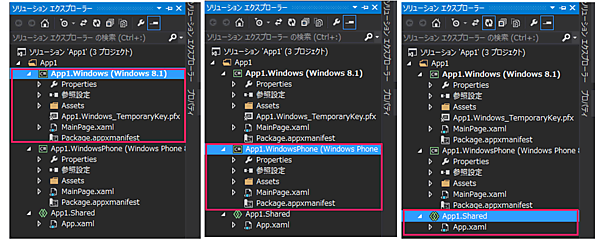
ソリューションエクスプローラー内を見ると、「App1.Windows(Windows 8.1)」と「App1.WindowsPhone(Windows Phone 8.1)」の2つのプロジェクトが作成されています。その下に、「App1.Shared」という「共有プロジェクト」が作成されているのがわかります(図4)。

右端の「App1.Shared」という共有プロジェクトは、「App1.Windows(Windows 8.1)」と「App1.WindowsPhone(Windows Phone 8.1)」のプロジェクト間で共有するコードを配置するプロジェクトです。
共有プロジェクトによるコードの共有
では、実際に「App1.Windows(Windows 8.1)」と「App1.WindowsPhone(Windows Phone 8.1)」のコードの共有を試してみましょう。
ただし、このプロジェクトは「空のアプリケーション(ユニバーサルアプリ)」として作成しているため、実行しても画面には何も表示されません。そのため、今回はテストとして、「App1.Windows(Windows 8.1)」プロジェクト内にある、「MainPage.xaml」内に「薬師寺国安」と表示させたと想定して紹介します。
表示させる方法は次回以降で紹介しますので、今回は皆さんの画面上に「薬師寺国安」と表示されているとお考えください。
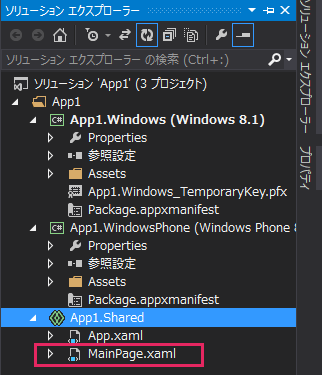
あらかじめ設定した「App1.Windows(Windows 8.1)」プロジェクト内にある、「MainPage.xaml」を、「App1.Shared」内にドラッグ&ドロップします。そして、「App1.Windows(Windows 8.1)」に残っているMainPage.xamlのファイルを削除します。同様に、「App1.WindowsPhone(Windows Phone 8.1)」内にある、MainPage.xamlのファイルも削除します(図5)。

※「App1.Windows(Windows 8.1)」と「App1.WindowsPhone(Windows Phone 8.1)」内にあるMainPage.xamlのファイルは削除する。
- この記事のキーワード